
오늘은 간단하게 Flask 애플리케이션을 도커 이미지로 만들어서 ECR에 푸시해봅시다!
먼저, app.py와 Dockerfile을 작성하겠습니다. (feat. ChatGPT)
app.py는 다음과 같습니다.
from flask import Flask
app = Flask(__name__)
@app.route('/health')
def health_check():
return 'UP'
@app.route('/')
def home():
return 'Hello, World!'
if __name__ == '__main__':
app.run(host='0.0.0.0', port=3000)'/'에서 'Hello, World!'를 반환하고 '/health'에서 ALB가 Health Check를 하기 위해 'UP!'을 반환하는 간단한 애플리케이션을 작성했습니다. 외부에서 접속할 수 있게 host를 '0.0.0.0'으로 설정하고, 포트는 3000번으로 설정했습니다.
Dockerfile은 다음과 같습니다.
FROM python:3.9-slim-buster
WORKDIR /app
COPY app.py ./
# RUN apt-get update -y && apt-get install -y curl
RUN pip3 install flask
CMD ["python3", "app.py"]python 3.9 버전을 사용하며 가벼운 Debian 리눅스인 slim-buster을 사용했습니다. /app을 작업 디렉토리로 사용합니다. app.py를 /app에 가져오고 플라스크를 설치하여 애플리케이션을 실행시키게 됩니다. ECS에서 사용하려면 health check를 할 때 curl을 사용하기 때문에 curl을 install 해줘야합니다.
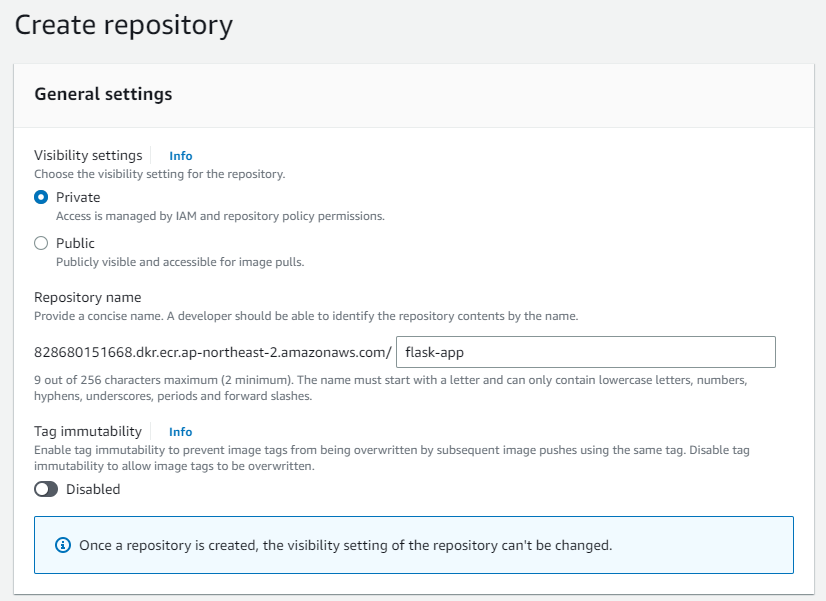
이제 이미지를 저장할 ECR Repository를 생성하겠습니다.

나머지 설정은 건들지 않고 'flask-app' 이라는 이름의 private repository를 생성해주었습니다. 이제 Docker가 설치된 EC2 환경에서 이미지를 빌드하고 푸시하겠습니다. (IAM 권한이 있어야 합니다. AmazonEC2ContainerRegistryPowerUser Policy를 부착하면 해결됩니다.)
파일 구조는 다음과 같습니다.

