⚓항해99 2주차를 돌아보자
📌 6.24 ~ 6.30 : 알고리즘 문제 해결 📌
알고리즘 주차를 위한 팀이 새로 구성되었다. 항상 첫 만남은 어색함으로 시작하는 것 같다😁
얘기를 조금 해보니 우리 팀원분들은 다 전공자였다. 서로 신기해했다 ㅋㅋㅋㅋㅋ
간단하게 인사를 마치고 계획을 세워나갔다. 나는 사실 알고리즘 문제 푸는 것을 그렇게 좋아하지 않는다.
그래서 나도 모르게 조금씩 미뤄두고 멀리하던 것이었는데, 팀원분들과 서로 풀이를 공유하면서 새로 알게된 것들이 너무 많았고, 문제를 접근하는 방법에 대해서도 다시 한 번 생각해보는 계기가 생기면서 알고리즘 문제 푸는 것에 점점 흥미가 생기기 시작했다.
문제를 풀어보면서 나는 정말 재미를 느끼고 있었고(비록 쉬운 문제이지만,,😂) 팀원분들의 풀이를 보고 이해를 했을 때의 쾌감, 내 풀이를 설명하는데 팀원들의 반응이 좋을 때의 그 기쁨도 너무 좋았다.
알고리즘 공부를 이렇게까지 누군가와 함께 해본 적이 없었는데 정말 좋은 경험이 되었다.
우리 팀은 이번 알고리즘 주차가 지나도 같이 알고리즘 문제를 꾸준히 풀어나가기로 했다.
같이 열심히 하는 팀원분들에게 너무 감사하다👍
프로젝트를 하면서 해야하니 정말 열심히 해야겠다🔥
이번 2주차에는 뭐 배웠어❓
1. 탐구한 것
1-1. ES5 vs ES6
ES란
ECMAScript의 줄임말이다. 기능이 모든 브라우저에서 동일하게 동작하지 않는 이슈인
크로스 브라우징이슈를 해결하기 위해 JavaScript를 표준화한 것이다.
1-1-1. 차이점
ES5에서 ES6로 변경되면서 엄청난 변화가 일어났기 때문에 이 시점이 엄청 중요하다. 차이점을 알아보자.
🎇 let, const의 추가
ES5에서는 변수를 선언할 때 var 밖에 사용하지 못했다.
하지만 var에서는 여러 문제가 있었는데,, 함수 스코프라서 반복문이나 if문에서 변수를 선언했지만 그 블록이 끝나더라도 여전히 변수를 사용할 수 있었다.
또한 var는 변수의 재선언이 가능하다.
var temp = 1;
var temp = 2;
var temp = 5;호이스팅에도 문제가 있었다.
console.log(temp); // undefined
var temp = 'hello'
console.log(temp); // hello;위의 코드에서 첫 번째 console.log()에서는 사실 에러가 뜨는 것이 맞지만 undefined를 출력하고 에러는 띄우지 않는다. 호이스팅 과정에서 선언과 undefined로의 초기화가 동시에 이루어지기 때문이다.
이러한 문제 때문에 let, const가 ES6에서 나오게 되었다.
🎇 함수 선언 방식 추가(arrow function)
ES6로 오면서 화살표 함수가 추가되었다.
const tempfunc = (a, b) => {
let temp = a + b;
return temp;
}일반적인 함수와 화살표 함수의 차이는
this 바인딩에서 차이가 있다.
- 보통 자바스크립트에서 this의 기본 값은 전역 객체를 가리킨다
여기서 말하는 전역 객체는 브라우저에서는 window, node 환경에서는 global이 되겠다. - 또한 일반적인 함수에서도 전역 객체를 가리킨다.
- 객체 메소드 내부에서는 해당 객체를 가리킨다.
🔥화살표 함수의 this 바인딩에서의 차이🔥
화살표 함수는 함수 내부에서 this가 상위 스코프를 가리킨다. 무조건 전역 객체를 가리키지 않는다는 것이다.
이 부분에서 차이가 있다.
🎇 템플릿 문자열 추가
템플릿 문자열이 추가되었다.
let age = 26;
console.log(`저는 ${age}살 입니다.`);
/* 줄바꿈 인식 가능 */
console.log(`저는
${age}살
이구요
그냥 그렇다구요
ㅎㅎ`)백틱(``)을 사용하여 문자열을 구성하며 변수를 ${} 안에 넣어주어 문자열 안에 넣을 수 있다.
또 템플릿 엔진 문자를 사용하면 줄바꿈을 인식하기 때문에 자유롭게 줄바꿈을 할 수 있다.
🎇 객체에서의 변화
넣고자 하는 변수와 데이터의 key가 같다면 변수명만 적어줘도 된다.
코드로 확인해보자.
let name = 'kwon';
let age = '26';
let obj = {name, age};
// let obj = {name:name, age:age}객체 내부에서 함수를 정의할 때도 더 간편하게 할 수 있도록 바뀌었다.
// ES5
var obj1 = {
getAge: function(){
return age + 1;
}
}
// ES6
let obj2 = {
getAge() {
return age + 1;
}
}🎇🎇 class의 등장
내가 생각하는 ES5와 ES6의 가장 큰 차이점인 것 같다.
기존 ES5에서는 class가 없어 함수와 객체를 이용해서 class처럼 만들곤 했었다. ES5문법을 공부한 적이 있었는데 굉장히 불편했다. 그리고 대학교 전공에서 객체지향언어를 배워서 다른 언어에서 class를 조금 다뤄봤었는데,, 자바스크립트 ES5 문법이 굳이 이렇게..? 라고 할 정도로 불편했다.
