⚓항해99 4주차를 돌아보자
📌 7.8 ~ 7.15 : 주특기 입문 📌
4주차에는 리액트와 리덕스를 사용하여 단어장 어플리케이션을 구현했다.
리덕스는 한 번 써봤기 때문에 이번에는 새로 공부한 리덕스 툴킷으로 구현을 했다.
기존 리덕스보다 확실히 많이 편했다. 왜 리덕스 툴킷을 사용해야하는지 뼈저리게 느낄 수 있었다.
리덕스 바이바이..🖐
이번에도 개인과제의 필수 구현 사항은 빨리 끝냈었고 추가 구현 사항 까지 구현했는데, 굉장히 뿌듯했다. 구현하면서 새롭게 알게된 것도 많고 스스로 많이 성장했다는 것이 느껴졌다.
이렇게 내가 성장할 수 있게 도와주신 기술 매니저분들께 정말 감사하다. 구현을 하긴 했는데 내가 한 방법이 마음에 들지 않을 때, 다른 방법이 있는지 고민하다가 답이 나오지 않으면 기억해뒀다가 매니저님들께 여쭤보곤 했는데 정말 답변도 잘 해주시고 설명도 잘 해주셔서 개인적으로 너무 좋았다.
그리고 팀 과제를 위해 열심히 공부하여 발표하는 우리 팀원들에게도 정말 감사하다. 덕분에 새롭게 알게된 부분들도 많았고, 개념이 애매하게 잡혀있던 부분도 잘 이해할 수 있게 되었다.
이번 4주차에는 뭐 배웠어❓
1. 라이프사이클(클래스형 vs 함수형)
1-1. 라이프사이클

리액트의 컴포넌트들은 각각 라이프사이클을 가지는데, 라이프사이클은 말 그대로 생명주기를 뜻한다.
리액트 컴포넌트는 생성(mounting) -> 업데이트(updating) -> 제거(unmounting)의 라이프사이클을 갖는다.
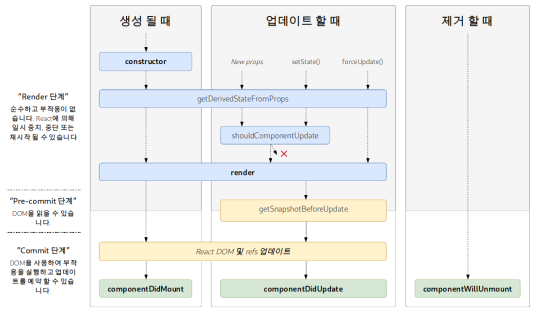
라이프사이클 메서드는 아래와 같다.
-
render()
개발자가 구현한 UI를 렌더링하는 메서드이다. 라이프사이클 메서드 중 유일하게 필수 메서드이다. 굉장히 중요한 아이다. -
constructor()
컴포넌트의 생성자 메서드이며, 컴포넌트에서 처음으로 실행된다. 생성자 메서드 안에서 초기 state를 설정할 수 있다. -
getDerivedStateFromProps()
props로 받아 온 값을 state에 동기화 시키는 용도로 사용하며, 컴포넌트가 마운트될 때와 업데이트될 때 호출된다. -
componentDidMount()
컴포넌트를 다 만들고 첫 렌더링을 다 마친 후 실행되는 메서드이다. 이 안에서 이벤트 등록, setTimeout, 네트워크 요청과 같은 비동기 작업을 처리한다. -
shouldComponentUpdate()
props 또는 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메서드이다. 그렇기 때문에 true 또는 false를 반환해야한다. 이 메서드 안에서 현재의 props, state 값과 새로 설정될 props, state 값 둘 다 접근할 수 있다. 현재의 props, state 값에 접근할 때는 this.props, this.state로 접근하고, 새로 설정될 값에 접근할 때는 nextProps, nextState로 접근한다.
shouldComponentUpdate(nextProps, nextState) {...}-
getSnapshotBeforeUpdate()
이 메서드는 render에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출된다. 이 메서드에서 반환되는 값은 componentDidUpdate에서 세 번째 파라미터인 snapshot 값으로 전달 받을 수 있다. 주로, 업데이트하기 직전의 값을 참고할 일이 있을 때 활용된다. -
componentDidUpdate()
리렌더링을 완료한 후 실행되는 메서드이다. prevProps, prevState를 사용하여 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있다. 위에서 언급한 snapshot 값도 활용할 수 있다.
componentDidUpdate(prevProps, prevState, snapshot) {...}- componentWillUnmount()
컴포넌트를 DOM에서 제거할 때 실행한다. componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면 여기서 제거 작업을 해야 한다. - componentDidCatch()
컴포넌트 렌더링 도중에 에러가 발생했을 때 애플리케이션이 먹통이 되지 않고 오류 UI를 보여줄 수 있게 한다.
💁♂️ 참고 : 리액트를 다루는 기술
1-2. 클래스형 vs 함수형
라이프사이클에서 클래스형과 함수형의 가장 큰 차이는 클래스형 컴포넌트 방식에서는 위에서 나열한 라이프사이클 메서드를 그대로 사용할 수 있다는 것이고, 함수형 컴포넌트에서는 라이프사이클 메서드를 사용할 수 없다는 것이다.
