
아래 내용대로 따라하시면 기본적인 세팅과 nextJS + typescript 개발을 배우실 수 있습니다
이전글 : Next.js + TypeScript 페이지 만들기
Next.js 여러 불편함을 제거해준 아주 고맙고 흥미로운 프레임워크 입니다.
그리고 Typescript는 코드의 안정성을 위한 매력적인 언어입니다.
왜 일까요? 그 이유를 이번 글에 적어보려 합니다.
최대한 심플하게 될지 모르겠지만.......😅😅😅
준비사항
- Next.js 프로젝트 와
- Next.js + TypeScript 프로젝트의
- 각각의 최상위 폴더에서
- component 폴더 생성 하고
- menu.js 파일 생성
/component/menu.js
or
/component/menu.tsx
import Link from "next/link";
export default function Menu () {
return (
<nav>
<Link href="/">
<a>home</a>
</Link>
<Link href="/about">
<a>about</a>
</Link>
</nav>
// <nav>
// <a href="/">home</a>
// <a href="/about">about</a>
// </nav>
)
}그리고 기존의 index 파일을 아래와 같이 수정해줍니다.
/pages/index.js
import Menu from "../component/menu";
export default function home () {
return (
<div>
<Menu />
<div>hi kurt~</div>
</div>
)
}or
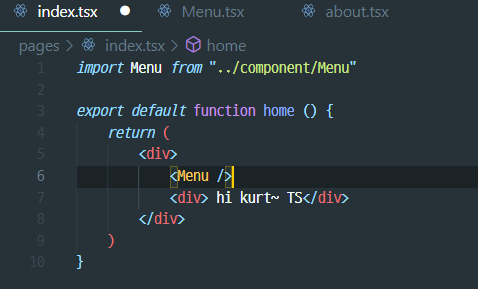
/pages/index.tsx
import Menu from "../component/menu"
export default function home () {
return (
<div>
<Menu />
<div> hi kurt~ TS</div>
</div>
)
}마찬가지로 기존의 about 파일도 아래와 같이 수정해줍니다.
/pages/about.js
import Menu from "../component/menu"
export default function about () {
return (
<div>
<Menu />
<div>love is chikin samgetang~~</div>
</div>
)
}or
/pages/about.tsx
import Menu from "../component/menu"
export default function about () {
return (
<div>
<Menu />
<div>love is samgyetang chikin~ TS</div>
</div>
)
}여기까지 만들고 에러가 없으신가요?
혹 에러가 나오면 위 소스를 그대로 복사 ctrl+c 붙이기ctrl+v 하시기 바랍니다.
이제 총 3가지를 알려 드리겠습니다.
1. next.js 장점
- link 의 속도와 편리함각 프로젝트 첫 화면을 확인 하고 메뉴를 클릭 해봅니다.
잘 될겁니다.
그럼 소스를 수정해 보겠습니다.
/component/menu.js
or
/component/menu.tsx
import Link from "next/link";
export default function Menu () {
return (
//<nav>
// <Link href="/">
// <a>home</a>
// </Link>
// <Link href="/about">
// <a>about</a>
// </Link>
//</nav>
<nav>
<a href="/">home</a>
<a href="/about">about</a>
</nav>
)
}기존 소스를 주석처리하고 아래부분의 주석을 해제합니다.
브라우져 화면을 확인 합니다.
a태그로 화면 이동 시 브라우져가 새로고침이 되면서 화면 load가 느립니다.
자 그러면 다시 소스를 원래대로 되돌리신 후 화면을 클릭해보세요
생각보다 많은 차이를 확연히 느끼실 수 있을 겁니다. 느껴지시나요?
새로고침 없이 화면 전환이 이루어 집니다.
지금 보다 여러 소스와 컨텐츠들이 많을때를 고려하면
a태그 이동보다 이전 link 를 이용한 방식이 훨씬 유리하고 빠릅니다.
link 사용시 주의사항
<Link href="/" className="test" id="kurt1" onClick={() => linkClick()} >
<a>home</a>
</Link> // href 외는 적용 안 됨
<Link href="/"> // href 만 사용 가능
<a className="test" id="kurt1" onClick={() => linkClick()}>home</a>
</Link> // href외에는 모두 a태그에 적용 해야 함 2. typescript 안정성
- 대소문자 제한
Next.js + TypeScript 프로젝트 생성시 다른 점이 있었습니다.
참조 : 이전글 Next.js + TypeScript 시작하기 2
바로 tsconfig.json 파일입니다.
tsconfig.json
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true, //대소문자 다를때 구분
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx"],
"exclude": ["node_modules"]
}
tsconfig.json 는 typescript Compile 관련 세팅을 하는 파일 입니다.
tsconfig.json 에는 여러 설정들이 있지만 오늘은 한가지만 설명하고
나머지는 필요시 또는 문제가 될때 설명 하도록 하겠습니다.
관련 글 : tsconfig.json
여기에 forceConsistentCasingInFileNames 는
같은 파일에 대한 일관되지 않은 참조를 허용하지 않을 지 여부를 설정합니다.
즉 대소문자를 구분 하게 되는 것 입니다.
테스트를 해보겠습니다.
기존의
/component/menu.tsx 을 이름을 변경하여
/component/Menu.tsx 대문자로 변경 저장 해보겠습니다.
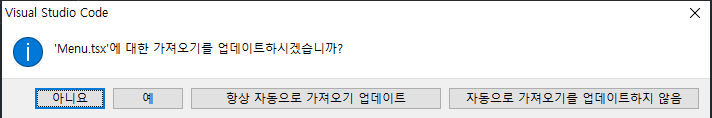
변경하면 vscode에 아래 창이 나오게 됩니다.