/* 생성자 함수 human */
function human(_name, _gender) {
this.name = _name;
this.gender = _gender;
}
/* 메소드 추가 */
human.prototype.sayhello = function () {
console.log('hello');
}ES5에서는 위와 같이 나타내야 했다. ES5에서 상속하는 부분은 코드에서 자꾸 에러가 나서 다시 공부해서 올릴 예정이다.
자 이제, ES6에서 class를 사용했을 때는 어떨까?
class human {
name;
gender;
constructor(_name, _gender) {
this.name = _name;
this.gender = _gender;
}
// 메서드 추가
sayhello() {
console.log('hello');
console.log(`my name is ${this.name}`);
}
}
// human을 상속받음
class entertainer extends human {
entertainment;
constructor(_name, _gender, _entertainment) {
// super로 부모 클래스에 접근할 수 있음
super(_name, _gender);
this.entertainment = _entertainment;
}
// 오버라이딩
sayhello() {
// super로 부모 클래스에 접근할 수 있음
super.sayhello();
console.log(`${this.entertainment} 소속 입니다.`);
}
}
let temp = new entertainer('지디', '남', 'YG');
temp.sayhello();hello
my name is 지디
YG 소속 입니다.ES6의 클래스를 사용하면 이렇게 직관적으로 나타낼 수 있다. 나는 개인적으로 C++, JAVA에서 class를 다뤄 봤기 때문에 class 문법이 더 직관적이라고 느껴졌고 더 사용하기 편하게 느껴졌다.
사실 위에서 언급한 내용 말고도 더 많은 변화가 있었는데 너무 많아서 다 못다루겠다..
예전에 자바스크립트의 최신 문법을 정리하기 위해 포스팅을 한 적이 있었는데 그 링크를 밑에 올려놔야겠다..
2. 알고리즘 풀면서 배운 것
2-1. regex.test()
정규표현식을 사용할 때 나는 무조건 .replace() 에서만 사용했다.
조건문에서도 정규표현식을 사용할 수 있으면 좋을텐데,, 라는 생각을 많이 했었는데 정규표현식에 test() 메소드가 있더라.. 너무 좋았다.
2-2. Git 파일명 특수문자
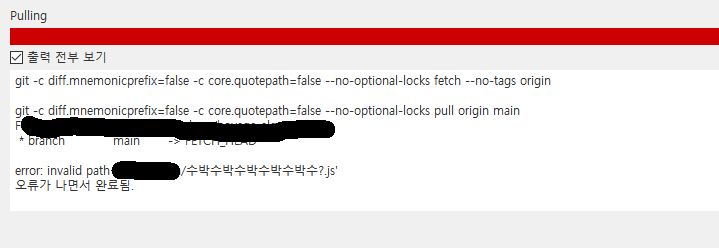
이번에 팀원들과 알고리즘 문제 풀이를 Github에 서로 공유했는데 특수문자로 인해 pull 명령어가 먹히지 않는 현상이 발생했다.

파일의 끝에 ?가 붙었다..
window OS에서 파일명에 특수문자가 포함되어 있으면 그 파일에서 오류가 나는 현상이고, mac에서는 일어나지 않는다고 한다. 맥에서는 특수문자가 호환이 잘 된다고 한다.
mac을 사용하는 팀원이 파일명을 바꾸고 다시 push를 해줘서 해결했다.
config를 변경할 수도 있다던데
$ git config core.protectNTFS false
위의 명령어로 해결할 수 있단다,,,🙄
2-3. 진법 변환
10진법으로 나타낸 수를 3진법으로 나타내고 뒤집어야 하는 문제가 있었는데 나는 이렇게 구현했었다.
let three = '';
while(temp_num !==0) {
three += (temp_num % 3).toString();
temp_num = parseInt(temp_num / 3);
}하나하나 나눠서 문자열로 더하는 로직으로 구현했는데 더 쉬운 방법이 있었다. toString()과 parseInt()를 사용하면 진법 변환이 되더라,,ㅠㅠ
2-3-1. toString()
let num = 10; // 10진수
/* 10진수를 2진수로 변환하는 예제 */
console.log(num.toString(2)) // 10102-3-2. parseInt()
let eight = '24'; // 8진수 24
/* 8진수 24를 10진수로 변환하는 예제 */
console.log(parseInt(eight, 8)); // 20위와 같이 사용할 수 있다. 정말 짜증날 정도로 쉽다,,😂
2주차를 마치며👨🎓
느낀점 / 배운점
알고리즘 공부도 게을리하지 않아야 하는데 알고리즘 정말 어렵다. 하지만 이번에 팀원들과 같이 공부하면서 재미를 느꼈고 이번 팀원들과 따로 만나 문제를 계속 풀어나가기로 했으니까 열심히 해야겠다.
팀원들에게 폐를 끼치지 않도록 열심히해서 나도 팀원들에게 긍정적인 영향을 줄 수 있도록 노력해야겠다는 생각이 든다.
그리고 평소 Git이 부족하다고 생각해서 유튜브에 있는 강의를 보면서 공부했는데 스태시라는 것을 배웠었다.
이걸 pull 명령하기 이전에 커밋이 필요한 상황에서 써봤는데 정말 꿀이었다. 앞으로 스태시 자주 애용할 것 같다.
아쉬운 점
알고리즘 1단계 문제를 위주로 풀었는데 1단계는 거의 풀 수 있었다.
그런데 카카오 기출 문제는 어려웠다. 거의 다 풀었지만 겨우겨우 힘들게 풀었고 못 푼 문제도 한 문제 있었다. 아쉬웠다. 앞으로 정말 더 열심히 할 것이다. 팀원들과 1단계 문제는 풀지 않을 것이고 2단계 문제를 풀어가면서 실력을 키워나갈 것이다.