js에서 제공하는 이벤트로 구현할수없는 여러가지 trigger로 이벤트를 일으키는데 사용되는 observer에 대해서 알아보장
Observer의 종류
mutationObserverIntersectionObserver- 그외
PerpformaceObserver,ReportingObserver,ResizeObserver가 있다.
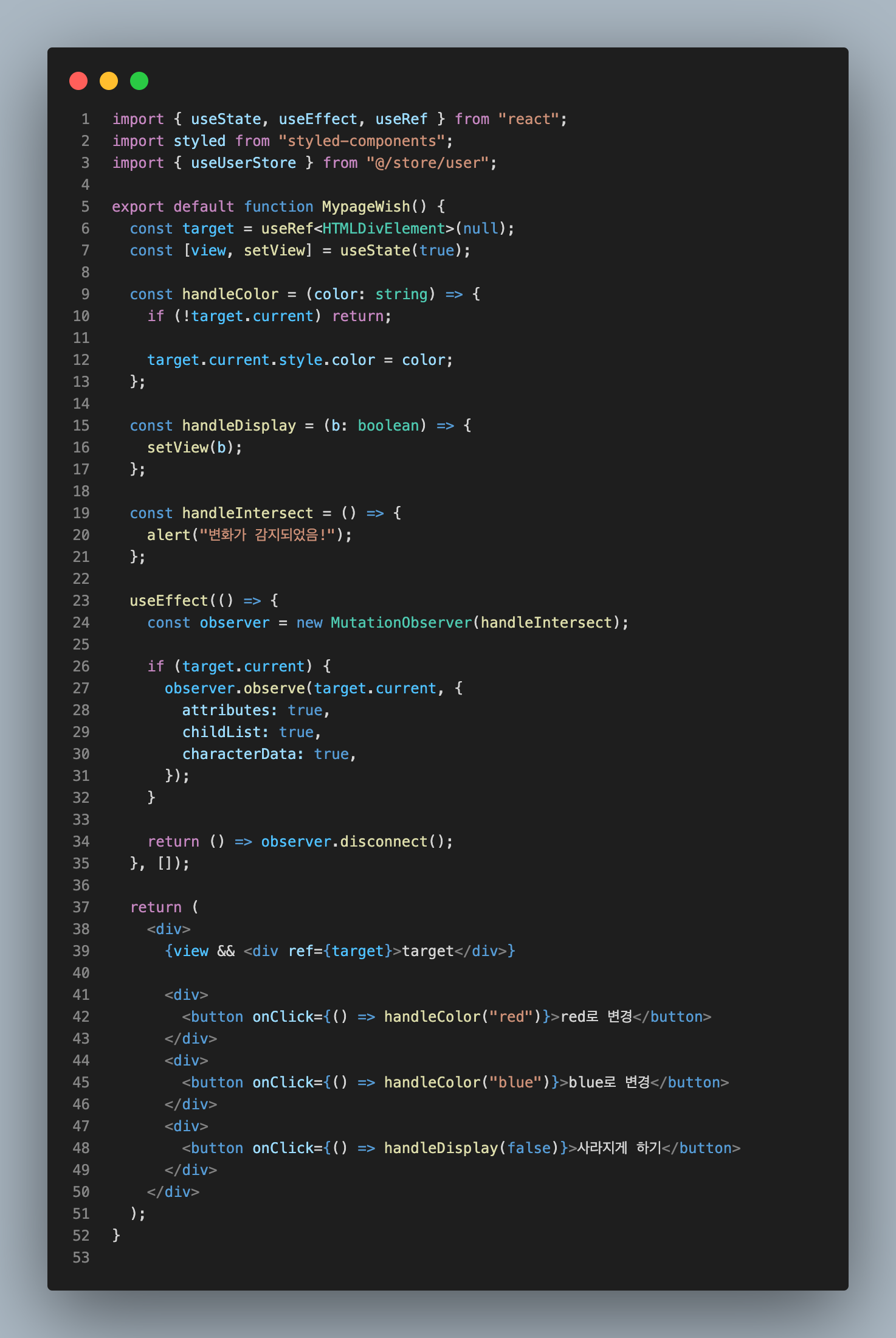
MutationObserver
DOM객체를 관찰하면서 변경사항을 감시하는 API로
DOM의 속성, 텍스트, 자식노드등등 노드들의 변경을 감지할 수 있다
- 예를들어 ajax로 DOM엘리먼트가 추가/삭제 되는경우 setInterval을 사용해 주기적으로 체크하는것보다
MutationObserver를 통해 감시하면 성능저하없이 DOM변화를 감지 가능하다.