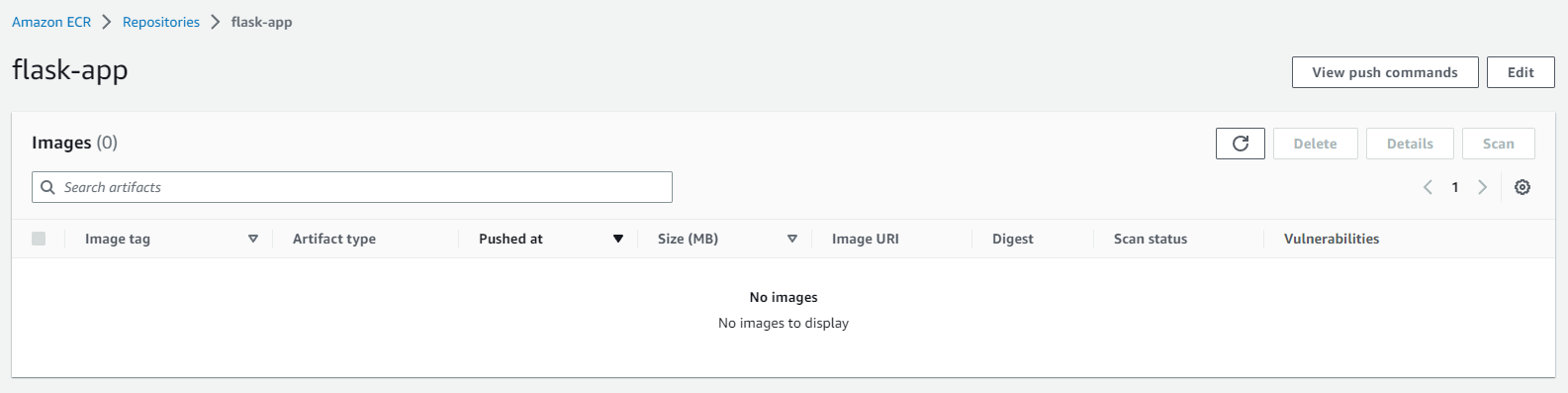
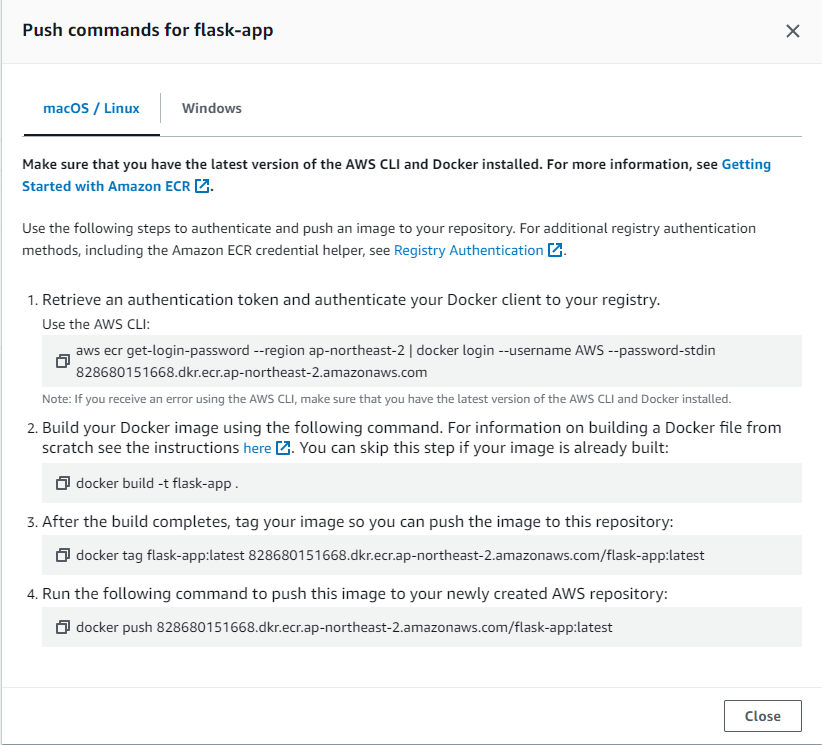
이미지를 푸시하는 방법은 AWS에서 친절하게 알려줍니다. Repository를 클릭하고 View push commands 버튼을 클릭하면 명령어들이 나옵니다. 위 과정을 따라해보겠습니다.


