유투브 강의를 보면서 정리함
01-2 개발환경 설치와 코드 실행
p57
script 태그는 head 안에 넣으면 코드 살펴보기에도 편리하므로 특별한 경우가 아니라면 head 안에 위치시킴.
4강 visual studio code 관련
#멀티커서
1. 마우스 사용
alt 누른 상태에서 다른곳 클릭
2. 키보드 사용
Ctrl + Alt + 방향키 (위/아래)
신ㅅㅔ계인데 ....??우와..
자바스크립트 표준 스타일
세미콜론이 없어야 합니다
항상 == 대신 ===을 사용합니다. -
개발전용폰트
예) consolas 폰트. 글자마다 폭이 같고 1 , L I 가 확실하게 구분됨. 한국어 지원은 안됨.
한국어 지원이 되는 폰트 : D2Coding
01-3 알아두어야 할 기본용어
5강
표현식 : 값을 만들어내는 간단한 코드
표현식 + 표현식 = 문장
문장 + 문장 + 프로그램
문장 (statement)
키워드
await;
true;
식별자 (이름 붙일 때 사용하는 단어. 주로 변수명이나 함수명)
예)create request는 createRequest 로 씀
규칙:
대문자로 시작하면 클래스
Array
Number
Component
Pet
//클래스가 아님! 모든걸 대문자로 쓰면 상수
ARRAY
NUMBER
02-1 기본자료형
7강 : 숫자
자바스크립트는 작은 따옴표 , 큰따옴표 구분없이 둘다 쓴다
내부 작은따옴표 -> 외부 큰따옴표
내부 큰따옴표 -> 외부 작은따옴표
로 써야함
8강 :불
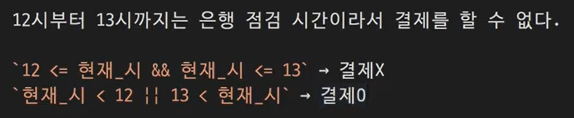
== 와 === 쓰는것 주의
'가방 > '하마'
False
//논리 부정 연산자
!불

9강 불 연산

드모르간의법칙

10강 : 2-1절 마무리
자료형 검사 : typeof

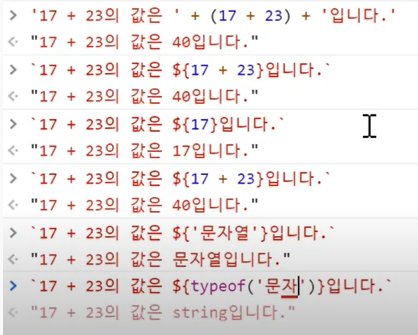
템플릿 문자열

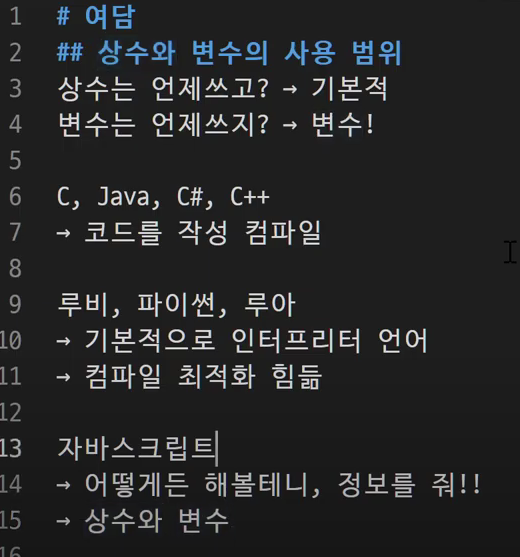
2.2절 상수와 변수기본
11강

웬만하면 변경되지 않는 값에는 상수를 꼭 쓰는것이 좋다.
상수와 변수를 꼭 구분해서 쓰자...!
12강 2.2절 마무리
13강 2.3절 자료형 변환
내가 짠것...
<script>
const a = prompt('first num')
const b = prompt('second num')
//a =1 , b=2 넣었을 때
// alert(a) //1
alert( a + '과 '+ b + '의 합은 ' + Number(a)+Number(b) ) //12
alert( a + '과 '+ b + '의 합은 ' + (Number(a)+Number(b)) ) //3
alert(`${a} 과 ${b} 의 합은 ${a+b} 이다`) //3
</script>prompt()
confirm()
둘 다 사용자로부터 값 입력받는 함수.
prompt는 문자열로 입력받음 , confirm은 불로 입력받음
불+ 숫자 하면 불이 숫자로 변환된 뒤 더해짐
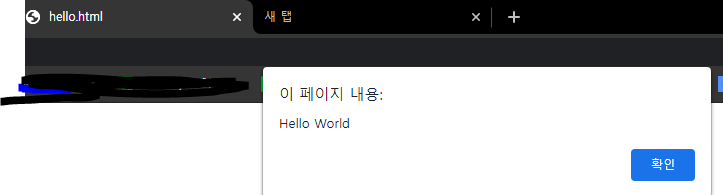
기본미션
p.54의 <파일 만들고 저장해 실행하기>에서 'Hello World' 출력하기


선택미션
Ch.1-1 확인문제 1번 상세하게 적고 인증샷
인터넷을 돌아다니면서 보았던 쉽게 사용할 수 있고, 기능이 많다고 느꼈던 웹 사이트를 5개 정도 적어보기
1. 유투브
2. 네이버
3. 노션
4. 트렐로
5. 다음
