
아래 내용대로 따라하시면 기본적인 세팅과 nextJS + typescript 개발을 배우실 수 있습니다
이전글 : Next.js + TypeScript 시작하기2
이번 글에서는 프로젝트내에 페이지를 생성하고 확인 해 보겠습니다.
이번 내용은 Next.js 프로젝트와 Next.js + TypeScript 프로젝트 모두 동일한 내용 입니다.
.js, .tsx 파일확장자 빼고 서로 다른 점이 없습니다.
준비사항
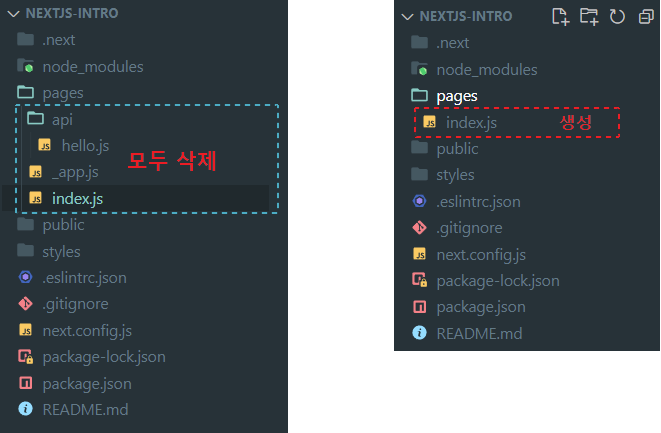
- 프로젝트 내 pages 폴더를 열어 봅니다.
- 폴더내 생성된 파일들을 전부 지우고
- Next.js 프로젝트는 index.js
- Next.js + TypeScript 프로젝트는 index.tsx를 생성 합니다.

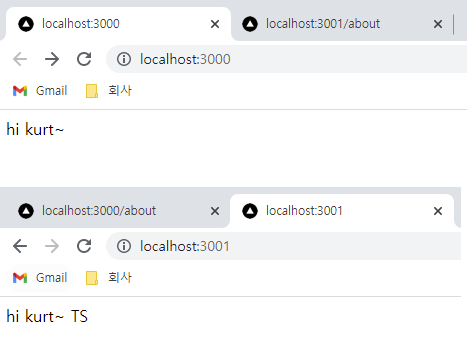
index.js
export default function home () {
return "hi kurt~"
}or
index.tsx
export default function home () {
return "hi kurt~ TS"
}파일을 위 내용대로 작성하고 브라우져로 확인해 봅니다.

중요설명
- next.js에서 pages폴더는 라우터의 기능을 합니다.
- 파일이름이 곧 주소창 경로!
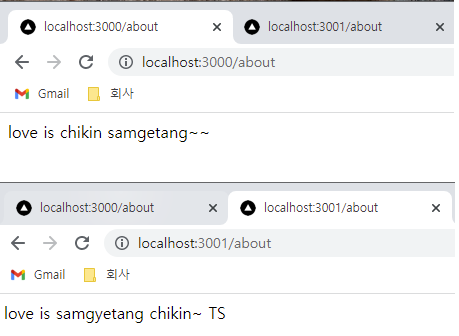
예: 프로젝트 pages폴더에 about.js 생성
about.js
export default function about () {
return "love is chikin samgetang~~"
}or
about.tsx
export default function about () {
return "love is samgetang chikin~ TS"
}주소창에
http://localhost:3000/about
http://localhost:3001/about
을 치고 확인해봅니다.

