웹 성능 최적화
웹 성능 최적화를 위해 배워야 하는 것들
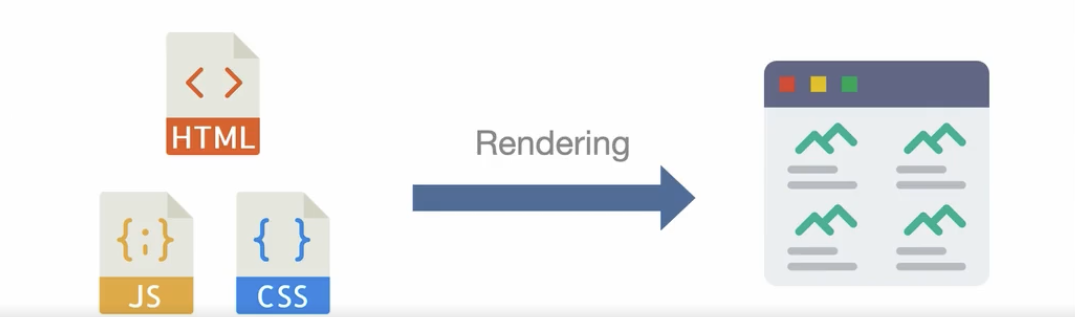
- 브라우저 렌더링 원리
- performance 패널을 이용한 분석
- lighthouse 패널을 이용한 분석
- network 패널을 이용한 분석
- webpack-bundle-analyzer 를 이용한 분석
- 텍스트 압축
- 이미지 사이즈 최적화
- 적절한 사이즈로 변환
- 이미지 CDN을 통한 최적화
- 리소스 캐싱
- 이미지 preload
- component preload
- component lazy load
- react code splitting
- image lazy load
- 병목 코드 제거
- repaint, reflow 줄이기
웹 성능 결정 요소
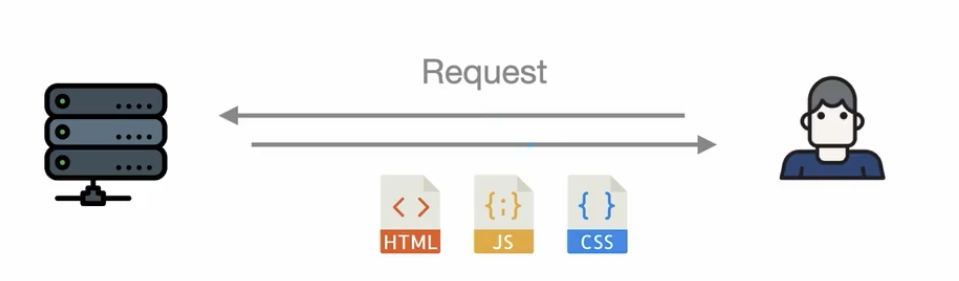
로딩 성능
🤔 어떻게 더 빠르게 리소스를 로딩시킬 것인가?

렌더링 성능
🤔 어떻게 더 빠르게 렌더링할 것인가?