Next.js를 하면서 서버사이드렌더링, 클라이언트사이드렌더링이라는 개념을 알게되었다.
웹페이지를 다루는 3가지 렌더링개념을 차근차근 정리해보자
알기전에 MPA vs SPA
- MPA : 기존의 전통적인 웹방식으로 서버에 모든 정적파일이 존재하여 클라이언트 측에서 요청시, 서버에서 페이지를 내주는 방식이다.
SSR방식을 사용한다. - SPA : 대 모바일시에 도래한뒤 생겨난 웹방식. 클라이언트딴에서 JS로 웹페이지를 그린다. 따라서 요청시 웹페이지 깜빡임 없이 사용가능하다.
CSR방식을 사용한다
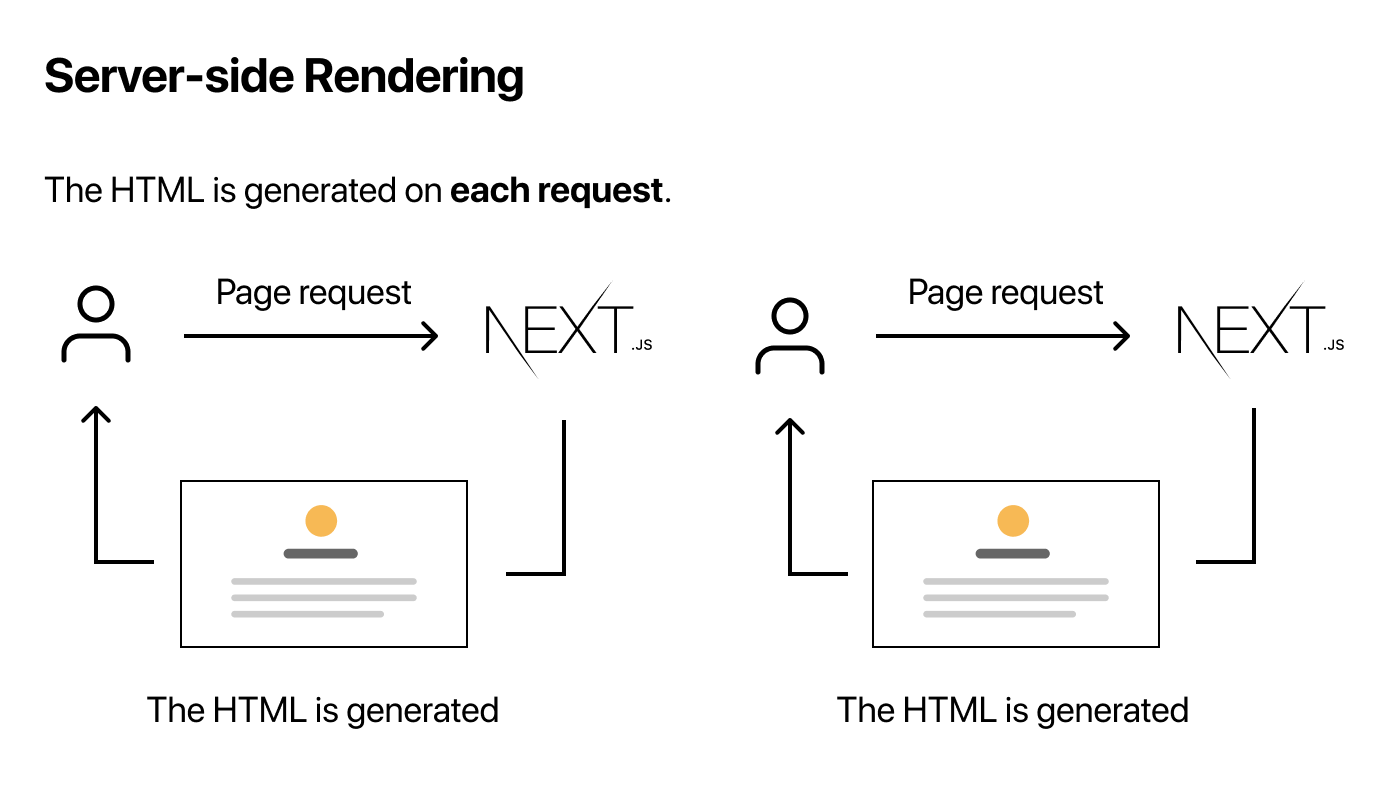
