top, left 값
CSS의 top, left 값으로 위치를 지정할 수 있는데, 웹 개발 특히, 프론트엔드를 주로 개발하는 사람들에겐 top, left는 매우 친숙할 것이다.
position이 static이라면?
top, left값을 조정해야 하는 엘리먼트의position값이static이라면top과left는 적용되지 않는다
또한, position 값이 static이 아닌 다른 값이라면 top과 left는 적용되긴 하지만 absolute, relative 등 값에 따라서 결과가 달라지니 매우 주의해서 사용해야한다.
translate
저번에 작성했던 게시글 중 translate3d()와 일반적인 translate()의 차이를 적어 놓은 게시글이 있다. 거기에는 translate()의 원리에 대해서 적어 놓았는데 이번 게시글에서도 그 개념이 중요하게 쓰인다.
복습
translate3d()는 하드웨어 가속을 사용하기 때문에 더 좋은 CSS 퍼포먼스를 구현할 수 있다. 따라서 애플 홈페이지에서도 일반적인 translate() 보다는 translate3d()를 사용하는 것으로 알고있다.

위와 같이 높이가 100px인 엘리먼트를 translateY(100%) 또는 translate3d(0, 100%, 0)를 하면 100px 이동한다.
top, left, translate를 이용한 가운데 정렬
우선 position: absolute인 엘리먼트의 top, left 값을 각각 50%으로 한다.
.tempdiv {
position: absolute;
top: 50%;
left: 50%;
}결과는 아래와 같다.

왼쪽 상단을 기준으로 top, left 값을 적용시키므로 50%지점에 왼쪽 상단이 위치하는 것을 알 수 있다
여기서 translate() 를 적용시킨다.
.tempdiv {
position: absolute;
top: 50%;
left: 50%;
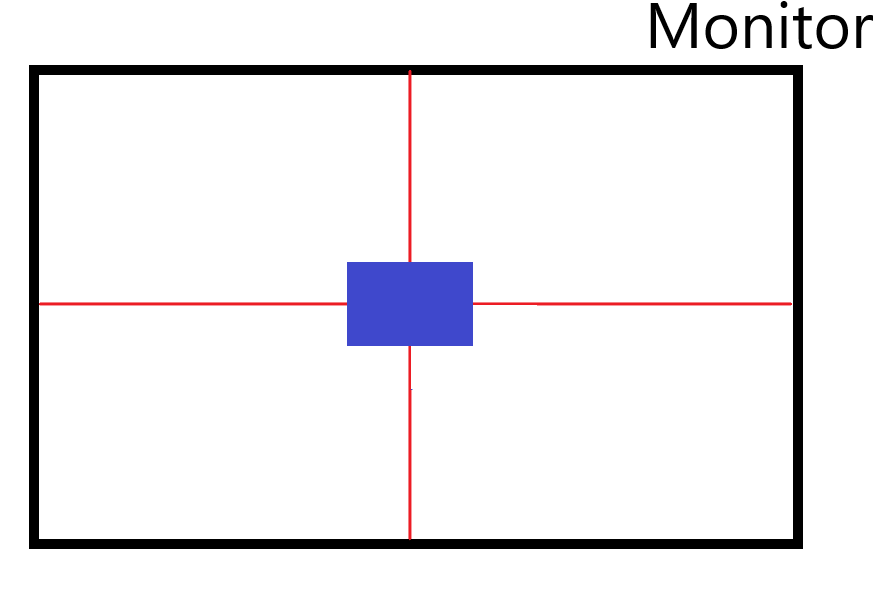
transform: translate3d(-50%, -50%, 0);
}결과는 아래와 같다.

요약
top, left 값으로 왼쪽 상단을 중앙으로 맞춘 후, translate()를 이용하여 엘리먼트를 가로, 세로 방향으로 각각 엘리먼트의 width, height 값의 -50%를 이동시킨다면 가운데정렬 을 할 수 있다.

