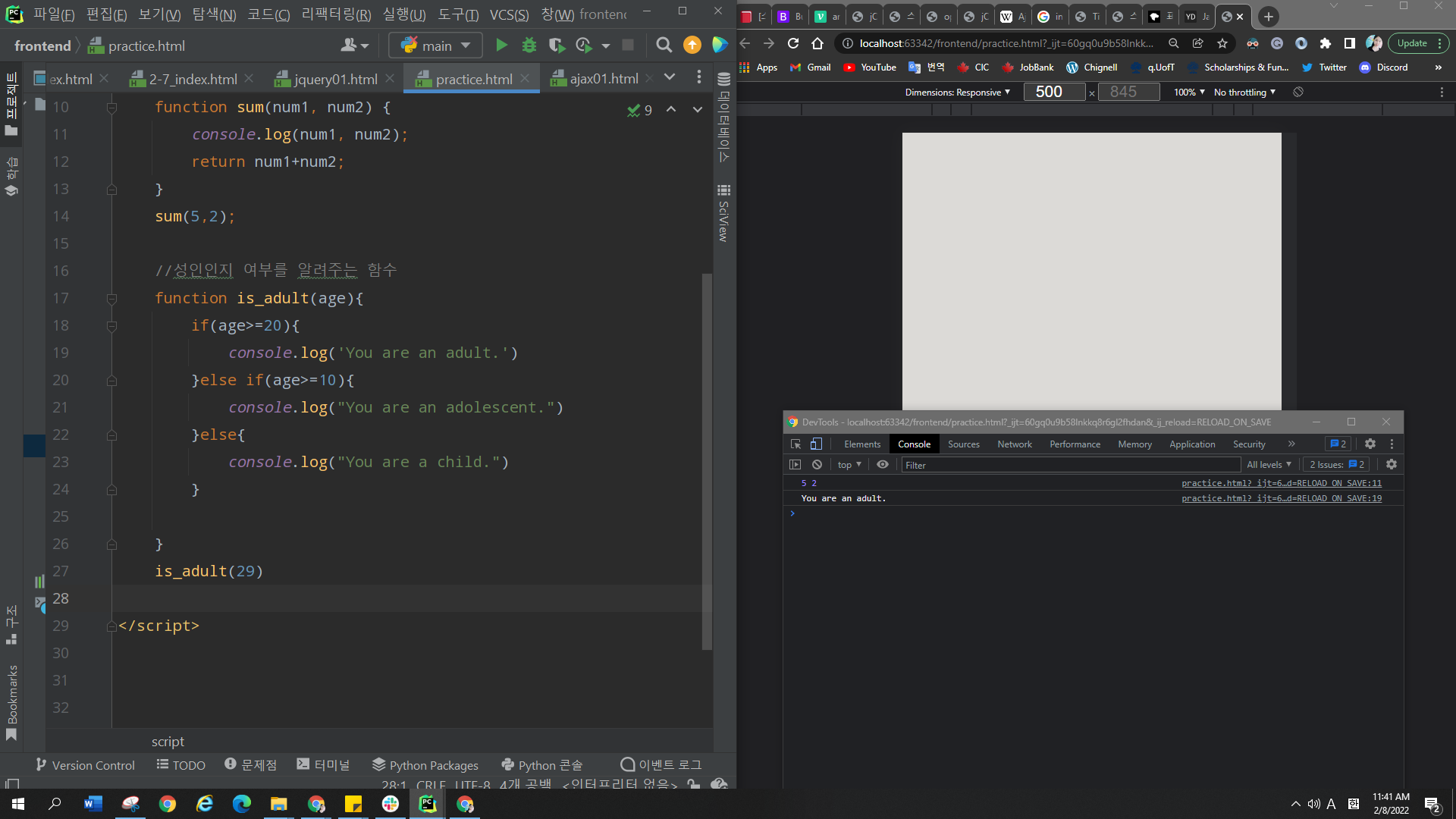
Else if

For
for (1. 시작조건; 2. 반복조건; 3. 더하기) {
4. 매번실행
}
1 -> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
와 같은 순서로 실행됩니다.
i가 증가하다가 반복조건에 맞지 않으면, 반복을 종료하고 빠져나옵니다.
