OS, 브라우저 종류 상관없이 웹 페이지가 동일하게 보이려면 표준 HTML 문서를 작성해야 한다.
이전에 작성한 템플릿 파일은 표준 HTML 구조가 아니었다. 만약 표준 HTML 구조로 변경하면 CSS파일이 추가되거나, 이름이 수정될때 템플릿 파일을 모두 찾아 head 엘리먼트 내용을 일일이 수정해야 한다. 그래서, Flask는 템플릿 상속 기능으로 위와같은 불편함을 해소했다.

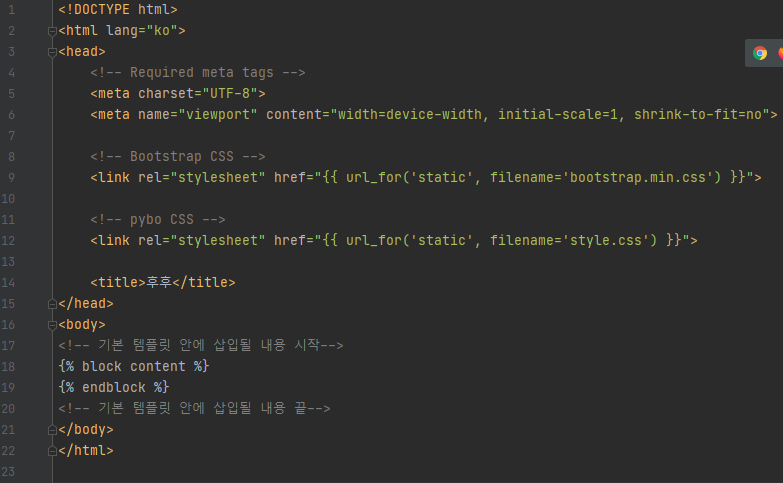
먼저 templates 디렉토리 아래에 기본틀 base.html 템플릿을 만들었다.
그리고 이전에 만든 템플릿파일인 question_list.html, question_detail.html 파일들에 div 태그 시작전에
{% extends 'base.html' %}
{% block content %} 를,
div 태그 끝 다음에 {% endblock %}를 넣어, base.html을 상속받고 base.html 안에 삽입될 내용을 넣어줬다.

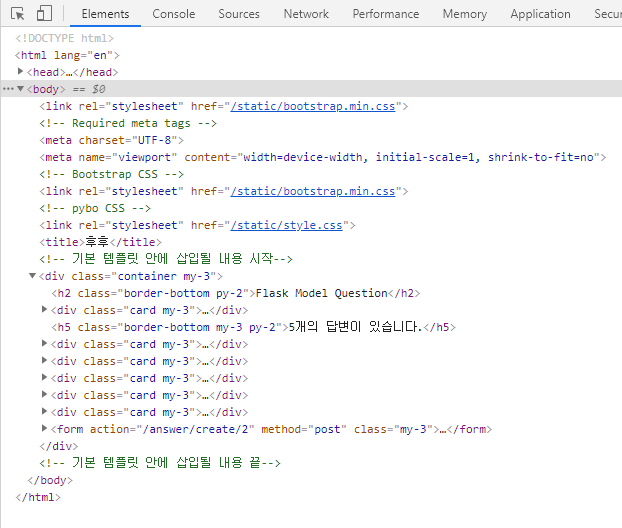
질문 상세 페이지에서 F12를 눌러 요소를 확인했더니, base.html 템플릿을 상속했음을 알 수 있었다.
