퍼블리싱을 하다보면 매번 같은 태그만 반복해서 사용한다.. 따라서 더이상 배움의 필요성을 느끼지 못했는데, 세상은 빠르게 변화한다.. 겁나 좋은 태그들이 나왔다 연습해보자.
여기서 아코디언, 자동검색기능을 지원하는 강력한 태그는 꼭 외워서 써먹자
details, summary
- js없이 아코디언 기능이 가능한 태그
- css에서 detail[open] 속성으로 열렸을때 처리가능.
<details>
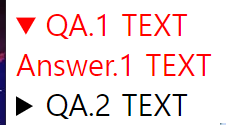
<summary>QA.1 TEXT</summary>
<div>Answer.1 TEXT</div>
</details>
<details>
<summary>QA.2 TEXT</summary>
<div>Answer.2 TEXT</div>
</details>
<style>
details[open]{color:red;}
</style>
input[type="week,month,time"]
- input 속성중 1주일 단위로 선택(예약시스템에서 좋을듯), 월, 시간을 선택가능한 input 타입들
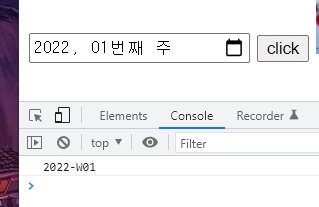
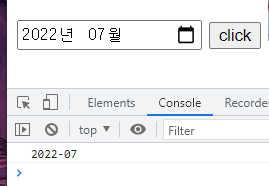
- 데이터를 찍어보니 아래처럼 깔끔하게 잘 나옴

[week]

[month]

[time]
picture, source
- 반응형 이미지 구현가능
- 이미지를 4개 불러와서 하나를 보여주는게 아닌, 해당 디바이스에서 해당되는 이미지만 다운받아서 보여줌
- img태그가 디폴트이미지라 없으면 적용되지않음
<picture>
<source srcset="img3" media="(min-width:1500px)">
<source srcset="img2" media="(min-width:1000px)">
<source srcset="img1" media="(min-width:500px)">
<img src="img0" alt="">
</picture>datalist
- HTML만으로 자동저장 검색기능이 구현가능하다... (😎)
- 사용시 datalust의 id와 input의 list속성이 같아야한다
- 각 option의 value가 저장되는값 같으니 js로 추가시켜줘야할거같다
<label for="aa">라벨</label>
<input type="text" id="aa" list="bb" >
<datalist id="bb">
<option value="1111"></option>
<option value="222"></option>
<option value="3333"></option>
</datalist>