
02 자바스크립트란?
2.1 자바스크립트의 탄생
- 1995년, 넷스케이스 커뮤니케이션즈는 웹페이지의 보조적인 기능을 수행하기 위해
- 브라우저에서 동작하는 경량 프로그래밍 언어를 도입하기로 결정
➡️ 브렌던 아이크(Brendan Eich)가 개발한 자바스크립트의 탄생
- 브라우저에서 동작하는 경량 프로그래밍 언어를 도입하기로 결정
- 1996년 3월, 모카(Mocha)로 명명
- 넷스케이프 커뮤니케이션즈의 웹 브라우저인 넷스케이프 네비게이터2에 탑재
- 9월, 라이브스크립트로 변경
- 12월, 자바스크립트라는 이름으로 최종 명명

2.2 자바스크립트의 표준화
-
1996년 8월, 마이크로소프트는 자바스크립트의 파생 버전인
JScript를 인터넷 익스플로러 3.0에 탑재JScript와자바스크립트가 적당히 표준화되지 못하고 호환되는 문제가 발생- 넷스케이프와 MS가
JScript와자바스크립트의 시장 점유율을 높이기 위해 자사에서만 동작하는 기능을 경쟁적으로 추가하기 시작이로 인해 브라우저에 따라 웹페이지가 정상적으로 동작하지 않는 크로스 브라우징 이슈가 발생.
➡️ 결과적으로 모든 브라우저에서 동작하는 웹페이지를 개발하기가 무척 어려워 졌다 😱😱
-
1996년 11월, 넷스케이스 커뮤니케이션즈는 ECMA 인터내셔널에 자바스크립트의 표준화를 요청
ECMA 인터내셔널: 컴퓨터 시스템의 표준화를 관리하는 비영리 표준화 기구
-
1997년 7월, ECMA-262라 불리는 표준화된 자바스크립트 초판 사양이 완성되었고, 상표권 문제로 자바스크립트는 ECMAScript로 명명
-
1999년, ECMAScript 3(ES3)가 공개.
-
2009년, ECMAScript 5(ES5) 출시. HTML5와 함께 출현한 표준 사양
-
2015년, ECMAScript 6(ECMAScript2015, ES6) 공개.
let/const키워드, 화살표 함수, 클래스, 모듈 등과 같이 범용 프로그래밍 언어로서 갖춰야 할 기능들이 대거 도입하는 큰 변화가 있었다
ECMAScript 버전별 특징 요약
| 버전 | 출시 연도 | 특징 |
|---|---|---|
| ES1 | 1997 | 초판 |
| ES2 | 1998 | ISO/IEC 16262 국제 표준과 동일한 규격을 적용 |
| ES3 | 1998 | 정규 표현식, try...catch |
| ES5 | 2009 | HTML5와 함께 출현한 표준안. JSON, strict mode, 접근자 프로퍼티, 프로퍼티 어트리뷰트 제어, 향상된 배열 조작 기능(forEach, map, filter, reduce, some, every) |
| ES6(ECMAScript2015) | 2015 | let/const, class, 화살표 함수, 템플릿 리터럴, 비구조화 할당, 스프레드 문법, rest 파라미터, 심벌, 프로미스, Map/Set, 이터러블, for...of, 제너레이터, Proxy, 모듈 import/export |
| ES7(ECMAScript2016) | 2016 | 지수(**)연산자, Array.prototype.inclueds, String.prototype.inclueds |
| ES8(ECMAScript2017) | 2017 | async/await, Object 정적 메서드 (Object.values, Object.entries, Object.getOwnPropertyDescriptors) |
| ES9(ECMAScript2018) | 2018 | Object rest/spread 프로퍼티, Promise.prototype.finally, async generator, for await...of |
| ES10(ECMAScript2019) | 2019 | Object.fromEntries, Array.prototype.flat, Array.prototype.flatMap, optional catch binding |
| ES11(ECMAScript2020) | 2020 | String.prototype.matchAll, BigInt, globalThis, Promise.AllSettled, null 병합 영ㄴ산자, 옵셔널 체이닝 연산자, for...in enumeration order |
2.3 자바스크립트 성장의 역사
초창기에 대부분의 로직은 주로 웹서버에서 실행되었고, 자바스크립트는 브라우저는 서버로부터 전달받은 HTML과 CSS를 단순히 렌더링하는 수준이었다. 그러나...
2.3.1 Ajax
-
1999년, Ajax가 XMLHttpRequest라는 이름으로 등장
Ajax란? 자바스크립트를 이용해 서버와 브라우저가 비동기(asynchronous) 방식으로 데이터를 교환할 수 있는 통신 기능
-
Ajax 이전의 웹페이지는 html 태그로 시작해서 html 태그로 끝나는 완전한 HTML 코드를 서버로 부터 전송받아 웹페이지 전체를 렌더링 하는 방식으로 동작
➡️ 화면이 전환되면 서버로부터 새로운 HTML을 전송받아 웹페이지 전체를 처음부터 다시 렌더링
➡️ 이로 인해 불필요한 데이터 통신이 발생, 변경할 필요가 없는 부분까지 처음부터 다시 렌더링되면서 성능 면에서도 불리 -
Ajax 등장은 이전의 패러다임을 획기적으로 전환
➡️ 웹페이지에서 변경할 필요가 없는 부분은 재렌더링 시키지 않고,
➡️ 서버로부터 필요한 데이터만 전송받아 변경해야 하는 부분만 한정적으로 렌더링하는 방식이 가능.
➡️ 이로써 웹 브라우저에서도 데스크톱 애플리케이션과 유사한 빠른 성능과 부드러운 화면 전환이 가능해졌다
-
-
2005년, 구글이 발표한 구글 맵스는 웹 애플리케이션 프로그래밍 언어로서 자바스크립트의 가능성을 확인하는 계기를 마련
➡️ 웹 브라우저에서 자바스크립트와 Ajax를 기반으로 동작하는 구글 맵스가 데스크톱 애플리케이션과 비교했을 때 뒤지지 않는 성능과 부드러운 화면 전환 효과를 보여줌

