translate3d
translate3d()는 x, y, z 3차원의 값을 조정할 수 있다.
translate3d vs translateX, translateY
translate3d는 하드웨어 가속을 사용하기 때문에, 즉 GPU를 사용하기 때문에 CSS 퍼포먼스가 일반적인 translate()보다 더 좋다. 따라서 더 좋은 퍼포먼스를 원한다면 translate3d를 사용하는 것이 좋다.
.tempdiv {
transform: translate3d(0, 100%, 0);
}
.tempdiv_2 {
transform: translateY(100%);
}위의 코드는 동일한 결과를 보여준다. 따라서 의도에 맞게 사용하면 될 것 같다.
translate 동작 원리 참고
.tempdiv_2 {
transform: translateY(100%);
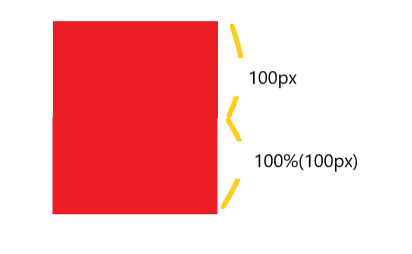
}위와 같이 Y축으로 100%를 이동한다고 가정하면, 이동 거리는 .tempdiv_2의 높이 값, Height만큼 이동한다.