혼자공부하는 자바스크립트 유투브 동영상 강의와 책을 보며 정리합니다.
CH 3 if조건문
3.1 조건문 기본
15강, 16강
if 두개 쓰는것과 if else 한묶음 쓰는것의 차이
if(){}
if(){}로 쓰는것보다
if(){
}else{
}이렇게 쓰는것이 불 표현식을 한번만 비교하기 때문에 더 성능이 좋아진다
확인문제 5번 : 홀수 짝수
코딩을 처음 하는 사람은 못만드는것이 정상이다라고 하고 그냥 넘어가심 ..
혼자 짜봄
<script>
const a = Number(prompt('숫자입력'))
if (a % 2 != 0) {
alert(`입력한 수는 ${a} 이고 홀수이다`)
} else {
if (a == 0) {
alert(`입력한 수는 ${a} 이고 홀수도 짝수도 아니다(자연수의 개념에서는)`)
} else {
alert(`입력한 수는 ${a} 이고 짝수이다`)
}
}
</script>3.2 나머지 조건문
17강
switch .. 삼항연산 등 .. 그냥 이런게 있다 라고만 알아둘것
18강
확인문제 6번 : 계절출력
<script>
// const month = (new Date()).getMonth()+1
const month = 1
//봄 : 3~5 / 여름 6~8 / 가을 9~11 / 겨울 12~2
if (3<=month && month<=5) {
alert(`현재 달은 ${month} 월이고 봄이다`)
} else {
if (6<=month && month<=8) {
alert(`현재 달은 ${month} 월이고 여름이다`)
} else {
if (9<=month && month<=11) {
alert(`현재 달은 ${month} 월이고 가을이다`)
} else {
alert(`현재 달은 ${month} 월이고 겨울이다`)
}
}
}
</script>확인문제 3-2-3


미션

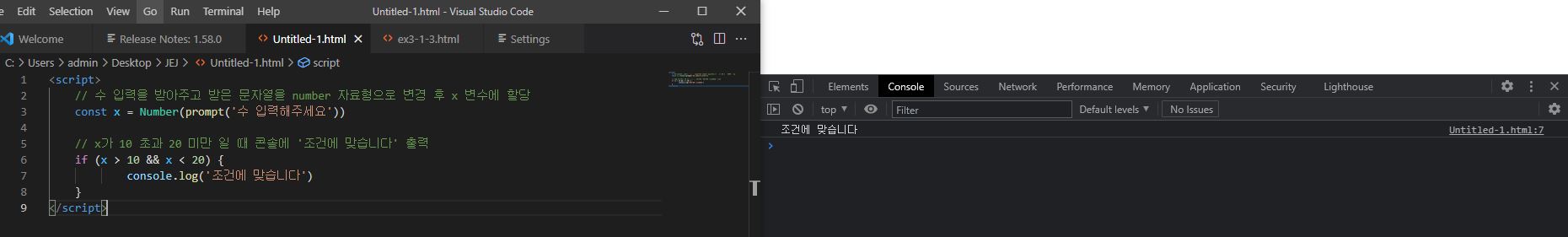
기본미션: p.139 확인 문제 3번 문제 풀고 완전한 코드 만들어 비주얼 스튜디오 코드에서 실행 결과 인증샷
정답은 &&

