
웹 페이지는 CSS를 이용해 디자인을 적용한다. CSS파일을 적용 하려면 pybo/static 디렉토리에 위치해야 한다.
CSS 적용하기

먼저 Pycharm에서 pybo 디렉토리 아래에 static 디렉토리를 만들고, 안에 style.css 파일을 만들어줬다.

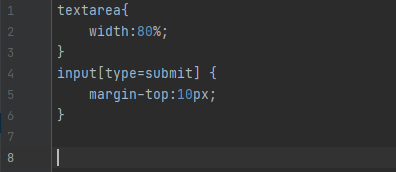
답변을 입력하는 박스 textarea의 크기를 현재 화면의 80%로 설정하고, 답변등록버튼 위에 마진 10px를 설정해줬다. 마진은 여유 공간쯤으로 생각하면 된다. CSS 파일 내용을 수정후 다시 적용시키려면 기존의 캐시때문에 아무리 새로고침을 해도 수정된 모습이 보이지 않는다.
이를 해결하기위한 방법을 찾아보았다.
1. CTRL+F5로 새로고침하여 캐시 및 메모리 까지 새로고침
2. CSS 파일의 URL을 바꿔주면된다. 기존 링크가 style.css 라면 style.css?ver=1.0 이런식으로 쿼리스트링을 붙여준다. ver값만 다르게 주면 다른 URL로 인식해 캐쉬된 파일 사용을 방지할 수 있다.
근데, CSS로 일일이 직접 꾸미려면 시간이 오래 걸린다. 이를 해결하기 위해 부트스트랩을 사용한다.
간편 하면서 좀 있어 보이게 꾸미기 - 부트스트랩
https://getbootstrap.com/docs/4.5/getting-started/download/
부트스트랩을 적용하기 위해 먼저 여기서 다운받아 압축해제하여, bootstrap.min.css 파일만 복사해 static 디렉토리에 넣어준다.
이제 템플릿마다 적용하면 된다.
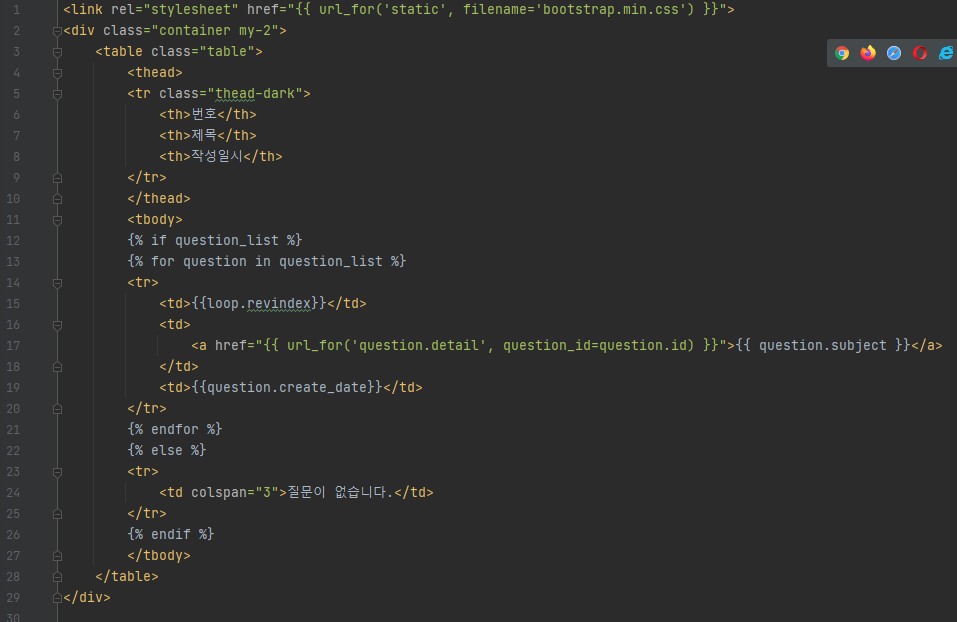
먼저 question_list.html 파일을 수정한다.