출처: 스파르타코딩클럽 웹개발 종합반 강의자료
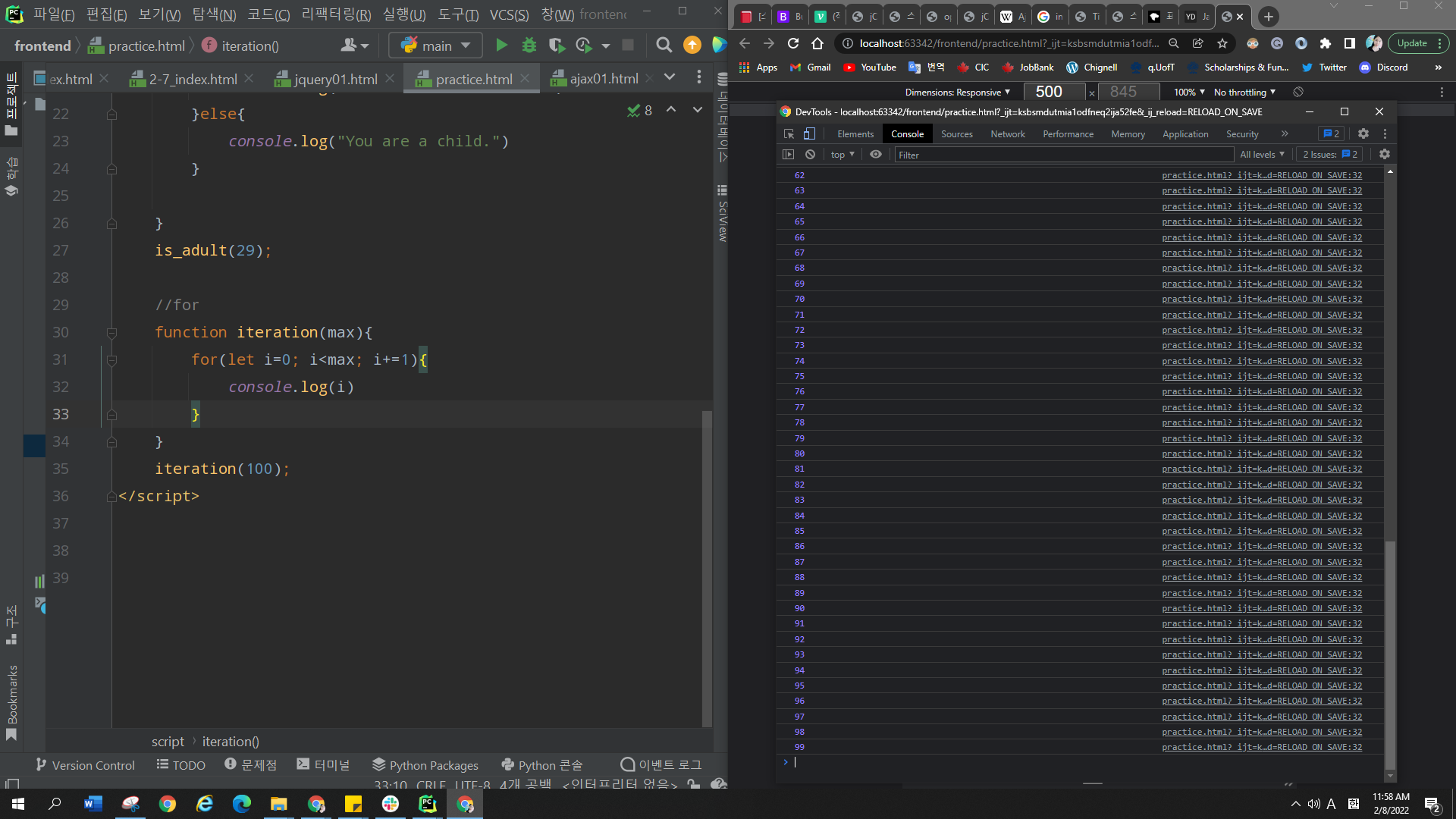
for1

function iteration(max){
for(let i=0; i<max; i+=1){
console.log(i)
}
}
iteration(100);
for2

function iteration2(max) {
