💻 JS this
this는 자바스크립트에선 전역으로 선언 된다.
-
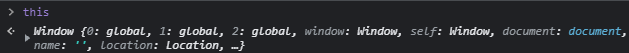
전역 this

-
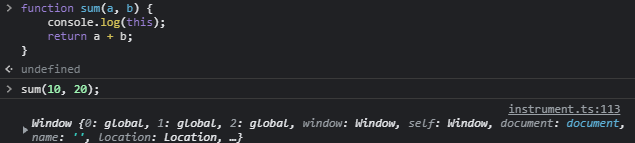
함수내 전역 this

-
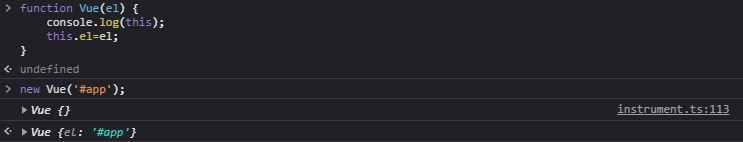
생성자 함수내 this
인스턴스를 가리킨다.
-
비동기 처리 this
호출 되는 시점 자체에서 데이터를 호출하는 것은 http로 서버에 갔다온다. 자바스크립트 동작 원리이다. 화살표 함수를 사용하면 전과 후가 같아진다. 바인딩의 번거로움을 덜어준다.
<template>
<div>
<div v-for="user in users">{{ user }}</div>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
users: []
}
}
created() {
var vm = this;
// promise 기반 객체
fetchNewsList()
.then(response => {
console.log(response);
vm.users = response.data
})
.catch(error => {
console.log(error);
})
},
}
</script>