
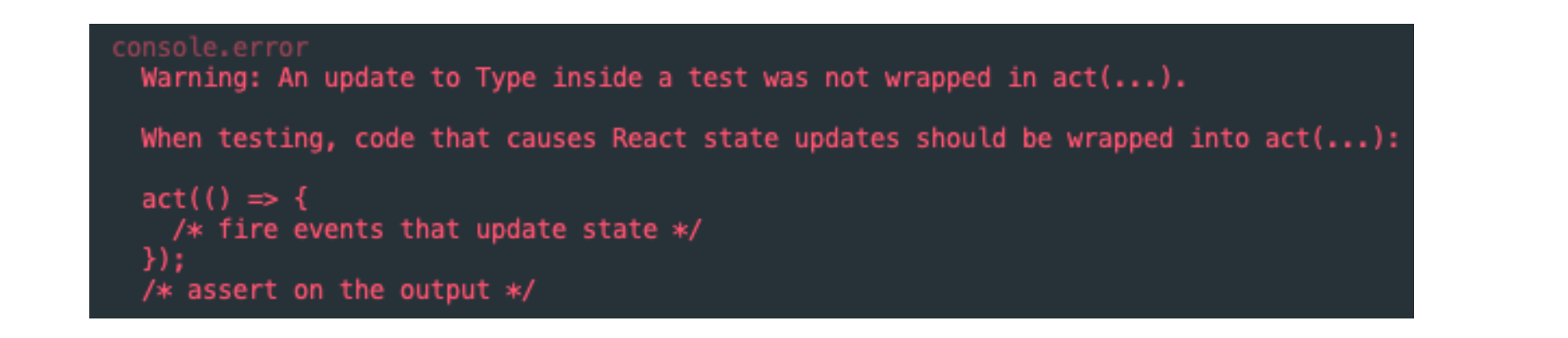
Not wrapped in act 경고는 왜 나는 건가요?
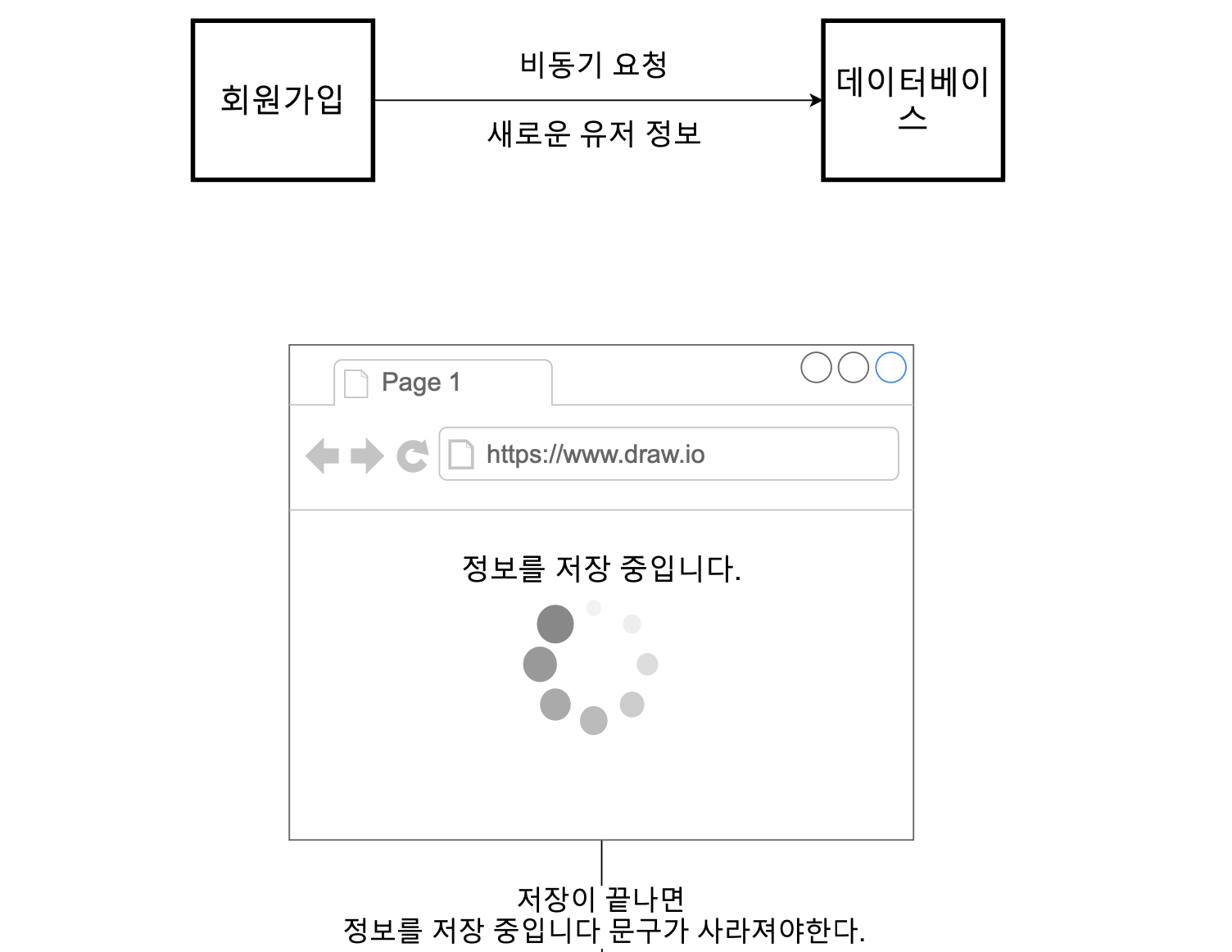
React 입장에서 components에 어떤 일이 일어날 것이라 예상했는데, 그 어떤 일이 발생하지 않고 테스트 코드가 종료될 경우
Not wrapped in act발생
리액트에서 나오는 act 경고는
- 우리가 컴포넌트에 아무것도 일어나지 않을 것으로 예상하고 있을 때 컴포넌트에 어떤 일이 일어나면 나오는 경고다.
- 원래 컴포넌트에서 무언가가 일어난다고 알려주려면
act라는 함수로 감싸 주어야한다.
act(() => {
/* fire events that update state */
});- 이렇게 감싸주면 리액트는 이 컴포넌트에서 어떤 일이 일어날거라고 예상한다.
