01 Comment
STEP 1 model
class Comment(models.Model):
product = models.ForeignKey(Product, related_name='comments', on_delete=models.CASCADE )
author = models.ForeignKey(User, on_delete=models.CASCADE)
text = models.TextField()
created_date = models.DateTimeField(default=timezone.now)
approved_comment = models.BooleanField(default=True)
def __str__(self):
return self.textSTEP 2 admin
admin.site.register(Comment)STEP 3 view
# 댓글 추가 뷰
def add_comment(request, pk, product_slug):
product = get_object_or_404(Product, pk=pk, slug=product_slug)
if request.method == "POST":
form = CommentForm(request.POST)
if form.is_valid():
comment = form.save(commit=False)
comment.author = request.user
comment.product = product
comment.save()
return redirect('product_detail', pk=product.pk, product_slug=product.slug)
else:
form = CommentForm()
return render(request, 'shop/add_comment.html', {'form': form})STEP 4 forms.py
from django import forms
from .models import Comment
class CommentForm(forms.ModelForm):
class Meta:
model = Comment
#fields = ('author', 'text',)
fields = ['text']
labels = {
'text': '댓글쓰기',
}form 태그 안에서 뺀 이유
action="{% url 'shop:add_comment' product.pk product.slug %}"
이미 GET 방식으로 id 를 갖고 와서 action 을 넣어주게 되면 가져올 id 가 존재하지 않아 에러가 발생하게 됨STEP 5 add_comment.html
{% extends 'base.html' %}
{% load static %}
{% block content %}
<br>
<strong>새 댓글</strong>
<form method="POST" class="post-form" >
{% csrf_token %}
<div class="form-group">
<label for="{{ comment_form.text.id_for_label }}"></label>
<textarea class="form-control" rows="4" name="{{ comment_form.text.name }}" id="{{ comment_form.text.id_for_label }}"></textarea>
</div>
<input type="submit" class="btn btn-outline-info btn-sm" value="등록하기"></input>
</form>
{% endblock %}
STEP 6 url
path('<int:pk>/<product_slug>/add_comment/', add_comment, name='add_comment'),result
-
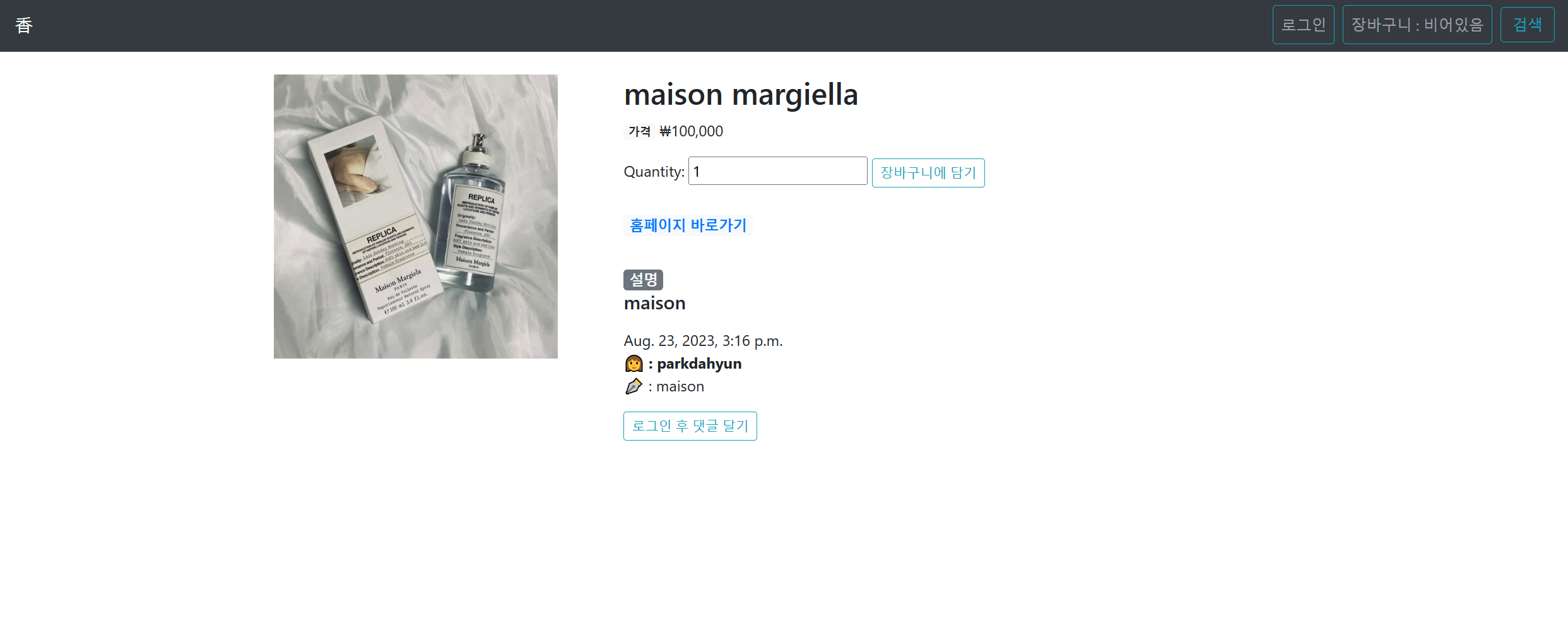
로그인 하지 않은 경우

