
1. window.pageYOffset
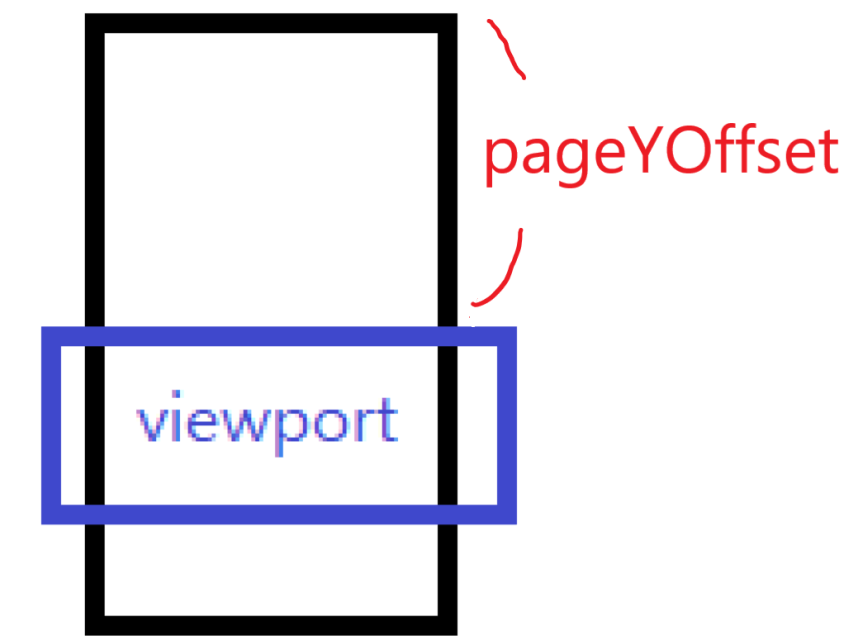
window.pageYOffset은 현재 스크롤 된 위치를 반환한다.

2. window.innerHeight
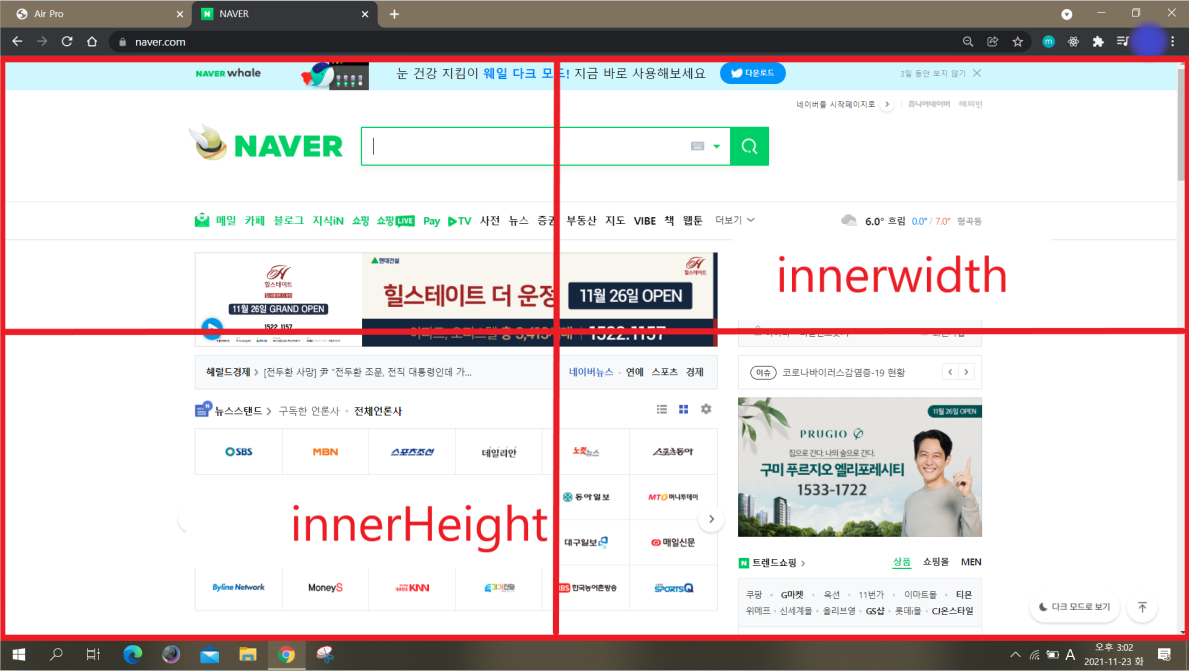
innerHeight는 창틀을 빼고 스크롤을 포함시킨 Height 값을 반환한다.
innerWidth는 창틀을 빼고 스크롤을 포함시킨 Width 값을 반환한다.

위의 이미지를 보면 빨간 사각형으로 가이드라인을 쳐 놓았는데, 창틀을 제외하고 스크롤을 포함 시킨 것을 알 수 있다. 저 범위 내에서 innerHeight, innerWidth 값이 정의되고 반환된다.
따라서 웹 개발시 반응형 디자인을 위해서 많이 쓰인다. 일반적인 노트북, 대형 모니터, 태블릿PC, 모바일 등 각자가 가진 viewport 값은 다르기 때문이다.
3. window.outerHeight
outerHeight, outerWidth는 창틀과 스크롤을 포함한 값을 반환한다.