react-testing-library내부에 API에act를 이미 내포하고 있어서 일부로act로 감싸서 호출하지 않고 렌더링과 업데이트를 할 수 있는데- 컴포넌트가 비동기 API 호출을 할 때나 렌더링이나 어떠한 것이 업데이트 되기 전에 테스트가 종료 될 때는 어떤 일이 일어날 것이라 예상했으나 어떤 일이 없이 종료되었기 때문에 에러가 발생.
- 이런 경우 별도로
act로 감싸주어야 한다.
- 이런 경우 별도로
Not wrapped in act 경고 해결 방법
waitFor()를 사용해서 해결 할 수 있다
- 비동기 처리 후의 컴포넌트를? 행위를 추가하면 된다.
- 예제) 비동기 처리 후
spinbutton버튼이 있다?!
- 예제) 비동기 처리 후
await waitFor(() => {
screen.getByRole('button', { name: 'spinbutton' });
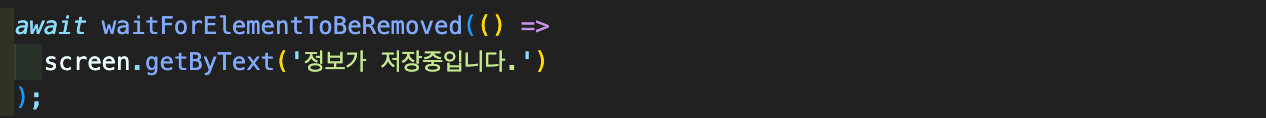
});또는 waitForElementToBeRemoved()으로도 해결할 수 있다
- 비동기 후 '정보가 저장중입니다.'라는 텍스트는 없어질 것이다