아마 React 개발을 해보신 분 이라면 아시겠죠?
위에 언급했듯이
react-router-dom 설치 NO!
next.js 에서는 라우터가 pages폴더에서 지원하는 것을 발견 할 수 있습니다.
react을 한번도 안해보신 분 들은 참고 삼아
react-router-dom을 찾아보시면 도움 되십니다.
next.js가 얼마나 편한 기능을 제공하는지 아실 수 있습니다.
참고 url (크롬으로 한글로 번역보기 해서 보세요)
https://v5.reactrouter.com/web/guides/quick-start
https://reactrouter.com/docs/en/v6/getting-started/tutorial
중요사항 및 팁
- pages 파일이름이 곧 주소창 경로!
- 생성한 파일내에 export default function XXX() <-- 함수 이름은 아무거나 지어도 무관하다
- 대신 파일내에 export default가 꼭 지정되야 함
- export default에 대해 개념 공부 필수!? 권장합니다.
참조 : export default 의미
보너스 팁
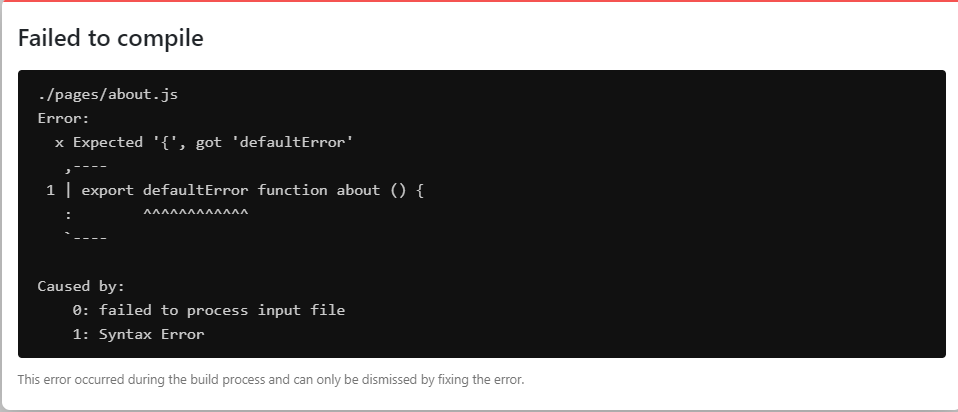
일부러 error를 만들어 보겠습니다.
about.js 에서
default 부분에 Error를 추가 합니다.
export defaultError function about () {
return "love is chikin samgetang~~"
}브라우져 화면을 보면 틀린부분이 ^^^^^^ 표시로 지정되어 바로 나옵니다. Good!

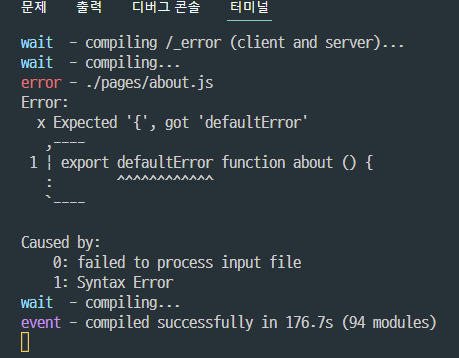
명령어 입력창 또는 vscode 터미널에서도 바로 확인 가능합니다.

그리고 한가지 더
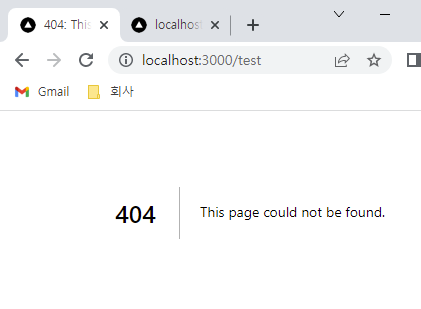
주소창에
http://localhost:3000/test 적어 봅니다.

눈치 채셨나요? 모르시겠다면
만들지도 않은 404 페이지가 나옵니다.
react 개발이였으면 404 페이지를 따로 만들어줘야 합니다.
하지만 next.js 에서는 기본으로 제공 해 줍니다.
이 페이지는 여기까지 입니다.
중요사항 및 팁
한번 더 보시고 응용해서 여러가지 테스트 해보시기 권장합니다.
너무 깊지않게 팩트만 gogo~
자 이렇게 하는거야 따라해보세요~ 옳지 옳지~~

이상 arenacast 개발팀
Kurt