📚 프론트엔드 공부를 제발 시작하자!
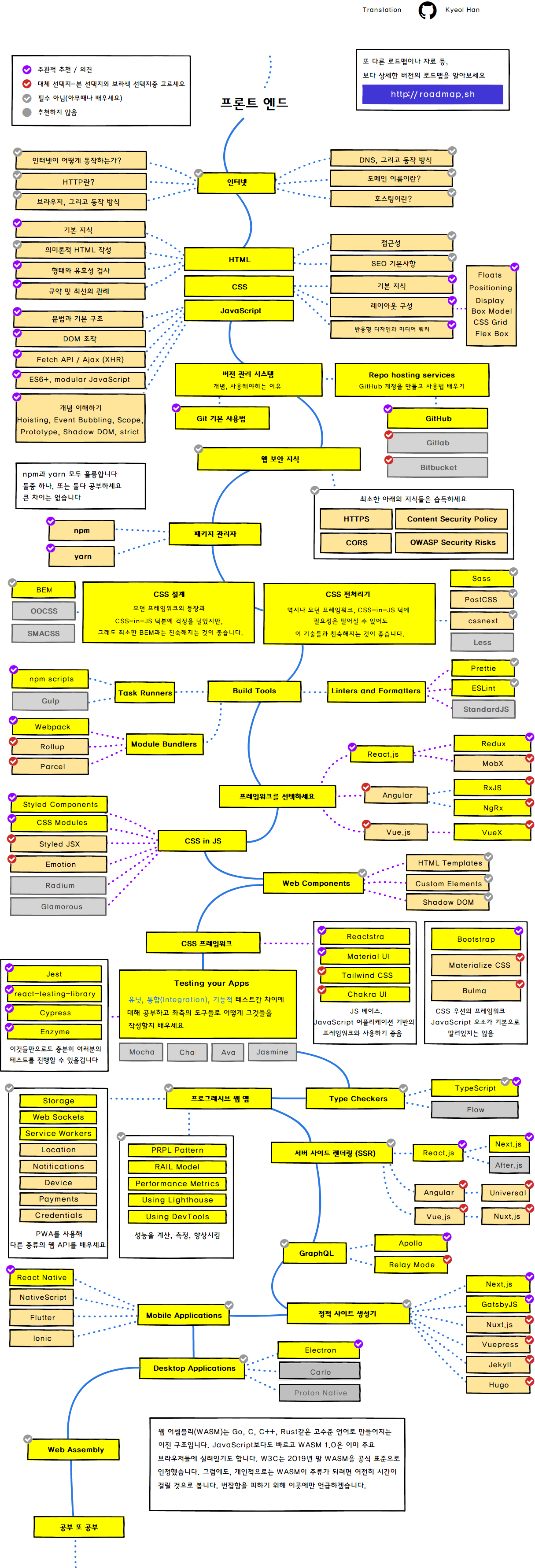
몇 번째 보는지 모를 로드맵
어느새 2022년 버전이 나왔다 흑흑
이젠 제발 공부하자는 의미에서 첨부하기!

[Front-end 로드맵 한글 번역]
https://github.com/Han-Kyeol/developer-roadmap-kr-
우선 배울 것이 많지만
내 현재 상태를 점검해보자!

[1] 바닐라JS

- 책 구입 완료 : 모던 자바스크립트 딥다이브 (첫 장을 펼쳤으니까 두꺼울지라도 완독 꼭 할 수 있을 것 같다. 원래 시작이 반이랬어ㅜㅠ)
-
반성/공부 의지 : 반성합니다 흑흑 이젠 달라질거야ㅠㅠ
과거의 나는 정말 공부방법을 반대로 알았던 것 같다. 첫 회사에서 제이쿼리를 쓰고 있어서 제이쿼리 문법부터 배웠는데 제이쿼리가 왜 등장했는지 왜 사용하는지의 이해했으면 더 쉽게 배울 수 있지 않았을까?
사실 그러기 위해선 근본적인 바닐라자바스크립트부터 제대로 학습했어야 했는데......
역시 기본이 중요해! 그래서 초심으로 돌아가 공부를 해야할 필요성을 느꼈다. -
현재 재직중인 회사에서는 변수를 전부 var로 선언중인데 신규 페이지 개발할 때는 const와 let으로 변수 선언부터 먼저 좀 적용해놔야겠다. 조금씩 조금씩 변경해 나가야지!
-
이크마6 화살표 함수는 나와 같은 소스를 만지는 개발자들이 가독성이 좋지 않아 헷갈린다고 하니, 개인적으로 잔디 심을 때 사용할 예정이다.

