혼자공부하는 자바스크립트 유투브 동영상 강의와 책을 보며 정리합니다.
CH 4 반복문
4.1 배열
20강 - 배열의 메서드
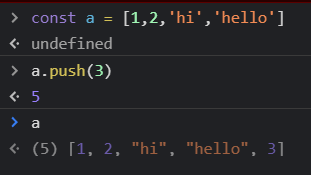
push (요소) : 배열 마지막에 값을 추가

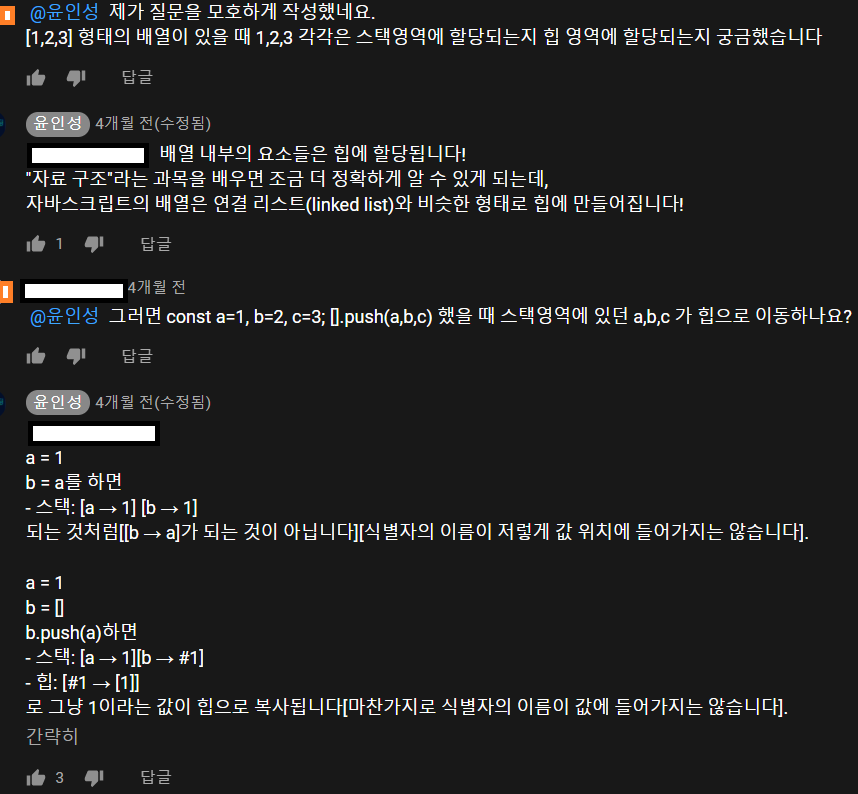
Q . a 는 const 인데 배열에 어떻게 추가가 되는가? - 는 다음강의
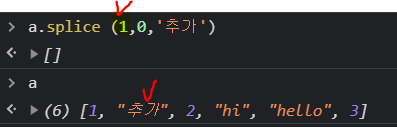
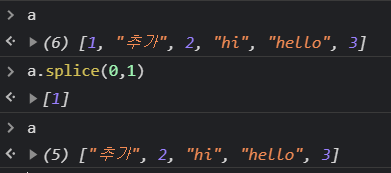
splice (인덱스, 0 요소) : 배열 중간에 요소 추가

splice(인덱스, 1) : 인덱스로 배열 요소 제거

indexOf(요소) : 배열 내부에서 값의 위치 찾기

indexOf() + splice() 활용 : 값으로 배열의 요소 제거하기

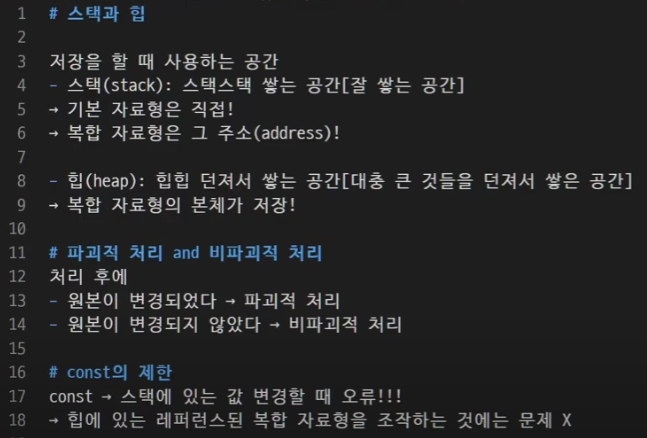
21강 - 스택, 힙, 비파괴적 처리, 파괴적 처리, 레퍼런스, 레퍼런스 변수