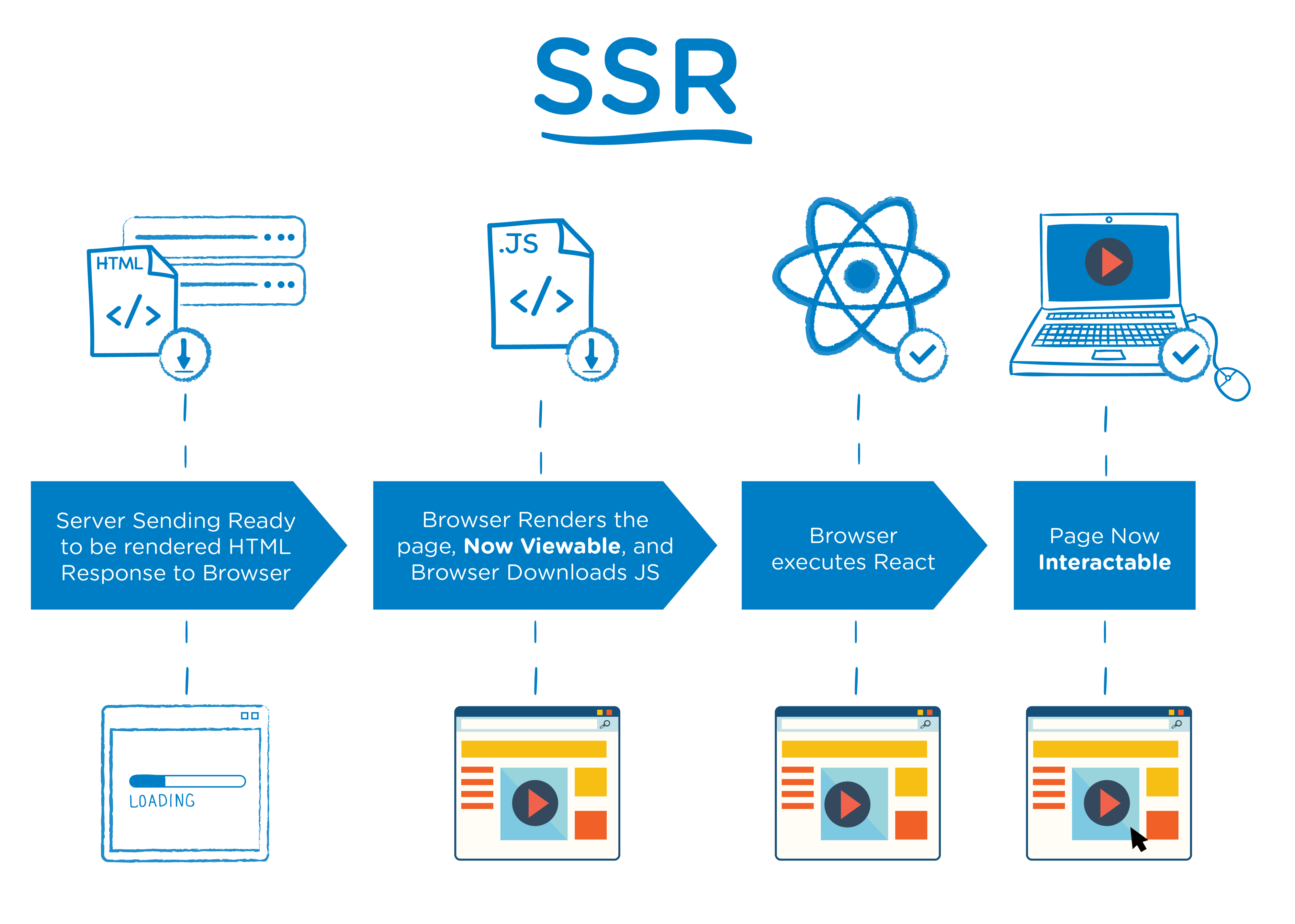
SSR (Server Side Rendering)

SSR 장점
-
서버에서 HTML페이지를 그려서 내려주니깐
최초 렌더링 속도는 CSR보다 빠르다. -
최초에 HTML파일 전체가 내려오니까
SEO에 유리하다 -
사용자정보를 서버측 세션에 보관하므로
보안에 유리하다
SSR단점
- 서버측에서 렌더링을 담당하므로 서버에 과부하가 걸릴 수 있다
- 페이지이동이나 클라이언트 요청시 새로고침현상이 발생해서 UX적인 측면에 치명적이다
- 그림에서 보시다시피, 페이지가 로드 되더라도 JS파일이 렌더되는 시간이 필요해서 인터렉션까지 시간이 더 걸린다.