그리고 아니오를 클릭합니다.
다음 브라우져 화면을 확인하면 정상 작동 합니다.
하지만 사실은 정상적이 화면이 나오면 안되는 상황입니다.
왜냐하면 우리는 Menu.tsx 를 대문자로 바꾸었고
tsconfig.json 설정 에서는 대소문자 구분을 하게 설정되었기 때문입니다.
자 그럼 확인 해보겠습니다.
/pages/index.tsx
import Menu from "../component/menu" <-- menu를 대문자로 Menu 변경
export default function home () {
return (
<div>
<Menu />
<div> hi kurt~ TS</div>
</div>
)
}변경후 저장 하면 오류가 납니다.
실제파일도 대문자로 변경 했고
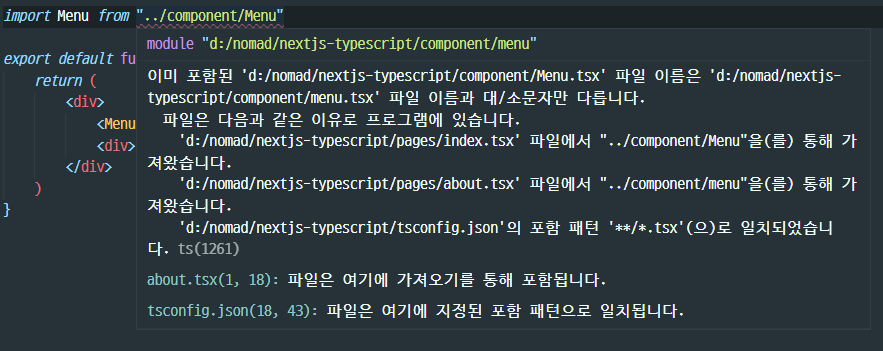
import 부분에서 실제 파일처럼 대문자로 변경 했는데 아래처럼 오류가 납니다.

왜일까요? TypeScript 프로젝트에서는
tsconfig.json 파일을 통해 forceConsistentCasingInFileNames 대문자를 구문하도록 했는데 내부적으로는 아직 대문자로 변경된 것이 인식이 안되서 나오는 오류입니다.
아직 내부 캐쉬? 또는 메모리에서는 파일이 소문자로 저장되어있어서
내용을 오류내용을 보면
이미 포함된 'd:/nomad/nextjs-typescript/component/menu.tsx' 파일 이름은 'd:/nomad/nextjs-typescript/component/Menu.tsx' 파일 이름과 대/소문자만 다릅니다.
파일은 다음과 같은 이유로 프로그램에 있습니다.
라고 나옵니다.
아직 변경한 파일이 내부 적으로 적용이 안되서 tsconfig.json 설정에서
파일이 소문자인데 왜 대문자로 사용하느냐 라고 얘기를 하게 되는 겁니다.
그러면 어떻게 할까요?
/component/Menu.tsx 을
/component/Menutest.tsx 로 변경 후
Menutest.tsx 가져오기 업데이트창이 뜨면 예를 누르고
열어 놓은 파일들은 모두 저장하고
다시 /component/Menu.tsx 로 다시 변경 후
Menu.tsx 가져오기 업데이트창이 다시뜨면 예를 누릅니다.
또 열어 놓은 파일들은 모두 저장합니다.
그러면 화면이 오류가 사라집니다.
중요 포인트
같은 이름을 대문자,소문자로 변경하면 가져오기 업데이트 창에서 저장을 해도
오류가 납니다. 파일 이름을 완전히 다르게 변경후 다시 바꾸어주어야 안전히 변경됩니다.
3. 보너스 tip
- vscode에서 auto import
vscode에서 Marketplace에서 Auto Import를 검색을 합니다.
설치 후
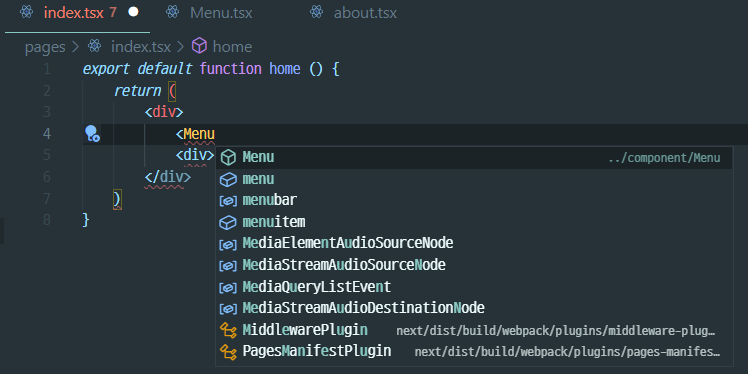
원하는 파일에서 import 할 파일의 파일명을 적습니다.
파일명을 <Menu 적으면 아래처럼 import 할 파일이 자동으로 나옵니다.

선택 후 엔터를 치면 상단에 자동으로 import가 추가 되어있습니다.

파일 위치를 찾거나 적지않아도 알아서 추가가 됩니다.
/> 해서 파일을 닫아주면 끝입니다.
헉..헉....
오늘 글은 좀 길죠.. 좀더 보강해서 돌아오겠습니다.
이상 arenacast 개발팀
Kurt
잘....잘 따라하고 계시죠?
