💻 Callback
Callback : 특정 함수 또는 특정 기능이 종료 되는 시점에서 실행 되는 함수
JS는 함수를 인자로 넘길 수 있고 인자로 전달되는 함수를 Callback 함수라 한다.
function fetchData() {
// 1 변수에 빈 배열 넣어줌
var result = [];
// 2 데이터 요청할 때 쓰는 jQueary 내장 API
$.ajax({
// 요청 url이 성공적으로 호출 됐을 때
url: 'https://api.hnpwa.com/v0/news/1.json',
// 실해 되는 전형적인 Callback의 모습
success: function(data) {
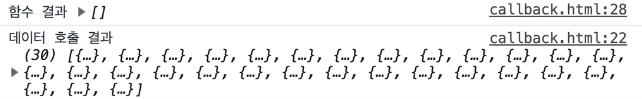
console.log('데이터 호출 결과', data);
// 받아온 data가 result에 담긴다
result = data;
}
});
// 3
console.log('함수 결과', result);
}
fetchData();
3번이 먼저 호출 되고 2번이 호출 된다. (Network -> slow 3g)
데이터 요청이 가고 데이터 요청을 기다리기 전에 다음 코드를 실행하는 게 자바스크립트의 특징이다. 문제는 Callback Hell이 생기게 된다.