추가 확장 : call by value, call by reference, + call by name
예전에 call by value, call by reference 차이를 보고 그렇구나 하고 넘겼는데 이 설명을 들으니까 아 저래서!! 라고 느낌이 더 빡 온다..
공부를 하면서 이렇게 개념이 확장되니까 +0+ 되네
call by value, call by reference, + call by name 설명 잘되어 있는 블로그
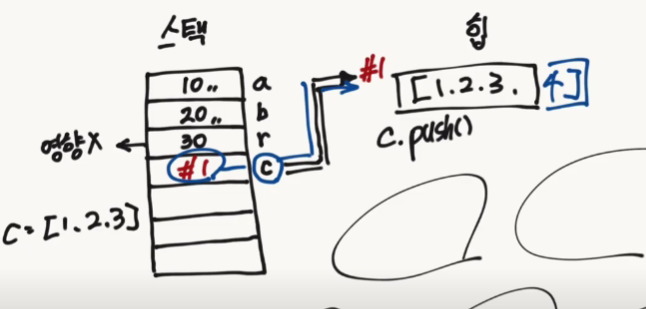
push method 는 파괴적 처리

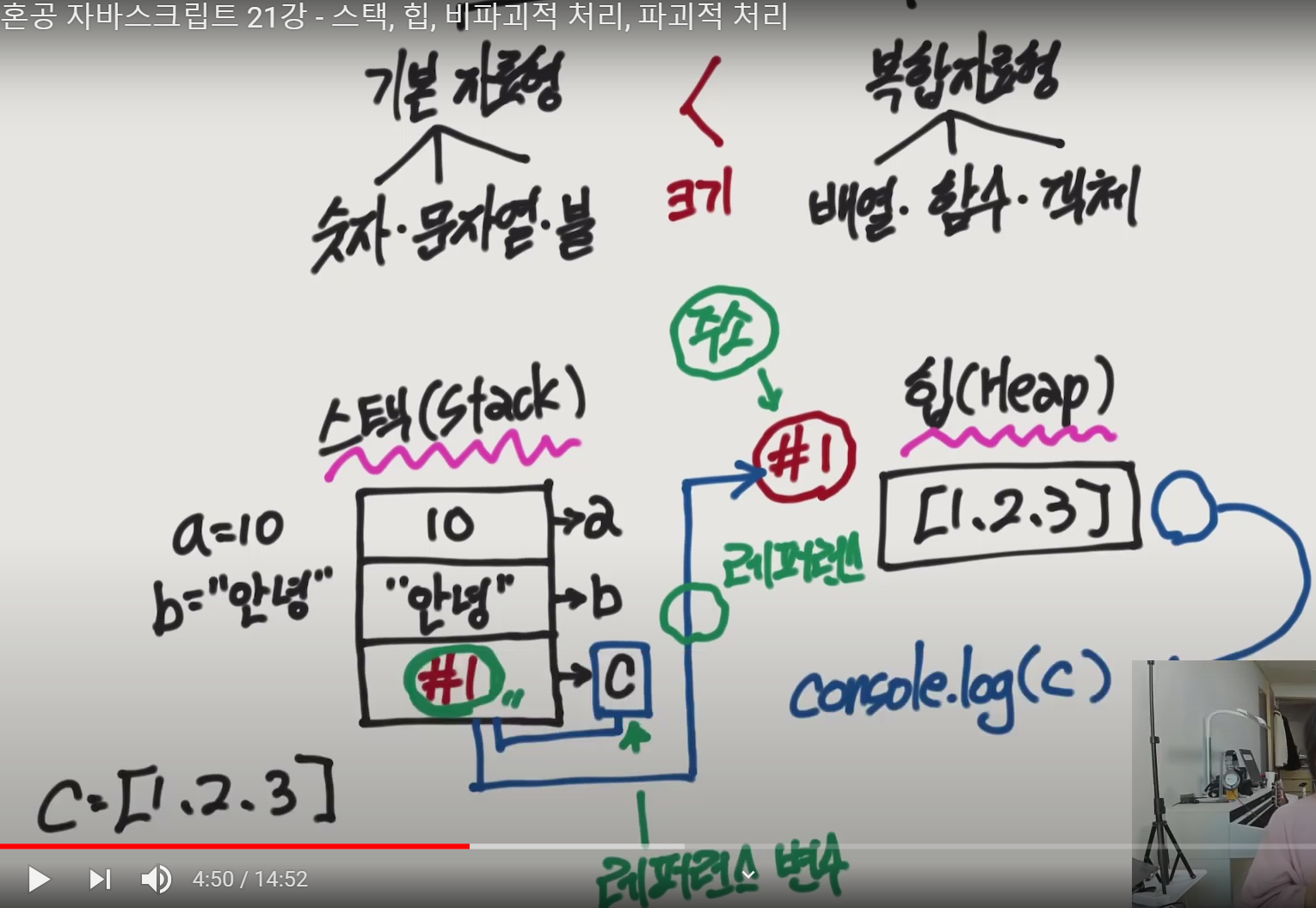
const a = [1,2,3]은 push로 변경이 어떻게 되는 것인가?
스택에는 배열 주소값이 b라는 const(상수)형태로 저장이 되고 ..
실제 배열 내부 element 는 힙에 저장이 된다.
