1. 글을 쓰는 이유
개인적으로 프로젝트를 진행하면서 서버로 REST API 요청(GET)을 통해 JSON 데이터를 받아와야 할 상황이 생겼다. 서버는 nodeJS로 구현하고 port번호를 5000으로 하였다. front의 port는 3000이었는데, 구현을 완료하고 GET요청을 해보니 컴파일도 잘 되고 실행도 잘 되는데 JSON데이터를 받아오지 못했다. proxy 설정에 문제가 있었던 것이다. 이를 기억하기 위해 글을 적는다.
2. 어떻게 해야 하나?
server.js에서 정한 port 번호는 5000이다. front에서 정해진 port번호는 3000번이다.
// server.js
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
const port = process.env.PORT || 5000;
.
.
.(생략)
app.listen(port, () => console.log(`on port ${port}`));server.js가 있는 폴더의 package.json에 proxy 설정을 추가한다.
//package.json
"proxy" : "http://localhost:5000/"이거 하나만 추가해주니까 해결이 되었다.✔
3. CORS
졸업 작품 및 대회 입상을 위해 프로젝트를 진행했던 적이 있었는데 본인은 프론트엔드를 맡아 개발을 진행했었다. axios를 통해 API 요청을 했는데 CORS에러가 발생하여 처음에는 이게 뭐 때문에 뜨는 에러인지 감을 잡지 못해 밤을 꼬박 샌 기억이 있다😁
뒤늦게 백엔드를 담당하던 분과 연락을 취해 이것 저것 공부하며 알아본 결과 도메인 접근 허용이 되지 않아 발생한 것을 알았다. 모든 도메인을 백엔드에서 다 허용한다면 보안에 취약할 수 있으니까👍 따라서 그때 백엔드 담당하던 분이 우리에게 포트번호 뭐쓰냐고 물으셨는데 3000번 쓴다고 하니까 그걸 허용해주셨다.
알아보니 프론트엔드에서 proxy 설정을 통해 이를 해결할 수도 있는 것 같다. 아직 확실하지 않으니 좀 더 알아봐야할 것 같다.
4. 참고
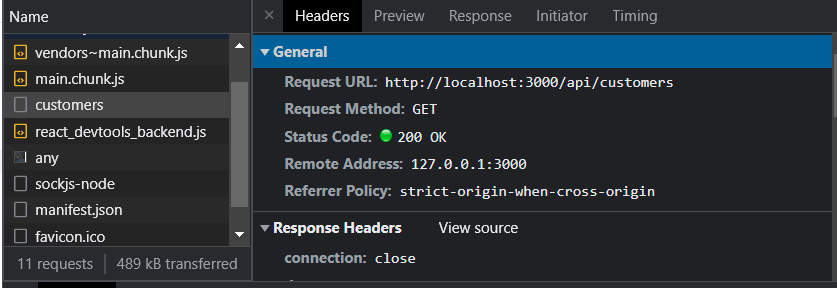
개발자 도구를 켠 다음, 네트워크에 들어가서 request URL을 보면 api요청 시 어떤 포트로 요청을 하고 있는지 알 수 있다. 이것을 참고하여 proxy설정을 하면 된다.