혼자공부하는 자바스크립트 유투브 동영상 강의와 책을 보며 정리합니다.
#혼공JS #혼공단 #혼공챌린지
5.1 함수 기본
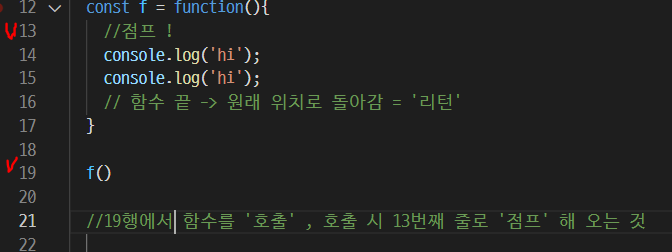
25강 - 함수 기본
함수 선언. 기본적으로 const를 사용한다

프로시저 함수:
매개변수를 갖지 않는 함수
26강 - 함수 기본 예제 . <익명 함수와 선언적 함수>

두가지 형태로 모두 사용 가능하나 현대 자바스크립트는 위의 익명함수 형태로 더 많이 사용한다.
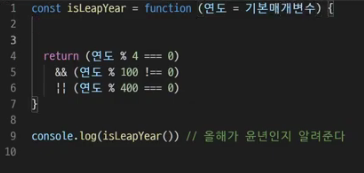
p202 윤년 확인하는 함수
-아래 기본미션
p240 최소값 구하는 함수 만들기
자료형을 고려하지 않고 무조건 배열이 매개변수에 들어감을 가정하고 만든 코드
<script>
const min = function (arr){
let output = arr[0];
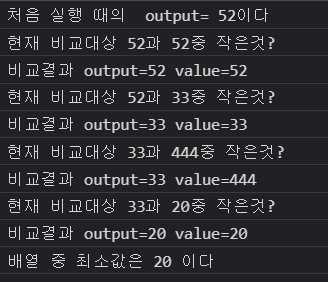
console.log(`처음 실행 때의 output= ${output}이다`);
for (const value of arr) {
console.log(`현재 비교대상 ${output}과 ${value}중 작은것?`);
// 배열 내 원소 비교
if (output > value) {
output = value;
}
console.log(`비교결과 output=${output} value=${value}`);
}
console.log(`배열 중 최소값은 ${output} 이다`);
}
console.log (min([52, 33, 444, 20])); // 20최소값
</script>실행결과
27강 - 나머지 매개변수와 전개 연산자(함수 호출)
API
(Aapplication Programming Interface) -> 애플리케이션 프로그램을 만들때의 약속
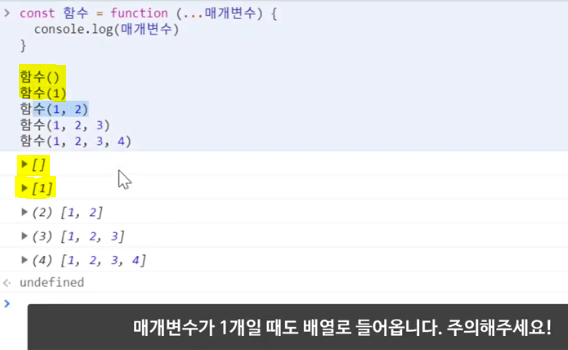
나머지 매개변수(rest parameter)

!! 매개변수는 무조건 배열의 형태로 들어오게 된다 !!
!! 자바스크립트는 매개변수에 어떤 자료형이든 들어갈 수 있다 (함수, 불 도 가능)

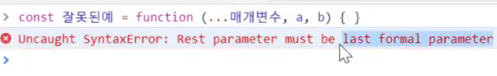
const 잘못된 예 = function (...매개변수, a, b){
}이렇게 앞에 매개변수를 써주고 뒤에 변수를 써주면 안된다