push 메서드를 쓰면 힙 영역에 있는 배열을 바꾸는 것이기 때문에 가능하다.
.
도움된 댓글
정리!!
4.2 반복
22강 - forof forin for 반복문
for은 let , for of in 은 const
html>head>script 를 vscode에 치면 스크립트로 바로이동함!
23강 - while
break , continue
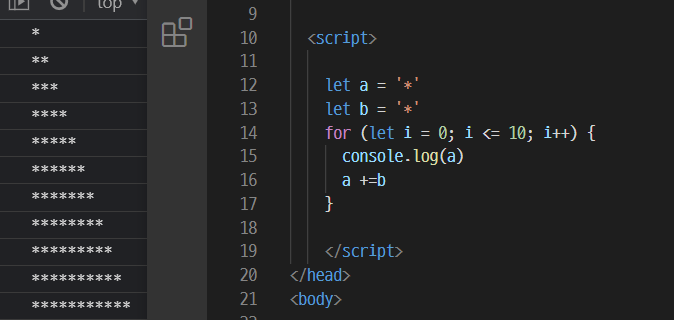
24강 - 피라미드 예제
내가푼 방법 .. 나름 for문을 썼지만 별로 좋지 않은 방법인듯하다

더 나은 방법
let output = ''
for (let i = 0; i < 9; i++) {
for (let j=0; j< i+1; j++) {
output += '*'
}
output +='\n'
}
console.log(output);
미션

