Next.js Hydration Error
Nextjs에서 hydration과정과 거기서 발생하는 missMatch에러에 대해 알아보자
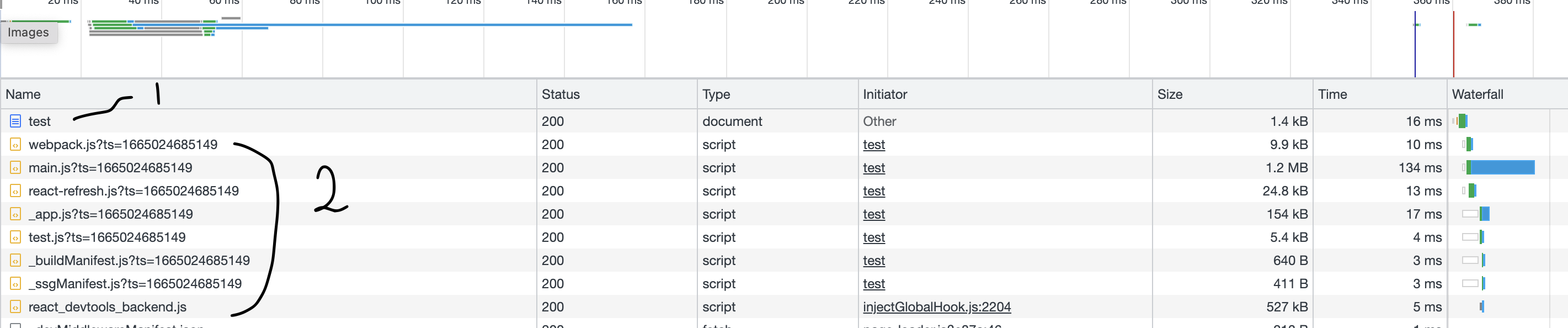
hydration 과정
- server에서 pre-rendering된
html파일이 client로 보내진다.
이때 받은 html파일로 화면을 먼저 그린다. (첫번째 렌더링) - 번들링된
JS파일이 그 뒤에 client로 보내지고 그 JS파일이 1의 html파일에 적용된다 (이 과정을 hydration이라고함). 이 과정에서 추가적인 렌더링이 발생한다 (두번째 렌더링)

hydration missMatch ?

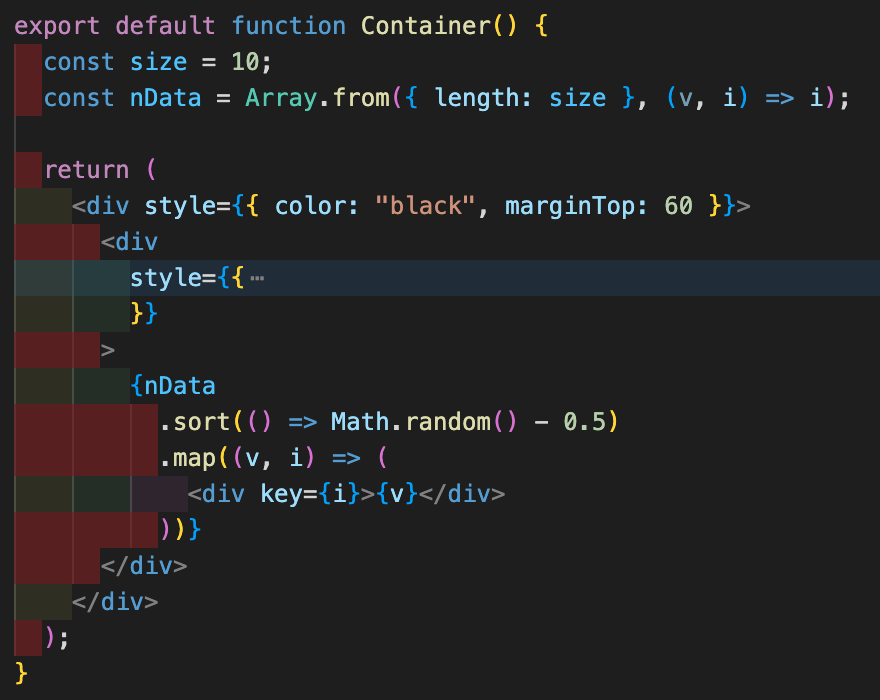
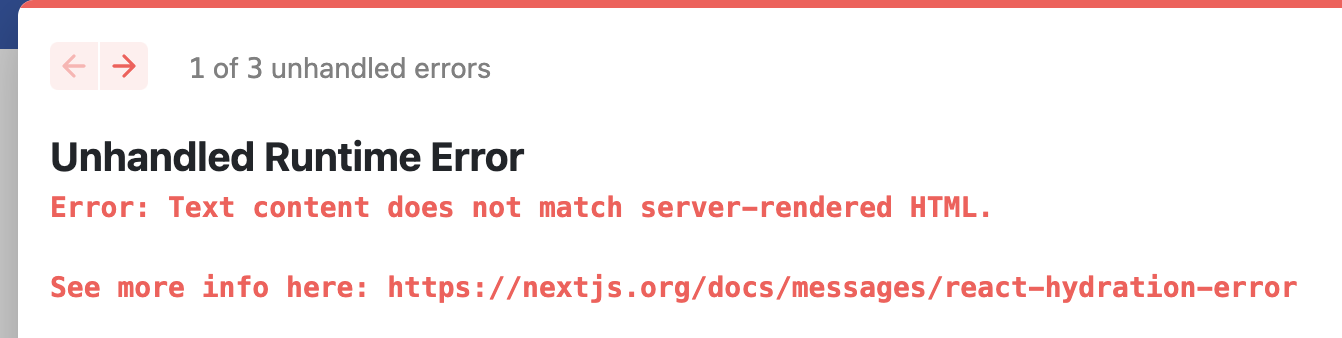
위 코드를 실행시키면 아래와같은 에러가 발생한다