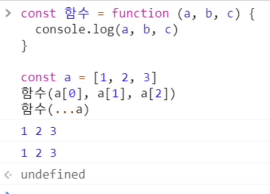
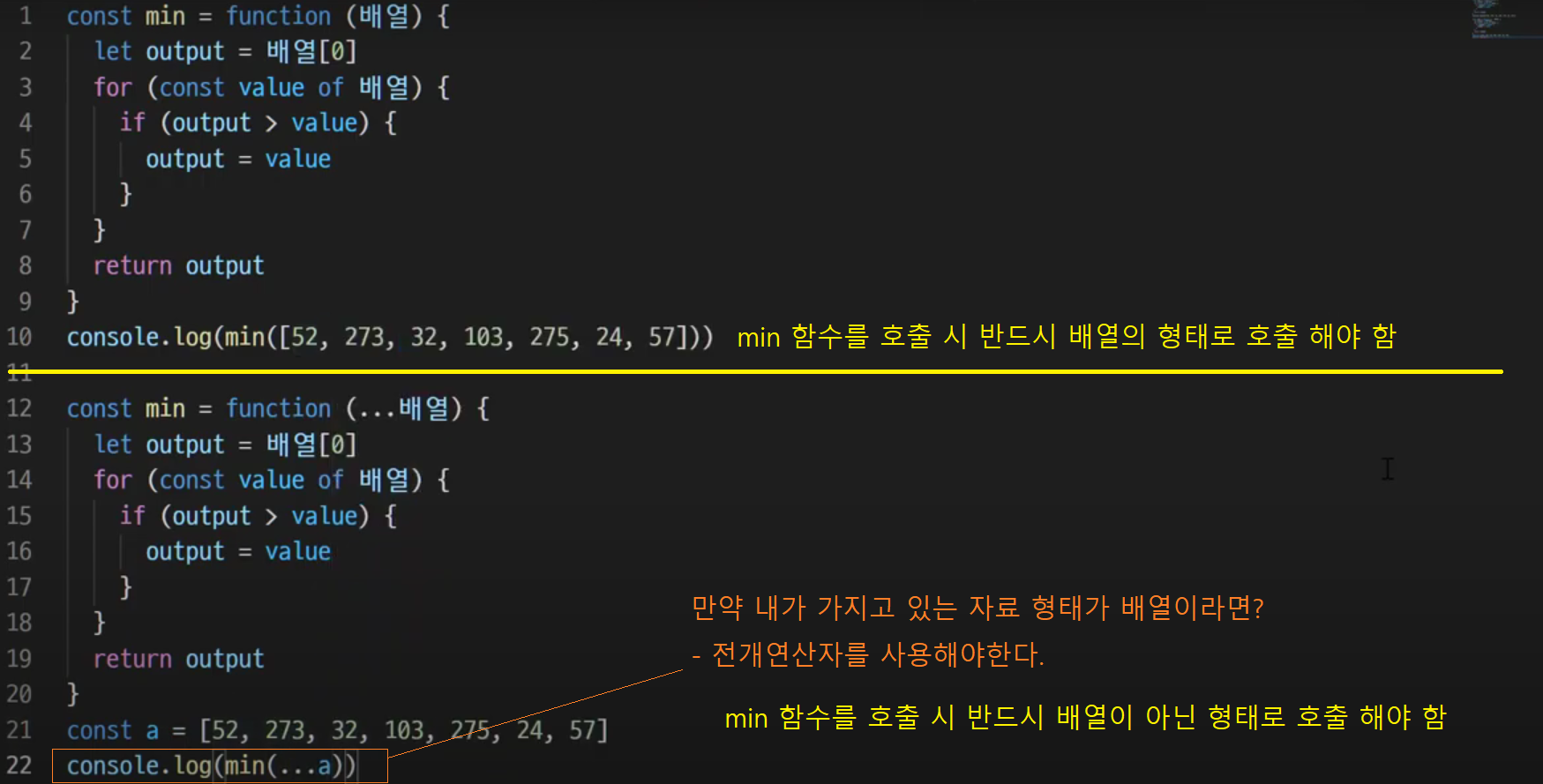
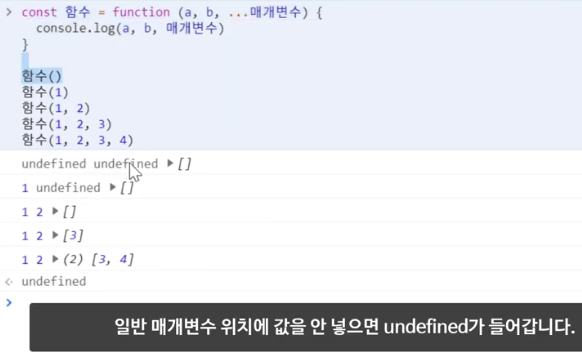
전개 연산자
: 배열을 함수의 매개변수로써 전개하고 싶을 때 사용
개념:
a 배열을 분리해서 넣어주나 통째로 넣어주나 동일하게 변수가 a,b,c 각각 들어가게 된다
그래서 어디에 쓰는데?
: 후에 API 활용을 하려면 알아야 함(함수를 어떻게 쓰는지 알기위함)
p209 참조
..아직은 잘 쓰지 않기에 와닿지는 않는 개념이다ㅠ
28강 - 기본 매개변수와 가독성
기본 매개변수 = 매개변수를 입력하지 않았을 때 자동으로 들어가는 값