for (let i = 0; i<max;) {
i++;
console.log(i)
}
}
iteration2(100);for3-List
let people = ['철수', '영희', '민수', '형준', '기남', '동희']
for(let i = 0; i<people.length; i++){
console.log(people[i]);
}for4-Dictionary
let scores = [
{'name': '철수', 'score': 90},
{'name': '영희', 'score': 85},
{'name': '민수', 'score': 70},
{'name': '형준', 'score': 50},
{'name': '기남', 'score': 68},
{'name': '동희', 'score': 30},
]
for(let i = 0; i<scores.length; i++){
if(scores[i]['score']>80){
console.log(scores[i]['name']);
}
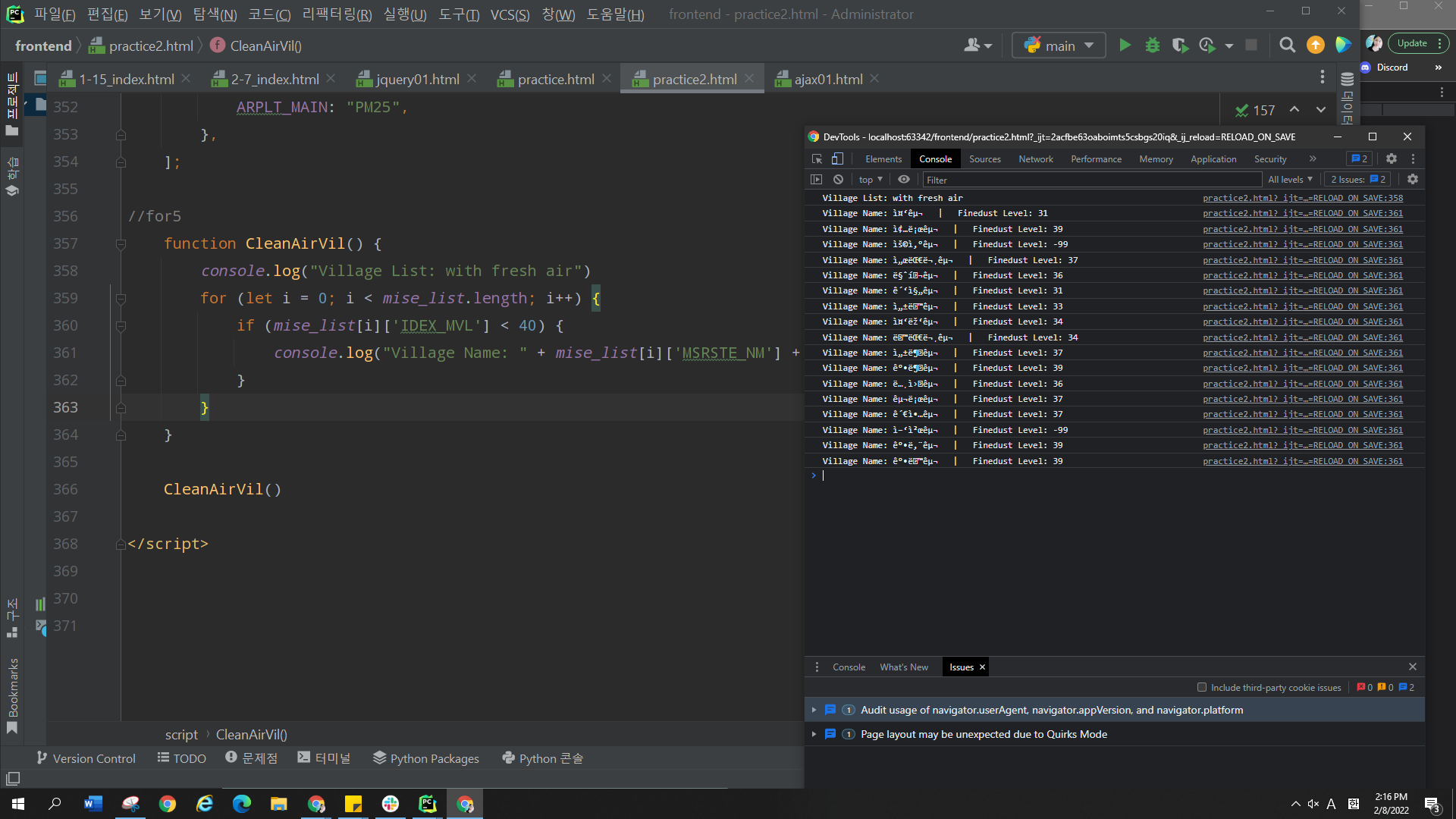
