혼자공부하는 자바스크립트 유투브 동영상 강의와 책을 보며 정리합니다.
#혼공JS #혼공단 #혼공챌린지
아... 글 다 날렸다........ 다시 쓴다...
6.1 객체
33강 - 객체 기본
const dog = {
name: '개',
age: 4,
bark: function () {
console.log(`${dog.name}가 왈 왈 !!!`);
}
}
dog.bark() // 이걸 메서드(= 객체 안의 함수)라고 부른다!
console.log() // 이것도 메서드..! 실행 결과 : 
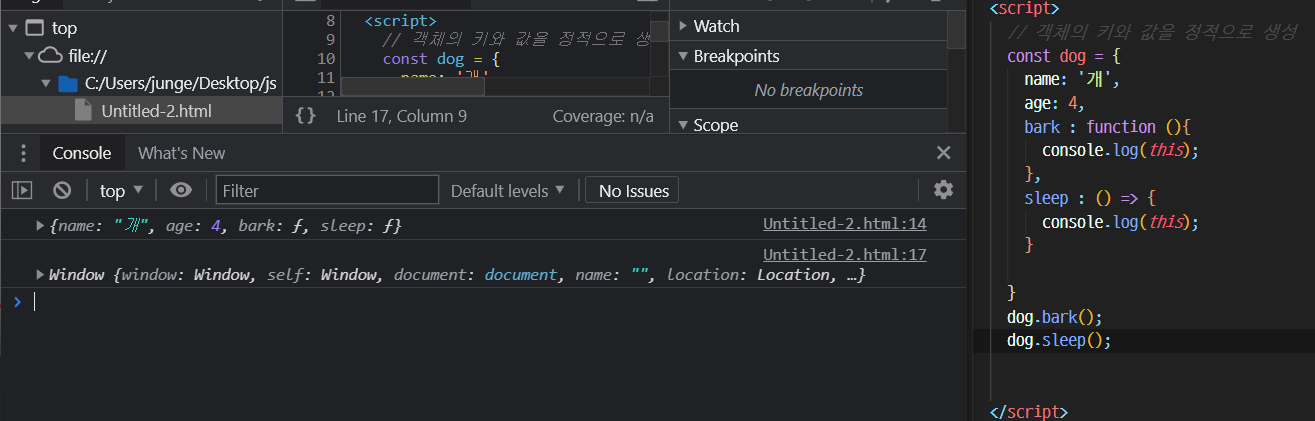
화살표 함수와 익명함수의 차이 : this를 쓸 때

익명함수 : this를 binding 을 한다 . (객체를 binding 한다. )
화살표 함수 : this binding을 안한다.
*binding : this를 현재 객체와 연결하는 행위
따라서 익명함수를 가급적 써주도록 하자.
34강 - 객체 속성 추가와 제거
객체의 키와 값을 정적으로 생성 : 처음에 객체를 선언 할 때 .
객체의 키와 값을 동적으로 생성 : 처음 생성 후에 값을 추가하거나 빼주는것
확인문제 2,3: 추가와 삭제. 각각 두가지 방법이 있다. [] 를 사용시에는 내부에 ''를 쓰는것을 빠져먹지 않도록 하자
dog.color = 'brown'; //추가
dog['color2'] = 'red';
console.log(dog); delete dog.color; //삭제
delete dog['color2'];
console.log(dog);6.2 객체의 속성과 메소드 사용
35강 - 기본 자료형과 객체자료형, 프로토타입
자바스크립트에서 함수는 일급객체 (first class object) 이다. 함수를 객체처럼 쓰기 때문에..
const 로 객체를 선언해주었는데 내부를 바꿀 수 있는 이유?
객체 자체는 상수이지만 내부의 값은 변경 가능하다.
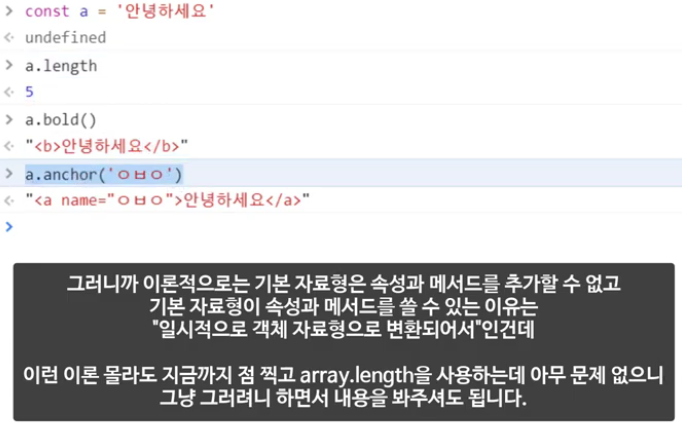
a가 문자열인데 a.length 이런식으로 속성을 가질 수 있는 이유?
!!일시적!! 으로 객체로 승급이 이루어지기 때문.
const a = new Number(2)이런식으로 자료형 앞에 new 를 붙이면 객체가 된다.