options
attributes :
childList :
characterData :
사용예제
var target = document.getElementById('some-id');
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
console.log(mutation.type);
});
});
var config = { attributes: true, childList: true, characterData: true };
// 감시자 옵션 포함, 대상 노드에 전달
observer.observe(target, config);
// 나중에, 감시를 중지 가능
observer.disconnect();
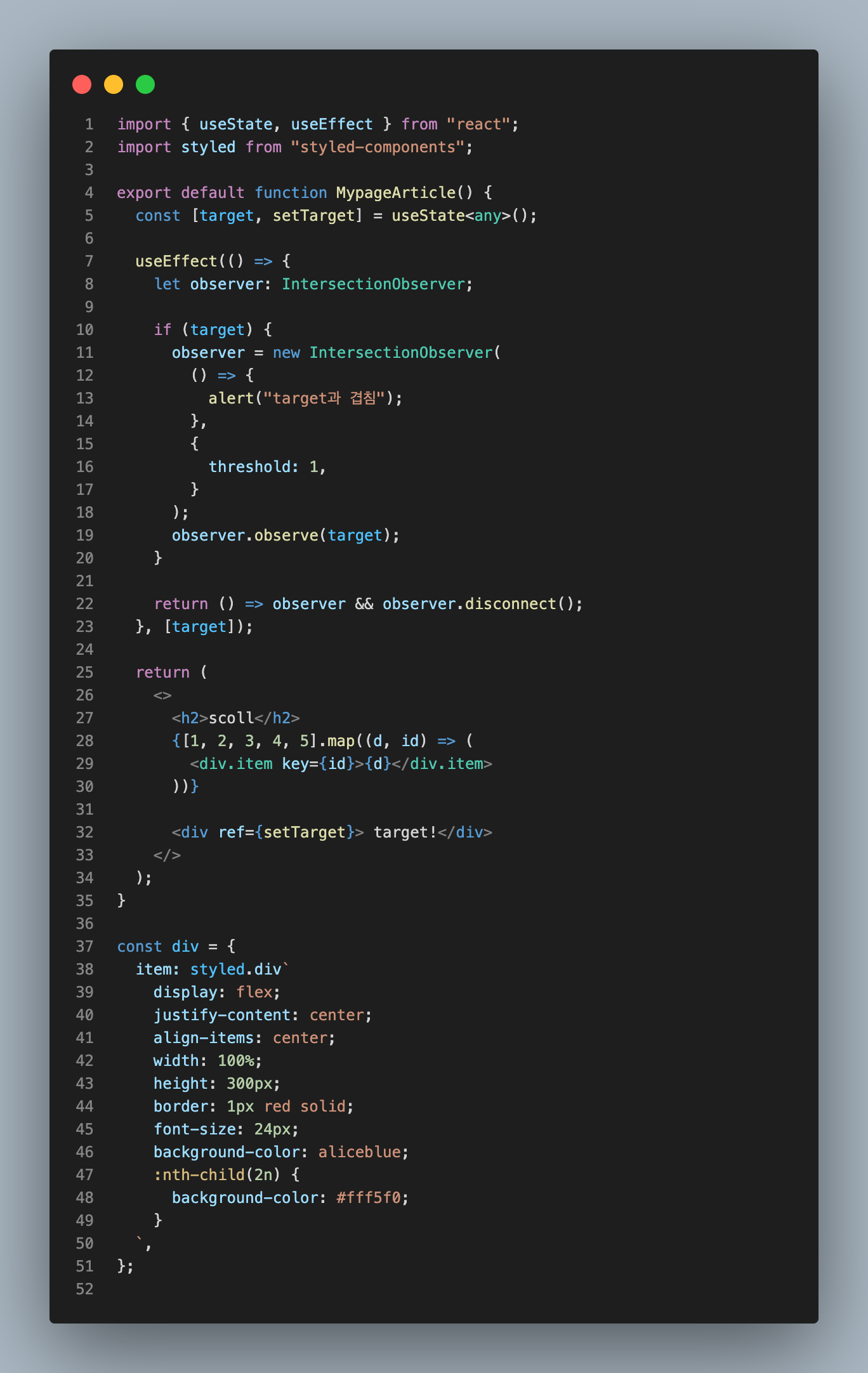
IntersectionObserver
viewport(또는 지정한 범위. 통틀어 root라 부름) 내에서의 변화를 관찰하는 API.
- 기존의 방식들이 메인 스레드를 사용하여 성능문제의 가능성이 있는반면
IntersectionObserver는 메인 스레드를 사용하지않음. - 요소끼리 정확히 "몇px 겹쳤는지"는 알수없지만 "몇% 겹쳤을때 실행하라"같은 상황에 사용
options
root : 대상 객체를 감시할 뷰포트요소. 기본값은 브라우저 뷰포트이며 root값이 null일때 기본값으로 사용됨.
rootMargin : root가 가진 여백으로 css의 margin과 유사함
threshold : 대상 요소가 root와 몇 %겹쳤을때 호출될지 (1.0 이면 100%)
사용예제
let options = {
root: document.querySelector('#scrollArea'),
rootMargin: '0px',
threshold: 1.0
}
let observer = new IntersectionObserver(callback, options);