React DevTools?
크롬의 확장프로그램으로 설치할 수 있는 리액트 개발자 도구이다. 크롬 확장프로그램으로 React DevTools를 설치한 후 브라우저를 재시작한다. 그 후 크롬을 열고 개발자도구를 켠다.

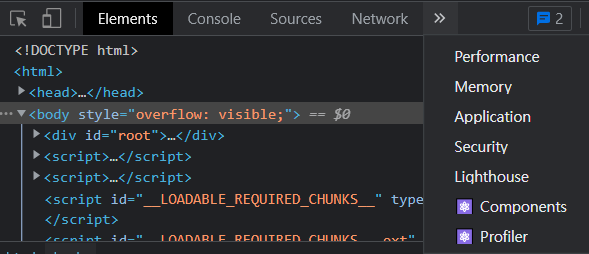
위와 같이 Components와 Profiler가 새로 생성되었음을 알 수 있다.
Components는 리액트로 개발하면서 HTML로 풀어진 elements가 보여지는 것이 아니라 컴포넌트간의 관계, state 값 등을 볼 수 있어서 개발 시 유용하게 사용하고 있다.
Profiler ?
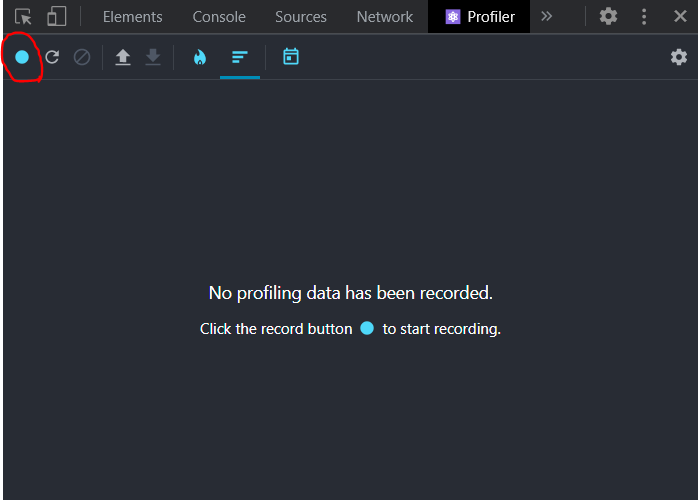
하지만 이번에는 Profiler의 기능을 알아볼 것이다. 모든 기능은 아니지만 성능 모니터링과 관련한 Profiler의 기능을 기술 할 것이다. profiler를 선택해서 들어가면 녹화버튼 비슷한 버튼이 하나 보인다.

빨간 원이 그려진 버튼을 누르고 성능 검사를 해보고 싶은 특정 동작( 리렌더링이 되는 동작 )을 한다. 그럼 컴포넌트가 리렌더링 될 것이다.
그 후, 빨간 원이 그려진 버튼을 다시 누른다.

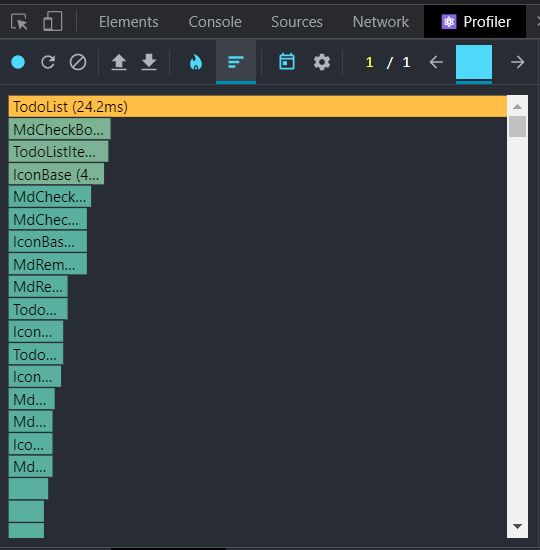
그리고 불꽃 모양 아이콘 옆에 있는 가로 막대 차트 모양 아이콘을 클릭하면 위와 같이 성능 분석 결과를 보여주는데, 리렌더링된 컴포넌트를 오래 걸린 순으로 정렬하여 나열해준다.
막대를 누르면 긴 이름으로 잘려진 컴포넌트 이름을 풀네임으로 볼 수 있다👍
이렇게해서 리렌더링 될 때 어떤 컴포넌트가 렌더링이 오래걸리는지 성능 모니터링을 할 수 있다.