36강 - 다양한 메서드 맛보기
toFixed - 소수점 버림

.isNaN(변수)

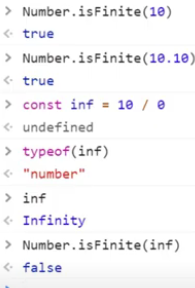
Number.isFinite(변수)

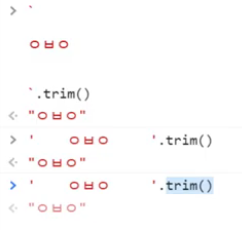
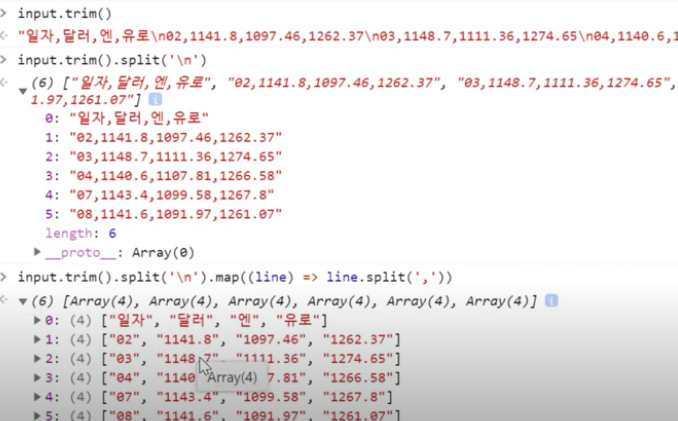
trim() 공백제거

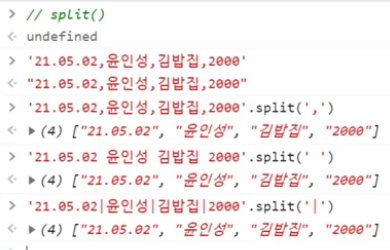
split() - 원하는 문자열로 잘라서 배열로 만들어줌


Math 객체

min 과 max 의 경우 배열로 넣어주게 되면 안되고 개별 값으로 넣어줘야 한다.
그래서 배열을 넣고싶으면 ...[배열] 과 같이 전개연산자를 사용해 배열을 넣어주어야 한다!
- 전개연산자 (spread Operator)

37강 - 6.2절 마무리
자바스크립트 라이브러리
Lodash 라이브러리 배열을 다룰 때 유용
Luxon 라이브러리 : 시간 다룰때 유용
handsontable : 엑셀같은 스프레드시트 활용
d3js : 데이터시각화
chart.js : 데이터시각화 , d3js보다 간단
threejs : 3d 그래픽
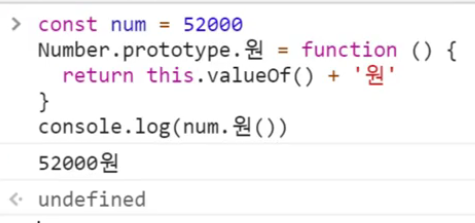
p.287 확인문제1
num 이 객체가 아니라서 num.원 을 해주게 되면 임시로 객체가 되었다가 바로 사라진다.. 그래서 오류 남. 오류 안나게 하려면 이렇게 해주거나
// const num = 52000
const num = new Number(52000);
num.원 = function (){
return this.valueOf() + '원'
}
console.log(num.원());또는 prototype 선언 해주기