거의 다 수정해야한다. 기존 ul 엘리먼트를 table엘리먼트로 표현하고, 부트스트랩이 제공하는 클래스들을 사용했다.
예전에, 최근 작성일자부터 출력하게 설정을 해논적이 있었다. 즉, 오래된것 일수록 아래에 출력된다. 순서를 오래된순 부터 부여 하고싶어서 loop.revindex로 적용했다.

작성일시를 보면 먼저 생성된 질문이 1번이 됐다. loop.index로 하게되면 맨위가 1번부터 시작하여 아래로 내려갈수록 하나씩 번호가 증가한다.
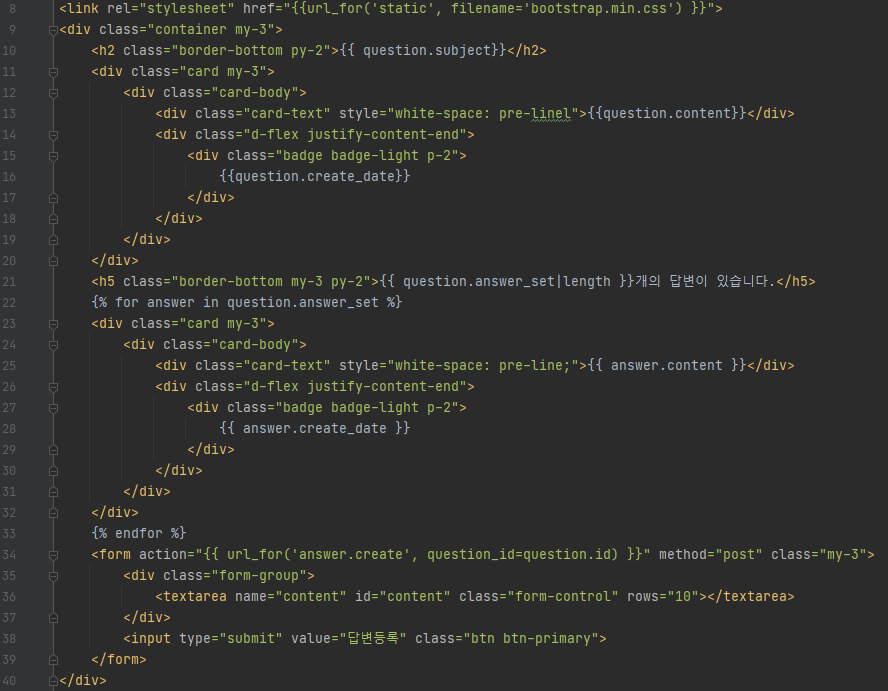
질문 리스트 페이지에 적용했으니, 질문 상세 페이지에도 적용하자.

엄청 길어졌다. 여기서 사용된 card 컴포넌트는 1개짜리 게시물 담기에 좋다.
my-3 : y축 방향으로 부트스트랩 기준 마진 3
py-2 : y축 방향으로 부트스트랩 기준 패딩 2
p-2 : x,y축 방향으로 부트스트랩 기준 패딩 2
d-flex justify-content-end : 컴포넌트 오른쪽 정렬
style=”white-space: pre-line;” : 내용 줄바꿈
이제 다시 실행하면 이전보단 깔끔하다.
근데, 시간 표현이 너무 지저분해서 초단위까지만 나오게 수정했다.
question.create_date
--> question.create_date.strftime('%Y-%m-%d %H:%M:%S')
이렇게 수정해주면 내가 원하던 형태로 나온다.

그리고 부트스트랩을 사용했으니 기존 style.css파일의 내용은 지워둔다. 이 파일은 나중에 부트스트랩이 표현할 수 없는 부분을 위해 다시 사용한다.