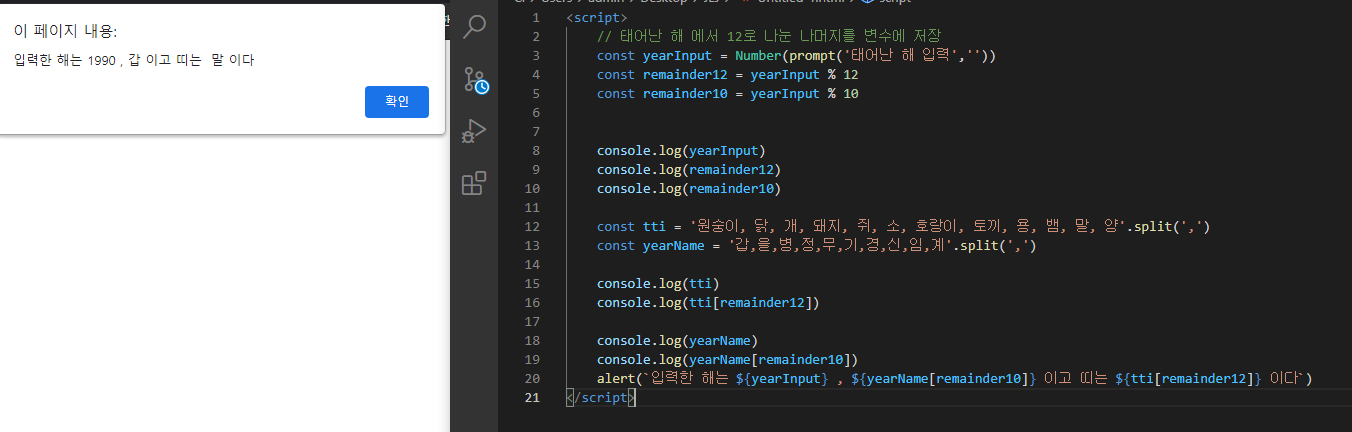
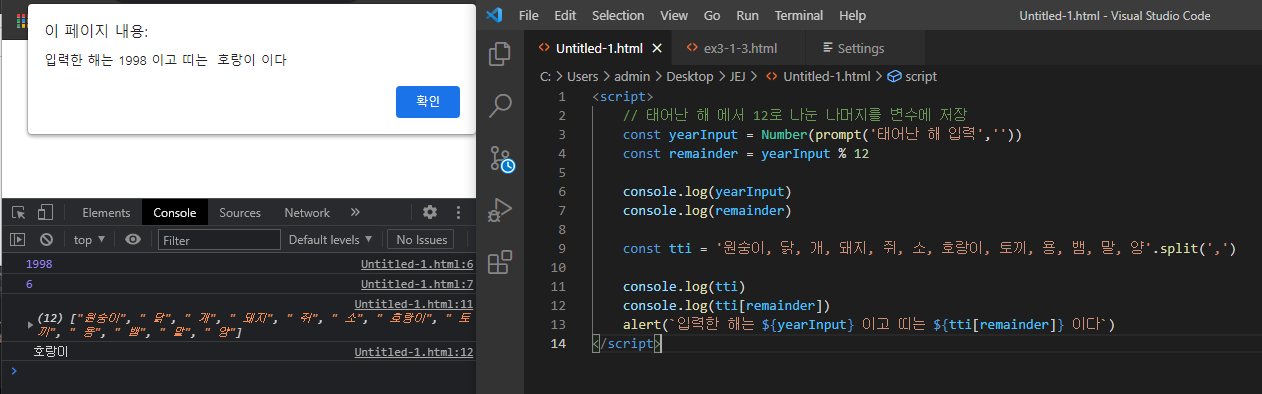
선택미션: p.152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 인증샷

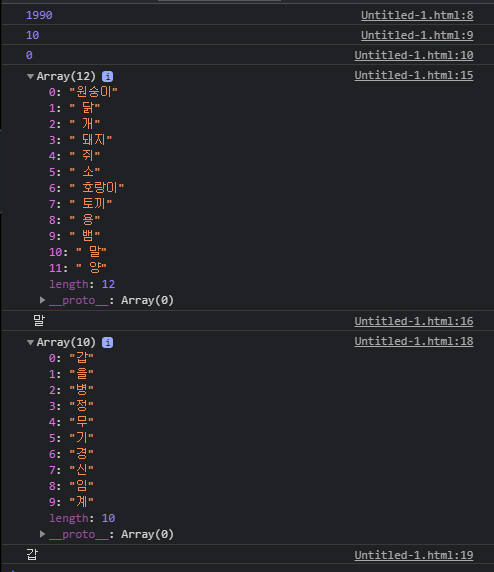
추가로 콘솔로 값을 다 찍어봤다.
만약 switch 문으로 문제를 푼다면 이렇게 됨
자바스크립트는 문장의 끝을 줄바꿈 또는 세미콜론으로 나타냅니다. !!
<script>
const rawInput = prompt('태어난 해를 입력해주세요.', '')
const year = Number(rawInput)
const e = year % 12
// 자바스크립트는 문장의 끝을 줄바꿈 또는 세미콜론으로 나타냅니다.
// 여러 줄로 입력한다면 '원숭이' 부분처럼 할 수 있겠지만,
// 한 줄에 입력하려고 한다면 세미콜론을 사용해 다음과 같이 입력합니다.
let result
switch (e) {
case 0:
result = '원숭이'
break
case 1: result = '닭'; break;
case 2: result = '개'; break;
case 3: result = '돼지'; break;
case 4: result = '쥐'; break;
case 5: result = '소'; break;
case 6: result = '호랑이'; break;
case 7: result = '토끼'; break;
case 8: result = '용'; break;
case 9: result = '뱀'; break;
case 10: result = '말'; break;
case 11: result = '양'; break;
}
alert(`${year}년에 태어났다면 ${result} 띠입니다.`)
</script>'문자열A'.split('문자열B') 메소드
문자열 A를 문자열 B 로 잘라서 배열을 만들어줌
그래서
const tti = '원숭이, 닭, 개, 돼지, 쥐, 소, 호랑이, 토끼, 용, 뱀, 말, 양'.split(',')
를 실행하면
["원숭이", " 닭", " 개", " 돼지", " 쥐", " 소", " 호랑이", " 토끼", " 용", " 뱀", " 말", " 양"]
이런 배열이 만들어진다..
그걸 인덱스로 호출해준다