
⚓항해99 3주차를 돌아보자
📌 7.2 ~ 7.7 : 주특기 입문 📌
항해를 시작한지 어느덧 벌써 3주차를 마무리하고 4주차를 바라보고있다.
항해를 하면서 가장 좋은 점은 나와 같은 꿈을 가지고 열심히 하는 분들이 같이 공부하고 있다는 것이다. 서로에게 힘이 되기도 하고 자극이 되기도 하기 때문에 재밌게 공부할 수 있는 것 같다.
요즘 느끼는건데 나는 항해를 정말 잘 선택한 것 같다.
이번 3주차는 주특기 입문 주차인데 드디어 나의 주특기인 React를 사용하여 간단한 어플리케이션을 만들어보았다. 항해를 시작하기 전 React를 공부했었고, 개인 프로젝트도 몇 번 했었기에 아직까지는 할 만 했다.
그래서 과제를 빨리 끝낼 수 있었고 남은 시간에 개인 공부를 하거나 팀원분께 조금 도움이 될 수 있었다.
항해99 3주차 괜찮았다.
이번 3주차에는 뭐 배웠어❓
1. DOM
1-1. 의미
Document Object Model의 약자로 XML이나 HTML에 접근하기 위한 일종의 인터페이스
번역을 해보면 문서 객체 모델이 되는데, 문서 객체란 <html>이나 <body> 같은 html문서의 태그들을 JavaScript가 이용할 수 있는 객체(object)로 만들면 그것을 문서 객체라고 한다. DOM의 최상위 객체는 window 객체이다.

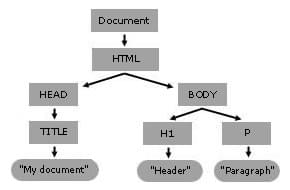
위의 그림은 MDN에서 가져온 것인데, 트리 형태로 구성이 되어 있는 것을 알 수 있다. 저 위의 그림을 HTML로 나타내면
<html>
<head>
<title>my document</title>
</head>
<body>
<h1 class='header'>Header</h1>
<p id='ptag'>Paragraph</p>
</body>
</html>위와 같이 나타낼 수 있다.
1-2. DOM 어떻게 사용해?
우리는 JavaScript로 선택자를 이용하여 DOM을 선택할 수 있고, 직접 접근 하여 조작 및 변경을 할 수 있다. 위 HTML 코드를 이용해서 DOM에 접근해보면,
let Header = document.querySelector('.header');
let ptag = document.querySelector('#ptag');
Header.style.color='red';
ptag.style.color='blue';
위의 코드처럼 사용할 수 있는데, 웹을 조금 공부해 보신 분들은 다들 알고 있는 매우 쉽고 간단한 코드이다.
1-3. DOM이 생성되는 시기
DOM이 생성되는 시기를 알기 위해서는 브라우저가 어떻게 렌더링이 되는지 알아봐야한다.
1-3-1. 브라우저 렌더링 과정❓
렌더링의 기본적인 동작 과정은 5단계로 나눌 수 있다.
Parsing, Style, Layout/Reflow, Painting, Composite 이렇게 나눌 수 있다.
🎇 Parsing 단계에서는 브라우저가 페이지를 렌더링하기 위해 받아온 HTML을 해석한다. 이것을 해석하여 DOM Tree를 구성한다.
파싱중에 CSS 인라인 스타일링이 되어 있다면 CSSOM(CSS Object Model)도 같이 구성한다.
🎇 Style 단계에서는 parsing 단계에서 생성된 DOM, CSSOM을 매칭시켜서 렌더링트리를 구성한다. 렌더링 트리는 실제로 화면에 그려질 Tree를 뜻하는데, 이때 제외할 요소는 제외하고 포함할 요소는 포함하는 선별 과정을 거친다. 예를 들면 css의 display:none과 visibility:hidden을 예로 들 수 있다.
예전에 개인 프로젝트에서의 트러블 슈팅중에 이것과 관련한 것이 있었고, 또 이것을 블로그에 포스팅 했었는데 그때의 기억이 새록새록 난다.
🎇 Layout/Reflow 단계에서는 Render Tree를 화면에 어떻게 배치해야 할 것인지 노드의 정확한 위치와 크기를 계산한다.
🎇 Paint 단계에서는 Layout 단계에서 계산된 값을 이용하여 각 노드를 화면상의 실제 픽셀로 변환하고 레이어를 만든다.
스타일이 복잡할수록 페인트 시간도 늘어난다.
🎇 composite 단계에서는 Paint 단계에서 만들어진 레이어들을 합성하여 실제 화면에 나타낸다.
어찌 됐던, DOM은 브라우저 렌더링 과정에서 Parsing 단계에서 구성된다는 것을 알 수 있었다.
1-4. virtual DOM
프론트엔드 개발자라면, React를 공부하는 사람이라면 알고있어야할 필수 개념이다. 실제로 브라우저가 렌더링하는 DOM이 아니라 중간 단계로 가상 돔을 두어서 개발을 좀 더 편하게하고 성능도 향상 시킬 수 있다.
가상 돔에 대해서 자세히 알아보자.
🎇 가상 돔을 왜 써?
가상 돔은 직접적인 돔 조작을 피하기 위해 만들어졌으며 DOM을 수동으로 관리하는 것이 아니라, 자동화하고 추상화하기 위해 만들어졌다.