2.3.2 jQuery
- 2006년,
jQuery의 등장으로 다소 번거롭고 논란이 있던 DOM을 더욱 쉽게 제어할 수 있게 되었고 크로스 브라우징 이슈도 어느 정도 해결되었다.

2.3.3 V8 자바스크립트 엔진
- 2008년, 구글의 V8 자바스크립트 엔진 등장.
- 구글 맵스를 통해 웹 애플리케이션 프로그래밍 언어로서의 가능성이 확인된 자바스크립트로 웹 애플리케이션을 구축하려는 시도 증가
- 빠른 성능을 보여주는 V8 자바스크립트 엔진의 등장으로 자바스크립트는 데스트톱 애플리케이션과 유사한 사용자 경험(User Xperience)을 제공할 수 있는 웹 애플리케이션 프로그래밍 언어로 정착
V8 자바스크립트 엔진으로 촉발된 자바스크립트의 발전으로 과거 웹 서버에서 수행되던 로직들이 대거 클라이언트(브라우저)로 이동, 프론트엔드 영역이 주목받는 계기로 작용함

2.3.4 Node.js
- 2009년, 라이언 딜이 발표한
Node.js는 구글 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경이다.
➡️ 자바스크립트의 탈브라우저가 된 계기
Node.js는 브라우저의 자바스크립트 엔진에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서도 동작할 수 있도록 자바스크립트 엔진을 브라우저에서 독립시킨 자바스크립트 실행 환경.
Node.js는 다양한 플랫폼에서 적용할 수 있지만, 서버사이드 애플리케이션 개발에 주로 사용

Node.js는 비동기 I/O를 지원, 단일 스레드(single thread) 이벤트 루프 기반으로 동작, 요청 처리 성능이 우수하다
Node.js는 데이터를 실시간으로 처리하기 위해 I/O이 빈번하게 발생하는 SPA에 적합하다.
자바스크립트는 크로스 플랫폼을 위한 가장 중요한 언어로 주목받고 있다.
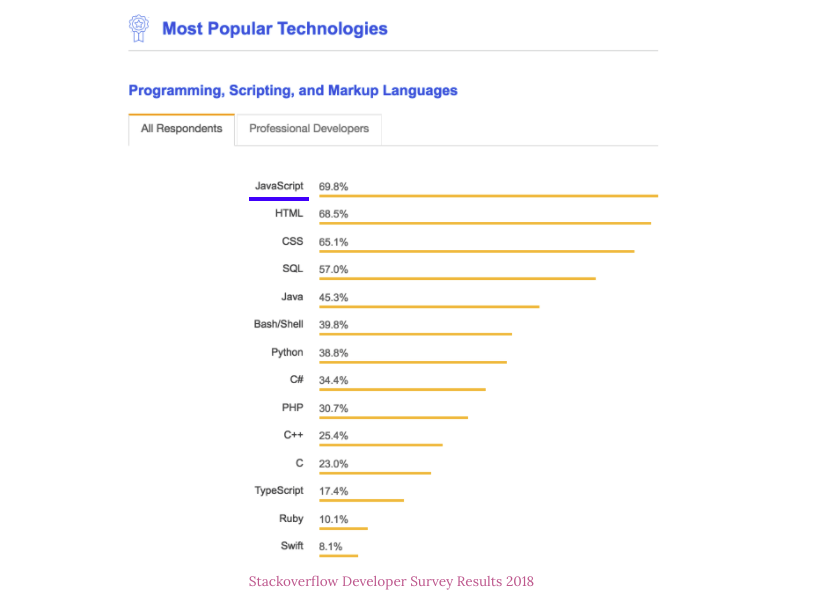
자바스크립트는 웹은 물론 모바일 하이브리드 앱(PhoneGap, Ionic), 서버 사이드(NodeJS), 데스크톱(Electron), 머신 러닝(TensorFlow.js), 로보틱스(Johnny-Five) 프로그래밍 언어로서 세계에서 가장 인기있는 프로그래밍 언어이다.