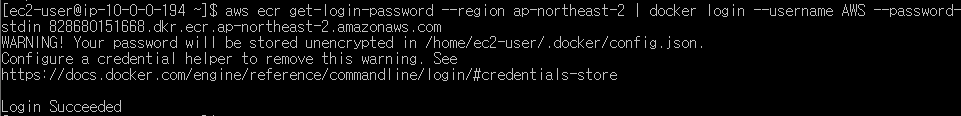
1. ECR에 푸시할 수 있도록 로그인을 합니다.

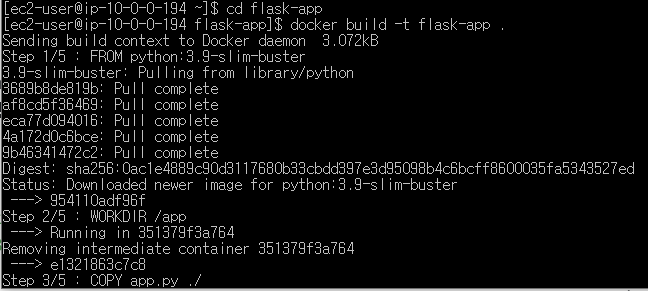
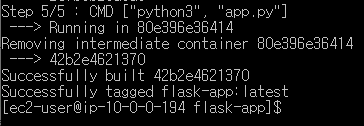
2. flask-app 디렉토리로 이동한 뒤, Dockerfile을 이용하여 이미지를 빌드합니다.


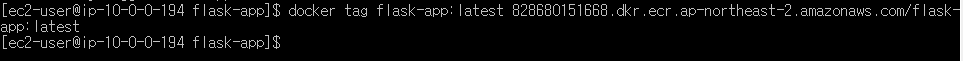
3. ECR에 푸시할 수 있도록 이미지 태그를 변경합니다.

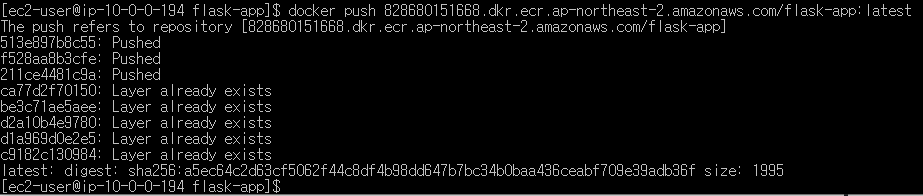
4. ECR에 이미지를 푸시합니다.

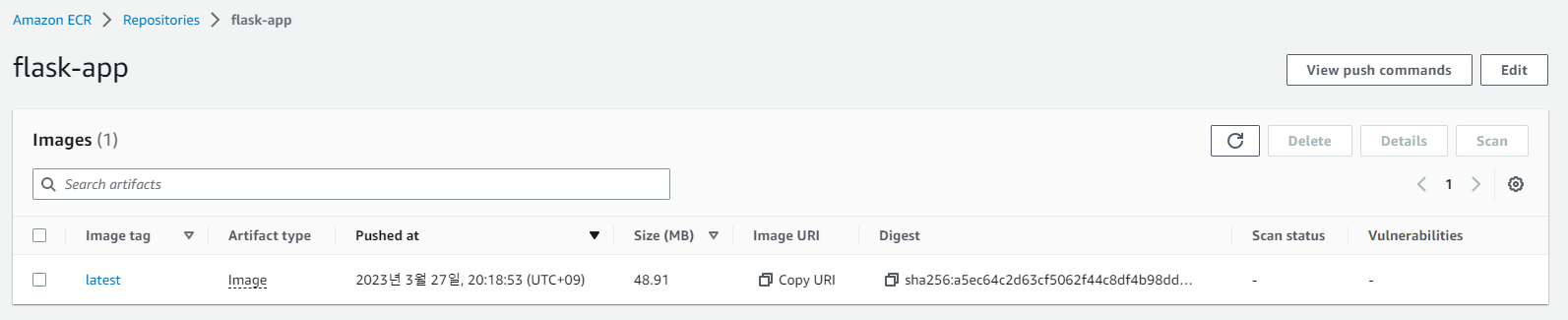
이제 ECR Repository를 보면 latest 이미지 한 개가 업로드 되어있습니다.

마치겠습니다. 감사합니다!