이는 hydration과정에서 text가 missMatch되었기 때문에 발생하는데 (에러는 친절하게 정확히 어떤 텍스트인지 까지는 알려주지못한다.)
Next의 공식문서를 따라가보면 ( https://nextjs.org/docs/messages/react-hydration-error )
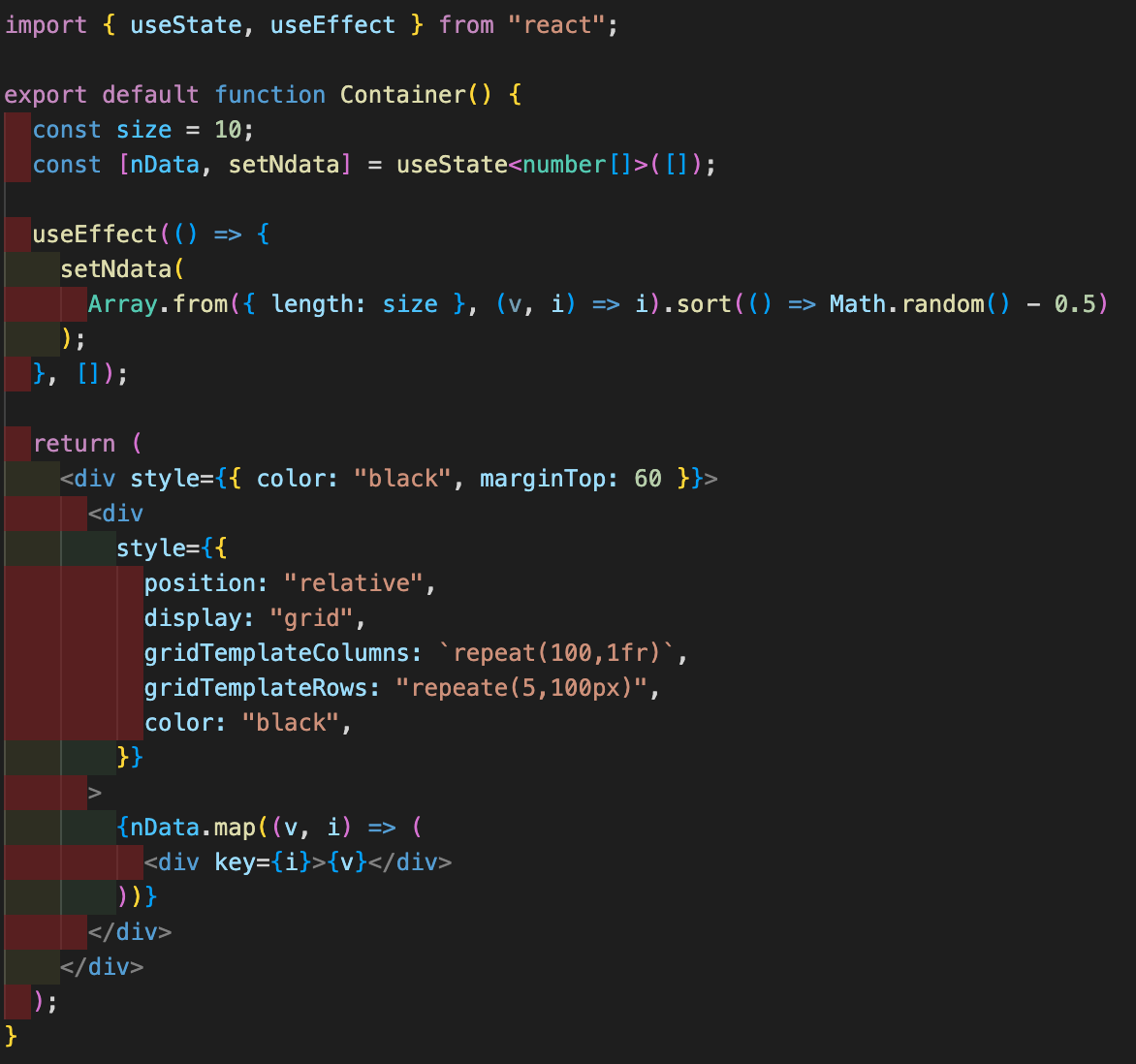
useState와 useEffect를 사용하여 해결하라고한다.
아마 useEffect를 통해 부수효과를 일으켜 서버와의 데이터를 현행화 시키는방법인거같다.

즉 위처럼 부수효과를 return문 밖에서 처리하면 missmatch가 일어날일이 사라지게된다.
결론
- data를 조작하는 행위는 return문 바깥의 useEffect문에서 처리하자
- hydration에러가 발생했다면 return문 안에서 변동되는 값이 있는지 먼저 확인해보자
