프론트엔드 개발을 하다 보면, 모달이나 로딩스피너 같은 것을 구현해야 할 때가 자주 있다.
특히 나는 로딩스피너를 거의 무조건 구현하는데, CRA로 개발 시 app.js에 로딩스피너를 보여주는 컴포넌트를 두고, isloading값으로 보여줄지 안 보여줄지 정하는 방식으로 로딩스피너를 띄우곤 했다.
하지만 로딩스피너 하나일 때는 그래도 괜찮은데, 로딩스피너도 있고 모달도 여러 개 있고 하면 app.js가 매우 지저분해진다. 그래서 보기 좀 그랬었는데, Portal이라는 것을 알게 되었다.
Portal?
말 그대로 포탈을 하나 더 생성한다는 느낌으로 이해했다.
리액트는 기본적으로 하나의 index.html에 id값이 root인 div태그안에 모든 컴포넌트들이 들어가게 되는 구조인데, Portal을 사용하면 index.html에 다른 div를 추가할 수 있다. 코드로 살펴보자.
코드
1. index.html
(...생략)
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<div id="portal"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html><div id="root"></div>의 밑에 <div id="portal"></div>를 추가 했고, 저기에 컴포넌트를 넣어 볼 예정이다.
2. mycomponents.jsx
import React from 'react';
import { createPortal } from 'react-dom';
export const ReactPortal = ( { children } ) => {
return createPortal(children, document.getElementById('portal'));
}Portal을 만들어주는 작업인데, react-dom에서 createPortal을 import해서 사용한다.
ReactPortal을 다른 컴포넌트에서 import 해서 사용할건데, ReactPortal의 children으로 넣는 컴포넌트를 id가 portal인 엘리먼트에 넣어서 렌더링 할 것이다라는 것 같다.
3. app.js
import { ReactPortal } from './mycomponents';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
<ReactPortal>
<p>안녕하세요</p>
</ReactPortal>
</div>
);
}
export default App;ReactPortal 안에 p태그 안녕하세요를 넣었다.
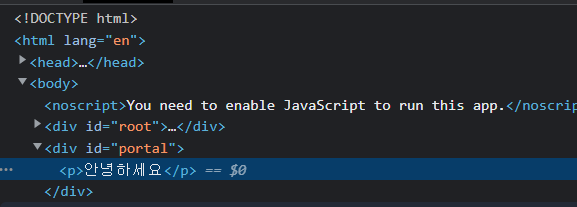
이렇게 해서 결과는 아래와 같다.

html에 portal div 안에 안녕하세요가 잘 들어가 있는 것을 확인 할 수 있다.