-
로그인 후 댓글 달기 click

-
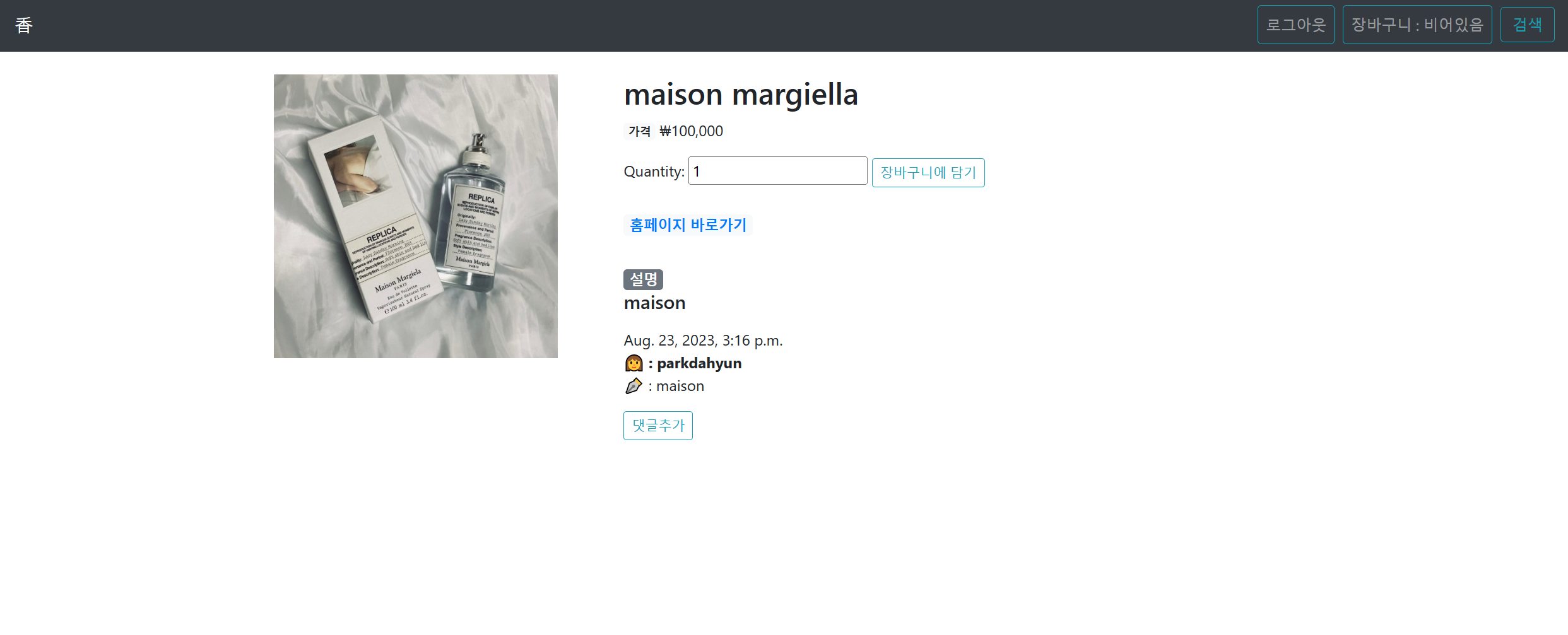
로그인 한 경우

-
댓글 추가 click

기존에 구현했던 쇼핑몰에 댓글을 달 수 있는 기능 추가하여 실습 진행