flex:1 ?
간단한 애플리케이션 개발을 하다가 알게 된 CSS 기술이다.
import { BsPlusCircle } from "react-icons/bs";
import './TodoInsert.scss';
const TodoInsert = () => {
return(
<form className="TodoInsert">
<input placeholder="할 일을 입력하세요"></input>
<button type="submit">
<BsPlusCircle/>
</button>
</form>
)
}
export default TodoInsert;form 태그가 input, button 태그를 감싼 형태이다.
.TodoInsert {
display:flex;
background:#495057;
input {
outline:none;
border:none;
padding:0.5rem;
font-size:1.125rem;
line-height: 1.5;
color:white;
}
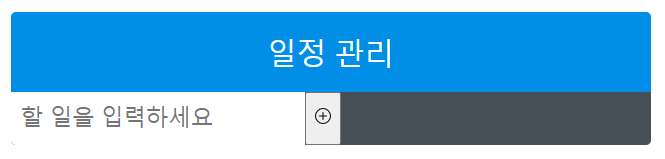
}위의 scss를 적용시킨 결과 아래와 같이 결과가 나왔다.

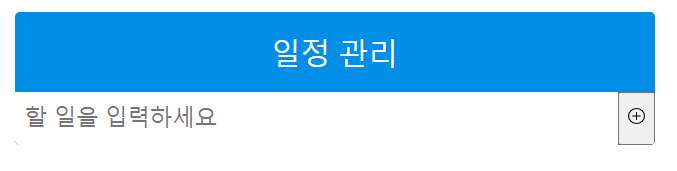
scss파일에 input태그에 flex:1을 추가 해보면, 아래와 같은 결과가 나온다.
.TodoInsert {
display:flex;
background:#495057;
input {
flex:1;
outline:none;
border:none;
padding:0.5rem;
font-size:1.125rem;
line-height: 1.5;
color:white;
}
}
input태그가 버튼을 제외한 영역을 모두 차지하는 것을 알 수 있다
필자는 원래 전체 form태그를 기준으로 예를 들면, input 태그의 width 값을 90%, button의 width 값을 10%로 지정하는 방식으로 스타일링을 하곤 했었는데, flex로 간단하게 해결할 수 있다는 것을 알게 되었다.