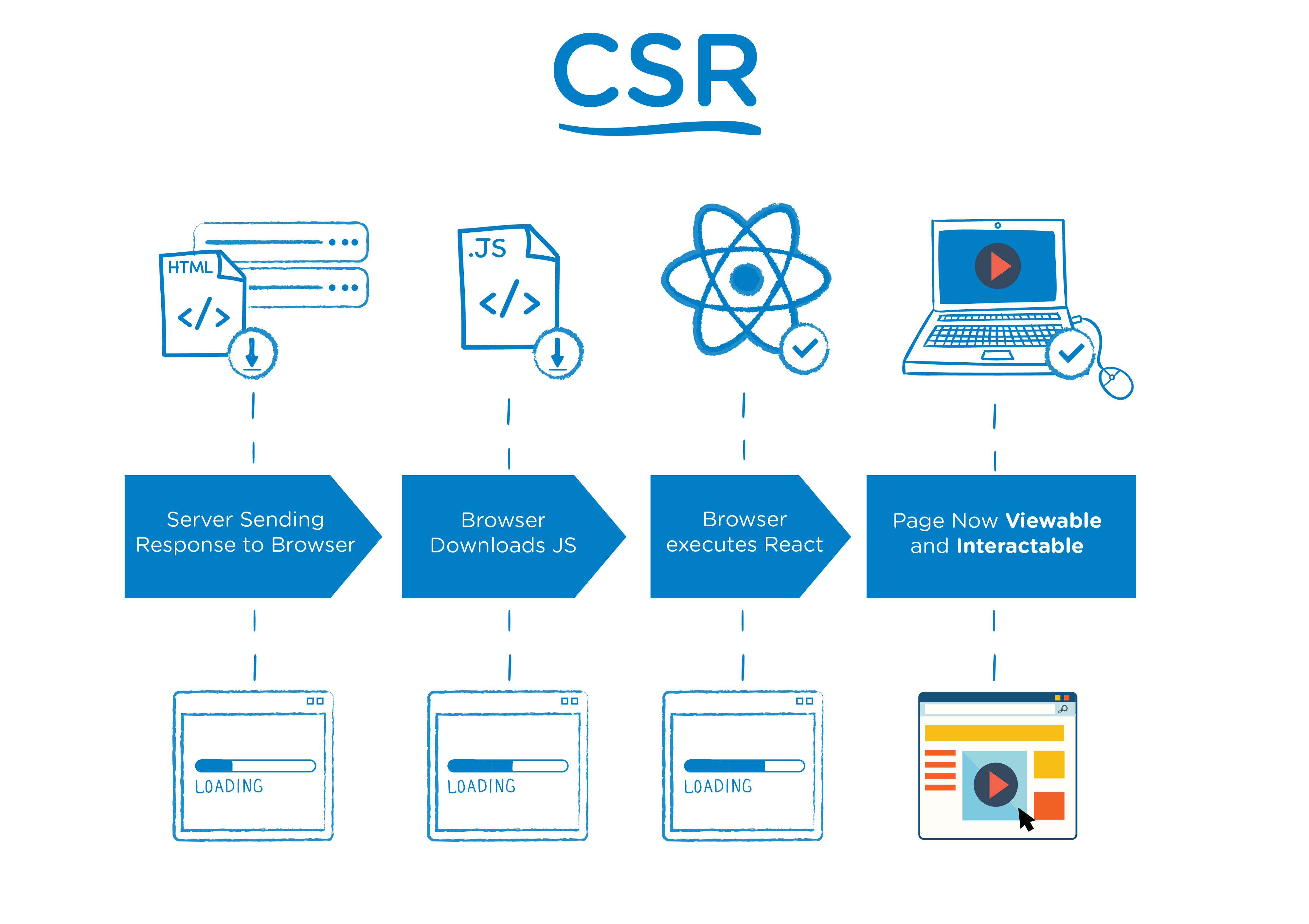
CSR (Client Side Rendering)

CSR 장점
- 초기 로딩속도만 개선하면
사용자 인터렉션 측면에서 매우 빠른반응속도 - 따라서 새로고침이 필요없어 화면깜빡임이 없어서
UX측면에서 매우 이점 서버에서 View단의 일을 신경쓰지 않아도됨.