6.3 객체와 배열 고급
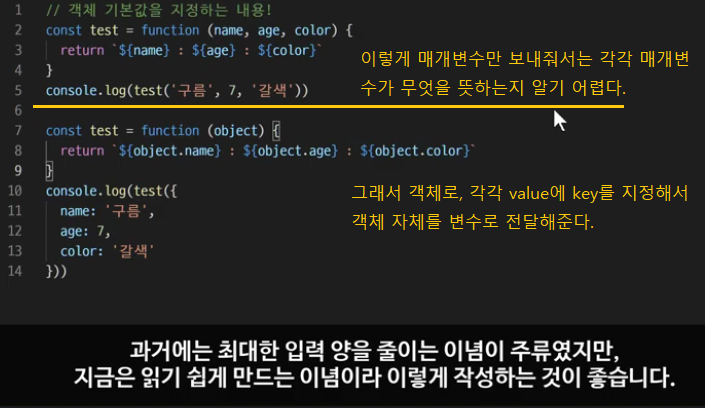
38강 - 객체의 기본 속성 지정하기

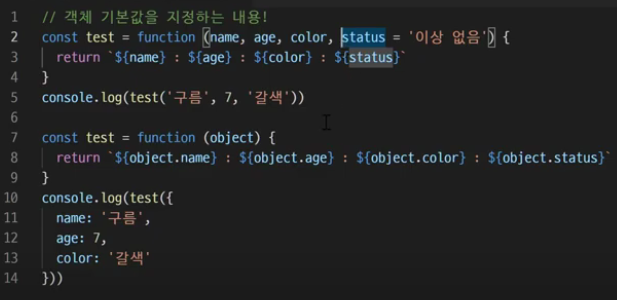
객체 기본값 지정하기

status 가 지정되지 않았을 때는 '이상없음'의 값을 status에 넣어준다
객체의 기본값을 지정하는 여러가지 방법

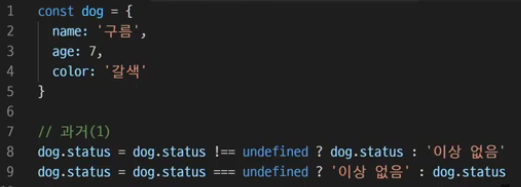
과거 1

dog.status 가 undefined가 !== 아닌 경우에는 dog.status를 그대로 넣고, : 아닌 경우에는, '이상없음' 을 dog.status에 넣어라
'이상없음'을 아래에도 쓸 수 있지만, 위의 코드를 더 많이 쓴다. 왜냐면 '이상없음'이 젤 뒤에 오므로 더 직관적이다.
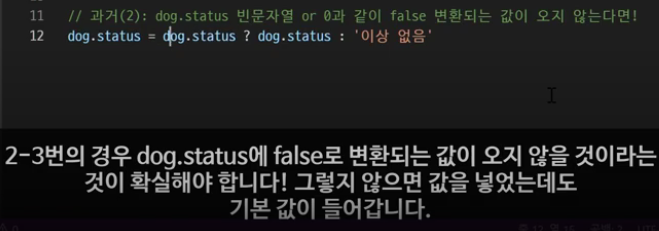
과거 2

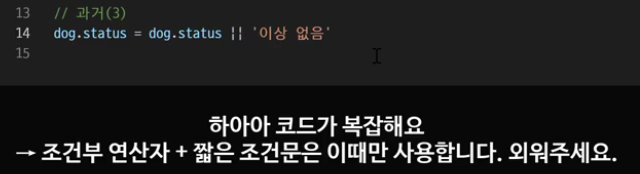
과거 3

그냥 저렇게 쓴다 - 라고 통채로 외우는 것이 좋다.
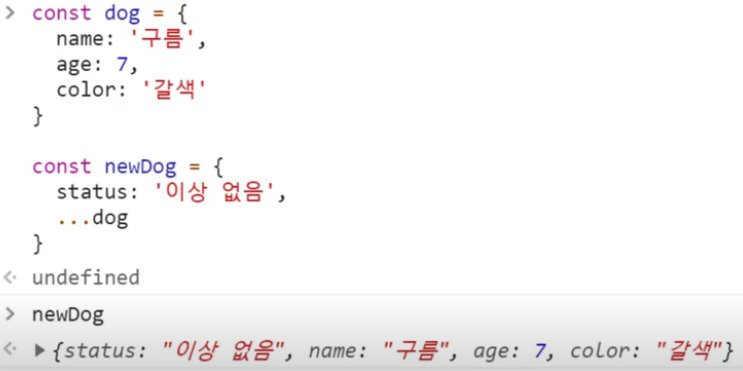
현대 1

전개연산자 활용
현대 2 : 가장 많이 사용됨


객체에서 속성을 꺼내서, 객체. 을 붙이지 않아도 쓸 수 있게 하는 코드이다
- 강의 진짜 유용한거 같다 ..! 쉽게 가르쳐 주시고, 책에 없는 내용까지 더 가르쳐 주시고..
라이브러리들은 완전 유용.. 객체나 배열 다룰때 꼭 한번 써봐야겠다!