2.3.5 SPA 프레임워크
모던 웹 애플리케이션은 데스크톱 애플리케이션과 비교해도 손색없는 성능과 사용자 경험을 제공하는 것이 필수가 되었고, 개발 규모와 복잡도도 더불어 상승했다.
이전의 개발 방식으로는 복잡해진 개발 과정을 수행하기 어려워졌고,이러한 필요에 따라 많은 패턴과 라이브러리가 출현하였다. 이는 개발에 많은 도움을 주었지만 유연하면서 확장이 쉬운 애플리케이션 아키텍처 구축을 어렵게 하였고 필연적으로 프레임워크가 등장하게 되었다.
SPA(Single Page Application)가 대중화되면서 Angular, React, Vue.js 등 다양한 SPA 프레임워크/라이브러리 또한 많은 사용층을 확보하고 있다.
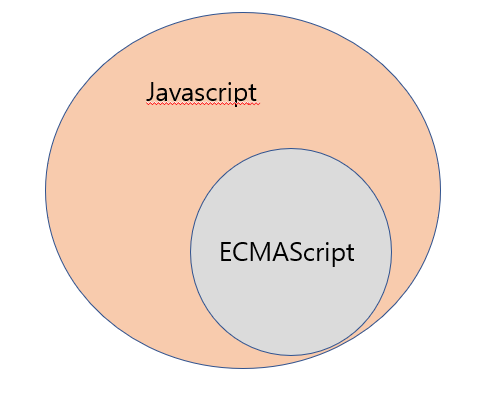
2.4 자바스크립트와 ECMAScript
ECMAScript는 자바스크립트의 표준 사양인 ECMA-262를 말하며,
프로그래밍 언어의 값, 타입, 객체와 프로퍼티, 함수, 표준 빌트인 객체 등 핵심 분법을 규정
각 브라우저 제조사는 ECMAScript 사양을 준수해서 브라우저에 내장되는 자바스크립트 엔진을 구현
- 자바스크립트는 일반적으로 프로그래밍 언어로서
- 기본 뼈대를 이루는 ECMAScript와
- 브라우저가 별도 지원하는 클라이언트 사이드 Web API,
- 즉 DOM, BOM, Canvas, XMLHttpRequest, Fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web worker 등을 아우르는 개념이다.
클라이언트 사이드 Web API는 ECMAScript와는 별도로 World Wide Web Consortium (W3C)에서 별도의 명세로 관리하고 있다.
📌 참고: MDN web docs: Web API

2.5. 자바스크립트의 특징
자바스크립트는 HTML, CSS와 함께 웹을 구성하는 요소 중 하나로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어이다.
자바스크립트는 기존의 프로그래밍 언어에서 많은 영향을 받았다.
- 기본 문법은
C,Java와 유사하고 - Self에서는
프로토타입 기반상속을, Scheme에서는일급 함수의 개념을 차용했다.
자바스크립트는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어(Interpreter language)이다
대부분의 모던 자바스크립트 엔진(Chrome의 V8, FireFox의 Spidermonkey, Safari의 JavaScriptCore, Microsoft Edge의 Chakra 등)은
- 인터프리터와 컴파일러의 장점을 결합 ➡️ 비교적 처리 속도가 느린 인터프리터의 단점을 해결했다.
- 인터프리터는 소스코드를 즉시 실행하고
- 컴파일러는 빠르게 동작하는 머신 코드를 생성하고 최적화한다.
이를 통해 컴파일 단계에서 추가적인 시간이 필요함에도 불구하고 보다 빠른 코드의 실행이 가능하다.
자바스크립트는 명령형(imperative), 함수형(functional), 프로토타입 기반(prototype-based) 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어다.
비록 다른 객체지향 언어들과의 차이점에 대한 논쟁들이 있긴 하지만, 자바스크립트는 강력한 객체지향 프로그래밍 능력을 지니고 있다.
간혹 클래스(ES6에서 새롭게 도입되었다), 상속, 정보 은닉을 위한 키워드 private가 없어서 객체지향 언어가 아니라고 오해(자바스크립트는 가장 많은 오해를 받는 언어이다.)하는 경우도 있지만 자바스크립트는 클래스 기반 객체지향 언어보다 효율적이면서 강력한 프로토타입 기반의 객체지향 언어
2.6. ES6 브라우저 지원 현황
Internet Explorer를 제외한 대부분의 모던 브라우저는 ES6를 지원하고 있지만 100% 지원하고 있지는 않다.
Node.js의 경우 v4부터 ES6를 지원하기 시작했다. ES6 지원 현황은 아래의 웹 사이트에서 확인할 수 있다.

Internet Explorer나 구형 브라우저 등 ES6 지원 여부를 고려해야 하는 상황이라면 babel과 같은 트랜스파일러를 사용하여 ES6로 구현한 소스코드를 ES5 이하의 버전으로 다운그레이드할 필요가 있다.
또한 ES6에서 도입된 모듈 import/export는 아직 대부분의 브라우저가 지원하고 있지 않다. 따라서 프로젝트에서 모듈을 도입하려면 Webpack과 같은 모듈 번들러를 사용해야 한다.