(참고) 예전코드스타일
옛날코드 스타일. 이렇게 쓰는 경우도 있다 - 는 정도만 알아둘 것
29강 5.1절 확인문제
- A부터 B 까지 범위를 정해줬을 때 그 사이의 모든 수 곱하기
<script>
const multiplyAll = function(start, end){
let output = 1;
for (let i = start; i <= end; i++) {
output *= i
}
return output;
}
console.log(multiplyAll(1,2)); //1*2
console.log(multiplyAll(1,3)); //1*2*3
</script>결과
처음 실행결과가
로 떴는데,
return output;을 안해서 그런 것이었다. 리턴을 꼭 해주도록 하자.
5.2 함수 고급
30강 - 콜백함수
콜백함수: 매개변수로 전달되는 함수
콜백 함수를 활용하는 함수들:
forEach()
단순히 배열 내부의 요소 사용해 콜백함수 호출
const arr = [1,2,3,4,5]
arr.forEach(function (value,index, array) {
console.log(`주어진 배열은 ${array}이고 ${index}번째 요소는 ${value}`);
})
주의!!
(value,index, array)의 순서를 꼭 지켜야 한다.arr.forEach(function (value,array) { console.log(`주어진 배열은 ${array}이고 ${value}값이 들어가있다`); })
실행하면 결과가 이렇게 뜨는데 , 이유는 넣는 이름 기준이 아니고,(value,index, array)의 순서대로 무조건 들어가기 때문이다. 첫번째 자리는 무조건value, 두번째자리는index, 세번째자리는array가 들어가게 됨.
그래서 위의 예의 경우에는 value에는 value 값이 들어갔지만 array 자리에는 두번째 값인 index가 들어가서 결과가 저렇게 나오게 되는 것이다.
map()
함수에서 리턴한 값들을 기반으로 새로운 배열 만듦
let arr = [1,2,3,4,5]
arr = arr.map(function (value, index, array){
return value * value
})
arr.forEach(console.log)
A.forEach(console.log) 이렇게도 쓸 수 있다
filter()
리턴하는 값이 true 인 것만 모아서 새로 배열 만듦.
let arr = [1,2,3,4,5]
arr = arr.filter(function (value, index) {
return value % 2 === 0
});
console.log(arr);결과 
화살표 함수
그냥 함수를 짧게 쓰기 위해 이렇게도 쓸 수 있다는 것!
let arr = [1,2,3,4,5]
arr = arr.filter(function (value, index) {
return value % 2 === 0
});
console.log(arr);
arr = arr.filter((value, index) => value %2 === 0)
console.log(arr);
31강 - 타이머 함수, 즉시 호출 함수(IIFE), 엄격 모드
SetTimeout 은 clearTimeout 으로,
SetInterval 은 clearInterval 로 타이머를 끈다.
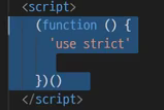
즉시 호출 함수(IIFE)
왜쓰냐 ? - script 가 여러개 있고 그 안에 변수도 여러개 있을 경우에 변수명이 중복이 될 수가 있다.

이렇게 쓰게되면 a 는 저 함수 안에서만 사용이 되므로 중복으로 사용할 수 있다.
p230부터 상세설명이 있음
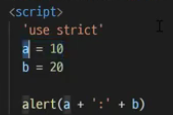
엄격 모드(strict mode)

let, const와 같이 변수 선언을 안해주어도 동작은 한다. 그런데 이렇게 사용하면 위험하니
'use strict'를 사용하면 a변수 선언이 안되었다고 뜨면서 실행이 안된다.
그리고 'use strict'의 사용 범위를 제한하기 위해 즉시호출 함수 내에서 사용해준다.
사용하지 않으면? - 'use strict'가 어디에서 끝나는지 알 수 없게 됨.