아하 그럼 아래와 같이 직접적으로 돔을 조작하는 코드는 뭐가 안 좋은 것인가?
let Header = document.querySelector('.header');
let ptag = document.querySelector('#ptag');
Header.style.color='red';
ptag.style.color='blue';위와 같이 DOM을 직접 조작하여 변화를 주면 브라우저는 렌더링 트리를 재생성하고 레이아웃을 만들고 페인팅하는 과정을 거치게 되는데, 예를 들어 30개의 DOM 조작이 일어났다고 가정하면 이러한 과정을 30번을 거쳐야 하기 때문에 성능이 저하될 수 밖에 없다.
이를 피하기 위해 가상 돔의 개념이 만들어졌다. 가상 돔은 브라우저가 해석하는 대상이 아니기 때문에 Reflow, Repaint 과정이 일어나지 않는다.
🎇 React에서의 가상 돔(Diffing Algorithm)
React에서는 diffing 알고리즘을 이용하여 돔을 비교하고 변경된 부분만 감지해서 바뀐 부분만 업데이트하는데, 여기서 말하는 비교는 가상 돔과 가상 돔을 비교하는 것을 말한다.
가상 돔은 새로운 가상 돔과 기존의 가상돔을 비교하여 바뀐 부분을 알아내고 이를 실제 돔에 딱 한 번 반영시켜 연산의 횟수를 한 번으로 줄이고 결과적으로 성능을 향상할 수 있다.
2. 서버리스
2-1. 의미
개발자가 서버를 관리할 필요 없이 어플리케이션을 빌드하고 실행할 수 있도록 하는 클라우드 네이티브 개발 모델
서버가 없다는 뜻이 아니라 개발자가 서버를 관리할 필요가 없다는 뜻이다.
항해99 3주차를 진행하면서 서버리스라는 개념을 처음 알게 되었는데, 그간 파이어베이스를 단순히 파이어스토어라는 DB를 제공하고, 배포도 하게 해주는 녀석이라고만 알고 있었다😂
근데 일단 파이어베이스가 서버리스 아키텍쳐를 사용하는 플랫폼 중에 하나란다.
서버리스 아키텍쳐의 구현 방식은 두 가지로 나눌 수 있다.
- BaaS(Backend as a Service)
- FaaS(Function as a Service)
2-1-1. BaaS
어플리케이션 개발 시 자주 사용하는 공통적인 백엔드 기능들을 표준화하여 API 형태로 제공한다. 따라서 백엔드 플랫폼을 개발하지 않고 개발을 할 수 있어 개발 시간을 단축시켜줄 수 있다.
이번 주차에서 사용한 파이어베이스는 BaaS에 속하는데, BaaS를 사용하는 어플리케이션은 일반적으로 React와 같은 SPA, 안드로이드와 같은 클라이언트 중심으로 개발된 어플리케이션들이다.
클라이언트 단에서 BaaS가 제공하는 인증, DB, 사용자 관리 등과 같은 외부 서비스를 사용해서 대부분의 비즈니스 로직을 처리한다고 한다.
따라서 써드파티 의존도가 높다.
2-1-2. FaaS
백엔드를 작은 함수단으로 쪼개서 사용자가 직접 관리하지 않는 서버로 올린다. 개발자가 사용자 정의 서버 측 로직을 작성하지만 클라우드 제공 업체가 관리를 전담하는 서버 컨테이너에서 실행되는 서비스 기능을 뜻한다.
서버측 로직을 개발자가 직접 작성하기 때문에 이 점이 BaaS와 차이점이라고 할 수 있겠다.
3주차를 마치며👨🎓
과제 구현을 빨리 끝내서 비교적 시간이 조금 남았었는데, 과제를 어려워하시는 팀원분이 잘 안풀리는 것들을 나에게 물어보셔서 팀원분의 코드를 같이 보면서 고민했었다.
1,2,3,4,5 버튼이 있으면 3버튼을 누르면 1,2,3 버튼의 배경색이 달라지고, 4버튼을 누르면 1,2,3,4 버튼의 배경색이 달라지는 기능을 구현해야 했었는데, 어떻게 구현해야할지 모르겠다고 하셔서 아이디어를 말씀드렸더니 나중에 해결하셨다고 한다.
또 state를 정의하는 위치가 꼬여버려 기능 구현에 어려움을 겪으셔서 state위치를 어디에다가 놓으면 좋을지 제안을 해드렸다. 그 부분도 결국 해결하셨고, 그래서 그 팀원분은 과제를 완성하셨다. 정말 좋아하시고 뿌듯해하셨는데 나도 뿌듯했다.
내가 가진 지식이나 아이디어를 다른 분들에게 공유하고 나 또한 적극적으로 물어보며 새로운 지식을 얻고 같이 성장하는 것이 이번 항해99에 임하는 나의 자세였다. 그게 잘 실현 된 것 같아 정말 기뻤다.
이번에 팀원분이 너무 좋아하셔서 나도 기분이 좋아졌다. 해결하시고나서 내가 제안한 아이디어들이 도움이 많이 되었다고 하셔서 정말 뿌듯했다.
사실 개발자라면 다른 사람이 작성한 코드를 해석하는 것도 하나의 기술이자 능력이라고 생각한다. 나도 이번에 팀원분이 작성한 코드를 빠르게 훑어보고 어떤 의도로 이런 코드를 작성했을까 고민도 해보며 했던 것들이 모두 나의 성장의 밑거름이 되었을 것이다. 여러모로 참 괜찮은 주차였던 것 같다.

가상 돔까지 정리해주셔서 하나 더 알아갑니다!🤟