CSR 단점
-
SEO 문제
-
bundle js가 크다면 최초 로딩속도 문제
** 요약하자면 SSR은 초기렌더링이 빠르고 SEO에 유리하나 사용자 측면에선 매우 불친절한 페이지이고 CSR은 초기렌더링 속도만 개선하면 사용자 UX측면에서 매우 이점을 가져 갈 수 있다.
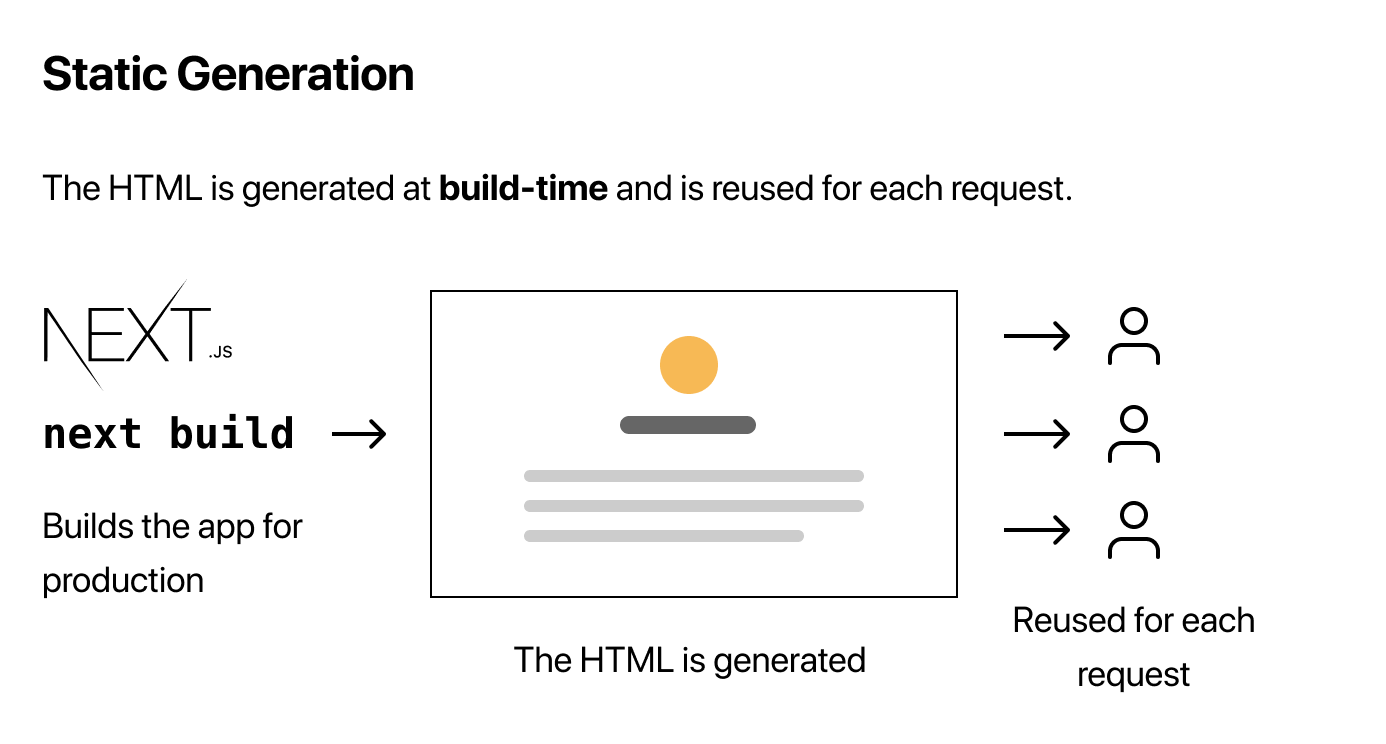
SSG (Static Site Generation )
- Next.js에서 사실 가장 권고하는 웹방식이다.
- HTML을 빌드단계에서 페이지별로 미리 그려놓고 해당 페이지에 요청이 들어오는 경우 미리 그려놓은 페이지를 보여준다 (SSR은 요청이 들어올때마다 새로 그림)
여기서 중요한점은 Next는 또 다른 요청이 들어올때마다 해당HTML을 재사용한다.
Next.JS에서의 SSR과 SSG
- Next에서 2가지의 Pre-rendering 방식을 제공하는데, 기본적으로 SSG를 권고하고, 실시간으로 변하는 데이터변화에 민감한 사이트같은 경우에 SSR을 권장한다.
SSG
미리 빌드타임에 HTML을 그려놓고 요청시 보여준다.

SSR
요청시마다 HTML그려서 보여준다 (실시간에 유리)