32강 - 선언적 함수와 익명 함수의 차이, 확인 문제
선언적 함수와 익명 함수의 차이
강의 익명함수 , 책 선언함수
선언적 함수 잘 안씀. (공부하는 내 입장에서는 그냥 쓰지 말자)
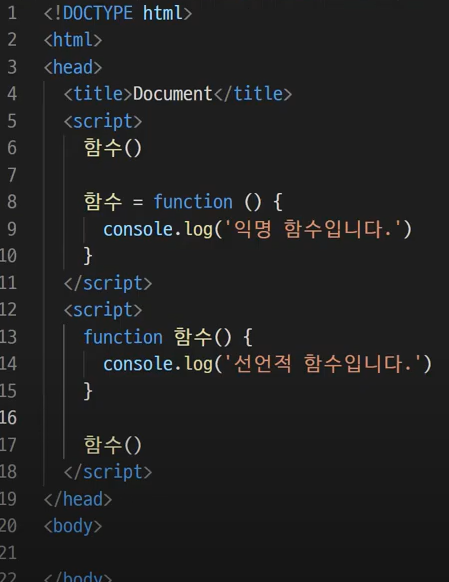
선언적 함수 : 무조건 전체 코드 실행하기 전에 만들어짐
익명함수: 코드를 하나 실행하면서 만들어짐
익명함수는 무조건 위에서 아래로 읽어지면서 만들어짐

두 함수를 섞어 쓰게 되면 실행 예측이 어렵다

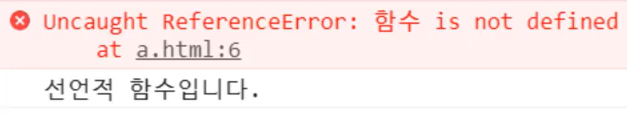
결과 :
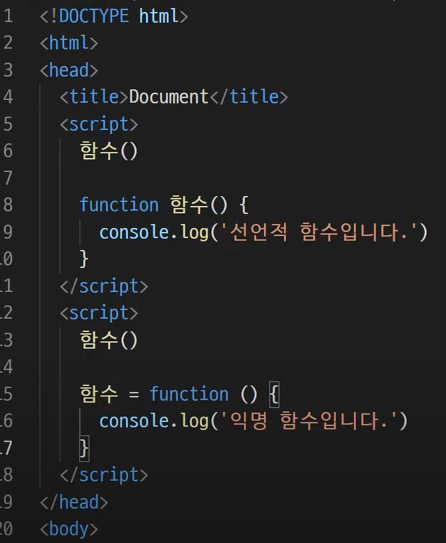
이 코드의 경우는?

결과:
확인문제
- 아래 선택미션에
미션

기본 미션
: 202쪽의 <윤년을 확인하는 함수 만들기> 예제를 실행하여 2021년이 윤년인지 확인하는 결과 인증샷
책을 안보고 혼자 짜본 코드. 작동은 잘 된다..
<script>
const yr = prompt('윤년인지 확인할 해 입력:');
console.log(yr);
leapYr(yr);
function leapYr(yr){
if (yr % 4 == 0) {
if (yr % 100 == 0) {
if(yr % 400 == 0){
// 윤년
alert(`입력한 해는 ${yr}이고 윤년입니다`);
} else {
// NOT 윤년
alert(`입력한 해는 ${yr}이고 윤년이 아닙니다`);
}
} else {
//윤년
alert(`입력한 해는 ${yr}이고 윤년입니다`);
}
} else {
//NOT 윤년
alert(`입력한 해는 ${yr}이고 윤년이 아닙니다`);
}
}
</script>책을 대충 보고 연산자를 쓰면 저렇게 짧게 코드를 쓸 수 있구나 충격..!
조건부 연산자 사용해 혼자 짜본 코드.. 연산자 쓰는게 빨리빨리 쉽지 않다ㅠ
<script>
const yr = prompt('윤년인지 확인할 해 입력:');
console.log(yr);
alert(leapYr(yr));
function leapYr(yr){
return (yr % 4 == 0) && (yr % 100 !== 0 ) || (yr % 400 == 0)
}
</script>선택 미션
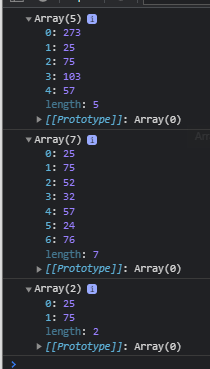
:p.240 확인 문제 1번 풀고 인증샷
<script>
let numbers = [273, 25, 75, 52, 103, 32, 57, 24, 76]
// 홀수만 추출
let odd = numbers.filter(function(value){
return value %2 === 1
});
console.log(odd);
// 100 이하 수만 추출
let less100 = numbers.filter(function(value){
return value <= 100
});
console.log(less100);
// 5로나눈 나머지가 0인 수만 추출
let multiple5 = numbers.filter(function(value){
return value %5 === 0
});
console.log(multiple5);
</script>