엘리먼트의 너비와 높이를 찾아주는 대표적인 3가지 속성들의 미묘한 차이에 대해서 자세히 알아보자
3속성 모두 공통적으로 margin은 포함하지 않는다
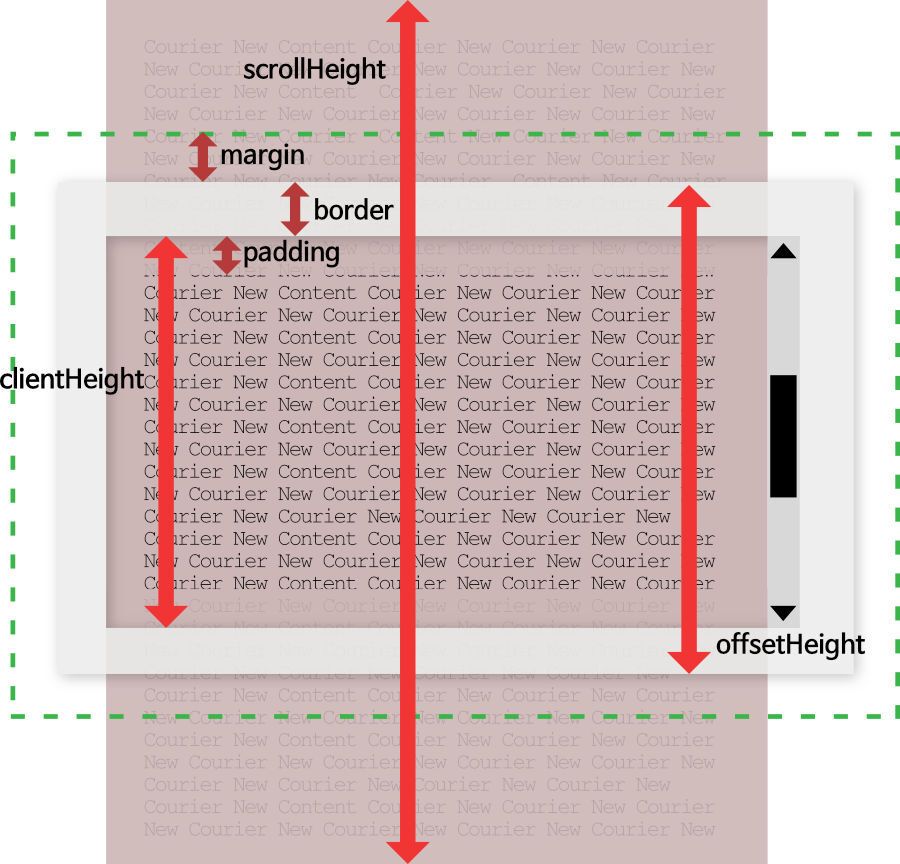
ClientHeight (ClientWidth)
- 요소내부의 현재 높이로,
콘텐츠 + 패딩만큼의 사이즈를 리턴한다
offsetHeight (offsetWidth)
- 요소자체의 현재 높이로,
콘텐츠 + 패딩 + 스크롤바 + 테두리만큼 리턴한다
ScollHeight (ScollWidth)
- 요소의 전체 높이로,
콘텐츠 + 패딩 + 테두리를 리턴하며 뷰포트 바깥의 영역까지 포함이다.