기본 미션 : 비파괴적 처리와 파괴적 처리의 의미와 장단점 설명하기
의미, 장단점
| 비파괴 | 파괴 | |
|---|---|---|
| 의미 | 처리후에 원본이 파괴되지 않고 기존 원본이 유지가 됨 | 처리후에 원본이 파괴되어 기존 원본에서 변경이 됨 |
| 장점 | 변경 전 원본이 있기 때문에 문제가 생길 시에 복구가 가능함. 예를들어, 내용이 많은 변수를 처리하다가 중간에 오류가 생겼을 시, 원본으로 복구가 가능함. (안정적) | 원본 자체가 변경이 되는 것이므로 메모리 차지를 덜 함. (그래서 예전에 메모리가 많이 없었을 시절에 만들어진 언어들은 파괴적 처리를 하게 만들어져 있다.) |
| 단점 | 원본과 변경된 것을 둘다 저장하기 때문에 메모리 차지를 많이 함. (최근에는 기술이 좋아져 메모리에 영향을 크게 받지 않으므로 비파괴적 처리를 많이 함.) | 문제가 생겼을 시 추적 어려움 |
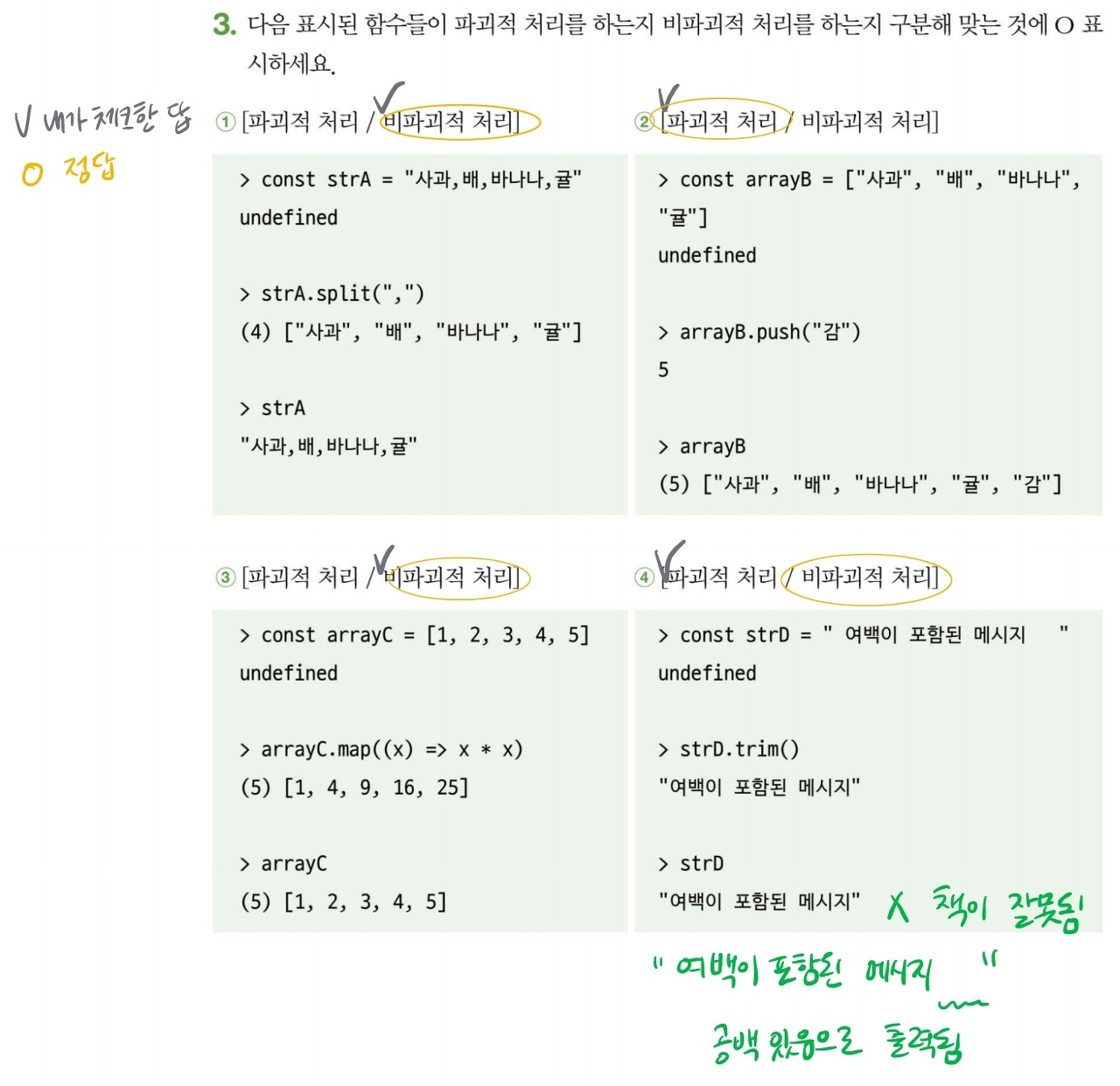
선택 미션 :p.173 확인 문제 3번 문제 풀고 인증샷

4번의 경우 처음 책의 예시를 보고 파괴적 처리라고 정답을 했다가 , 직접 콘솔에 찍어보니 여백이 포함 된 채로 값이 뜬다. 그래서 비파괴적 처리가 정답이다.
책의 인쇄가 잘못되었다. (개정판에서는 바뀐듯하다. 내가 가지고 있는 책이 구판이라ㅠ)