GET요청을 보낼때 유용한 Url api와 url search params에 대해 알아보자
new URL(url)
아래 url 객체가 있다고 가정했을때
const url = new URL("https://www.naver.com:8080/user/profile?id=13");
- url.href :
https://www.naver.com:8080/user/profile?id=13 - url.origin :
https://www.naver.com:8080 - url.host :
www.naver.com:8080 - url.hostname :
www.naver.com - url.pathname :
/user/profile - url.search :
?id=13
URL SearchParams
query params를 좀 더 편하게 사용할수있는 api
기존에 쓰던방법
아래와 같은 text를 js의 문자열 리터럴로 사용해서 보냈다.
...origin/user/profile?id=13&name=KIMTAEWAN&old=30...
이는 간단한 쿼리파람에는 유용하지만, 복잡한 경우 또는 파라미터가 변하는 경우에 대응이 다소 까다롭다.
url.SearchParams
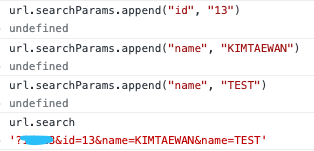
- append(key, value) : {간편하게 파라미터를 붙임. 동일한 Key를 추가로 쓸 수 있다.

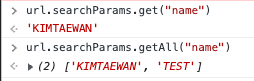
- get(key), getAll(key) : key에 해당하는 값을 찾아온다.get은 첫번째 값만 가져오고, getAll은 동일한 Key가 있는경우 모두 Array로 가져온다

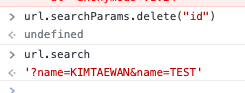
- delete(key) : key에 해당하는 값을 지운다

- has(key) : key에 해당하는 값이 있는지에 대한 boolean값 리턴
- toString(key) : searchParams를 string으로 반환
- entries() : key, value를 순회할수있는 순회문을 반환
for (const [key, value] of searchParams.entries()) {
console.log(`${key}, ${value}`);
}