함수형 컴포넌트 방식에서 라이프사이클을 대체할 수 있는 것이 Hook이다.
2. React hooks
함수형 컴포넌트를 사용할 때는 무조건 훅을 사용해야 하는데, 훅은 클래스형 컴포넌트에서의 라이프사이클 메서드를 대체할 수 있을 뿐 아니라, 더 많은 기능을 제공하는 훅도 존재한다.
2-1. hook 사용 규칙
그리고 훅을 사용할 때는 지켜야할 규칙이 존재한다. 아래와 같다.
- 최상위에서만 hook을 호출 해야 한다.
- React 함수 내에서만 hook을 호출할 수 있다.
👉 반복문, 조건문, 중첩된 함수에서 훅을 사용하지 않아야하고, 최상위에서만 hook을 호출 해야 한다. 이 규칙을 따르면 컴포넌트가 렌더링 될 때마다 항상 동일한 순서대로 hook이 호출된다.
👉 React 함수가 아닌 JavaScript 함수 등에서 훅을 호출하면 안 된다.
훅을 호출할 수 있는 곳은 React 함수와 custom Hook에서 호출할 수 있다.
2-2. hook 종류
-
useState
state를 관리할 수 있는 훅이다. 구조분해할당 문법을 이용하여 state와 setState 함수를 반환받아 사용한다. -
useEffect
화면이 렌더링 되고 난 후 수행되는 훅이며, 라이프사이클 메서드들 중componentDidMount, componentDidUpdate, componentWillUnmount을 대체하여 기능을 수행할 수 있다.
사이드이펙트를 다루는 훅이다.
useEffect에 대해서 이전에 공부하고 포스팅했던 적이 있었는데 그 링크를 아래에 붙여놔야겠다.
👉 useLayoutEffect : https://velog.io/@apro_xo/React.js-useLayoutEffect
👉 useEffect 실행 시점 : https://velog.io/@apro_xo/React.js-useEffect%EC%9D%98-%EC%8B%A4%ED%96%89-%EC%8B%9C%EC%A0%90 -
useCallback
리액트의 렌더링 성능 최적화를 위해 사용되는 훅이다. useCallback은 이전에 생성되었던 함수를 새로 생성하지 않고 계속 사용하게끔 메모이제이션하는 함수이다.
함수들은 컴포넌트가 리렌더링 될 때 마다 새로 만들어진다. 따라서 불필요한 함수 재생성은 리소스를 낭비하기 때문에 useCallback을 사용하여 최적화를 해 줄 필요가 있다. 아래는 이전에 useCallback에 대해 공부하고 작성했던 포스팅 링크이다.
👉 https://velog.io/@apro_xo/React.js-hook3-useCallback -
useMemo
useCallback과 마찬가지로 렌더링 성능 최적화를 위해 사용되는 훅이다. useCallback은 함수를 메모이제이션 했다면, useMemo는 값을 메모이제이션한다. 아래는 이전에 useMemo에 대해 공부하고 작성했던 포스팅 링크이다.
👉 https://velog.io/@apro_xo/React.js-hook2-useMemo -
useReducer
useReducer는 useState보다 더 다양한 컴포넌트 상황에서, 다양한 상태를 다른 값으로 업데이트를 하고 싶을 때 사용하는 훅이다. useReducer를 사용했을 때의 가장 큰 장점은 컴포넌트 업데이트 로직을 컴포넌트 바깥으로 빼낼 수 있다는 것이다.
또한 context API와 함께 많이 사용된다.
👉 https://velog.io/@apro_xo/React.js-Hook1-useReducer
위에서 언급한 것들 이외에도 다른 훅들이 존재한다. 구현을 위해 라이브러리나 프레임워크를 설치하면 훅을 제공하는 것들도 많다.
4주차를 마치며👨🎓
이번 4주차를 거치면서 내가 조금 더 성장했다는 느낌이 들어 너무 뿌듯했다.
이제 점점 과제의 난이도도 높아지고,, 나중에는 얼마나 높을지 기대가 된다 ㅋㅋ
이전에 타입스크립트를 사용해서 프로젝트를 만들어본 적 있었는데 그때 한 번 써보고 말아서 좀 걱정이다.
사실 타입스크립트를 잘 사용하는 것이 중요하다고 생각하는데, 나는 개인적으로 타입스크립트가 자바스크립트에서 타입을 정의하는 개념이 하나 더 추가 된 것 뿐인데 너무 헷갈린다.
특히 라이브러리나 프레임워크를 새로 설치하여 사용할 때 타입을 어떻게 정의해야하는지 그게 너무 헷갈리고 어렵다. 얼른 타입스크립트도 적응해야하는데,,
그래서 만들었던 과제들에 타입스크립트를 적용시켜볼까 하는 생각도 하고 있다.
아무튼 항해를 하면서 계속 성장하는게 느껴져서 기분이 좋다.
다음 5주차도 기대된다. 화이팅하자~~


이렇게 성장하면 세계 최고의 프론트 엔드 엔지니어 밖에 안 될 거야.