[2] React

- 회사 도서 구입 : 리액트를 다루는 기술
호호 볼 사람이 나밖에 없는 것 같아서 우리집에 모셔둠^^*

- 강의 결제 : 드림코딩 - 리액트
작년 여름에 노드랑 같이 결제했는데 이직준비할 때 잠깐 보다가 결국 뷰를 사용하는 회사로 이직하게 되면서 두 강의 모두 더 이상의 진도를 나가지 않았다.
변명을 해보자면 새 시스템에 적응하고 구조 파악하고 언어랑 규칙에 익숙해지려면 바빴다.
(하지만 물류담당일 때 빼곤 칼퇴하고 놀았으면서ㅠ 이젠 해야지.....!)- 바닐라JS 끝내는대로 바로 공부 하겠습니다.

[3] Vue.js
- 현재 재직중인 회사에서 사용중인 프레임워크. 어째서인지 타임리프에 뷰를 조합해서 사용중인데 유지보수 시에 번거로움이 있는 것 같다.
왜 이렇게 사용중일까 생각해봤는데 아마도 최초 구축 시 외주개발사가 서버개발자들로 이루어져서가 아닐까라고 추측중(내가 입사하기 전이라 모르는데~~~?ㅎㅎ호호 사실 구체적인 원인을 알고 싶다면 검색해보면 나올 것이고 먼저 입사한 팀 동료에게 히스토리를 물어보면 되는 건데 재택 끝나면 물어봐야지! 게으른 나를 용서해ㅠ) - 확실히 뷰는 러닝커브가 낮은 편인 것 같다.
- 그렇기 때문에 나 역시 생명주기와 간단한 문법 정도만 숙지하고도 추가 개발이 가능한 상태다.


- 슬프게도 백오피스는 jsp+jQuery를 사용중이라서 편집기를 통해 DB테이블 컬럼에 태그를 저장하여 불러올 때는 뷰에 제이쿼리를 혼용해서 쓰는 스파게티 소스가 된다ㅠ 재직하면서 분기처리되어 있는 프로모션 코드를 분리해내는 작업을 해보고 싶다는 생각이 절로 든다. 하고 떠나야지.....!
- 예로 최근에 신규 이벤트 페이지 내 클릭 이벤트가 간헐적으로 발생하는 결함이 있었는데 ios 15 이상인 실무자들만 위 현상이 발생한다고 하였다. 한창 사무실에서는 상단 노치 결함 해결이 진행되고 있던 터라 당연히 IOS 버전 문제인줄 알았다. 하지만 개발서버 배포 후에 확인해도 동일한 문제가 발생하였다. 결국 한 시간 뒤 해결했는데...... 원인은 생명주기에 있었다. 으이그ㅠ내 자신 반성해라ㅠ
간간히 생명주기 검색하면서 그 때 그 때 스크립트 호출 위치를 변경하는 등 개발/수정하는 중이다. - 결론은 뷰도 그냥 카피앤페이스트와 구글링 하면서 사용중인 상태다.
(어쩌다보니 뷰에 대한 내용이 가장 긴데 아무래도 실무 경험을 쓰다보니 그런가보다 호호)💪 끝은 다짐
근본적인 해결을 위해선 기초부터 탄탄히 다져야할 것 같아서
바닐라JS 공부부터 시작합니다!!