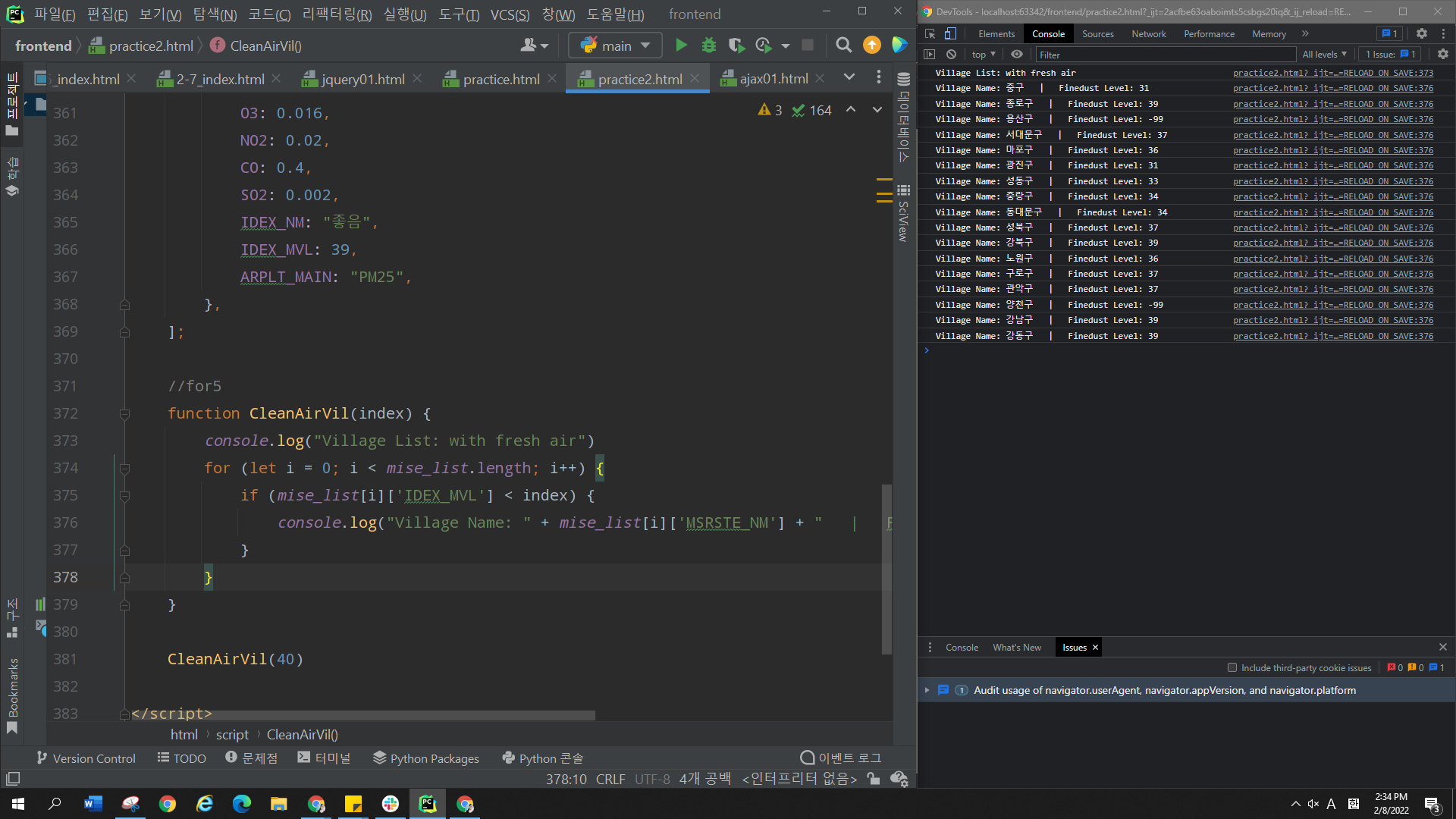
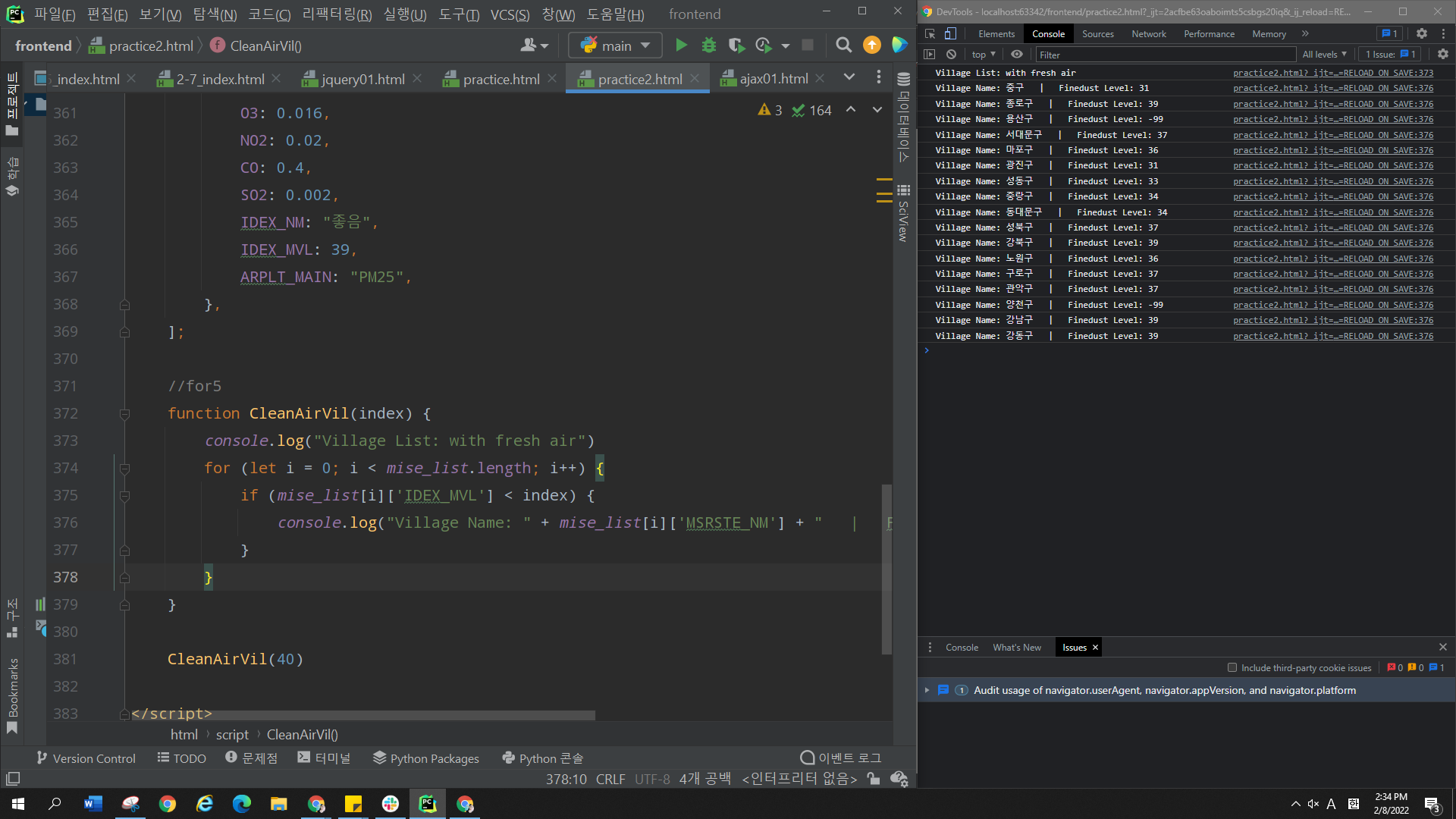
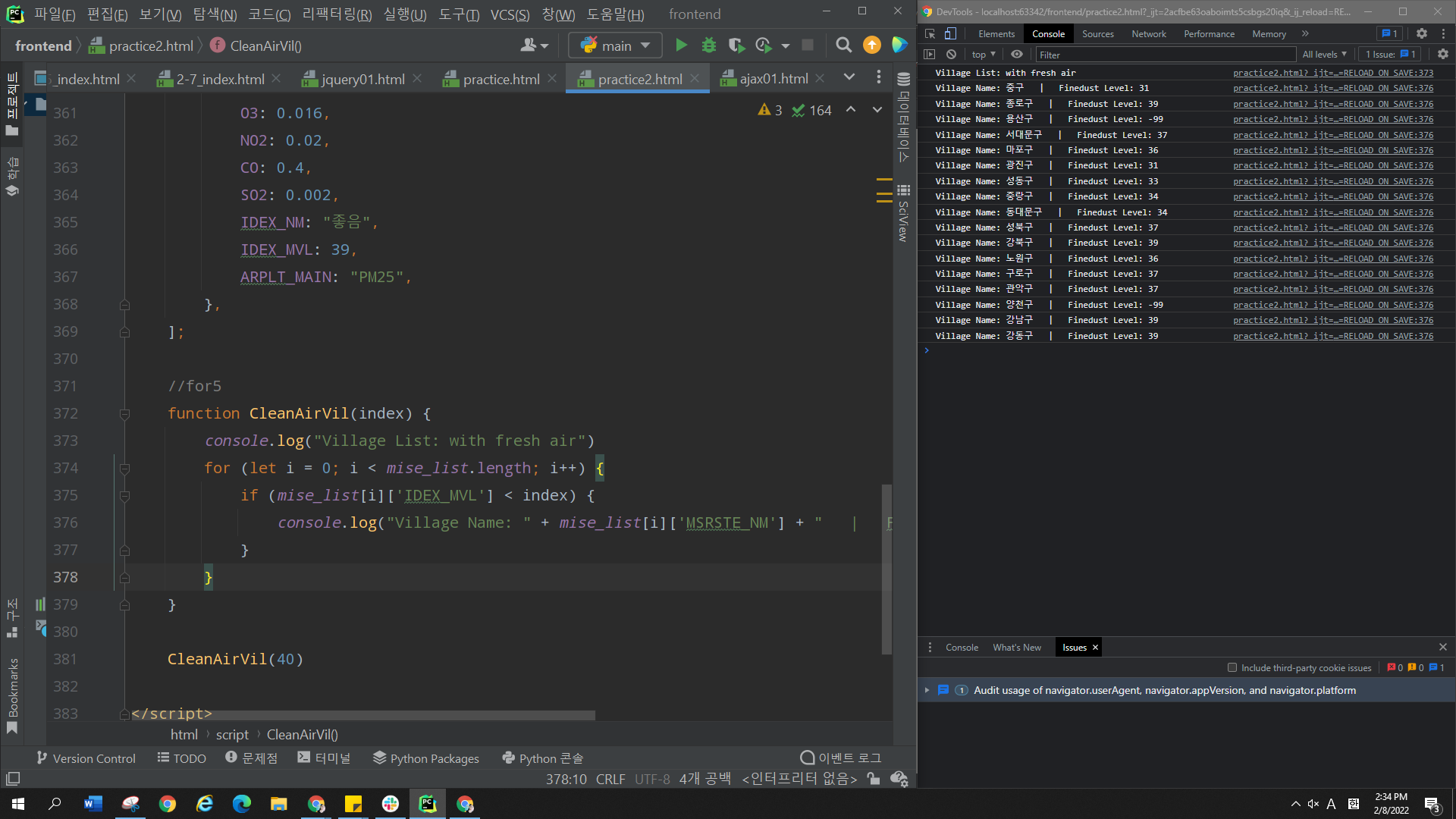
}for5-Dictionary w/ Function

전체 지역의 결과 표시



특정 미세먼지 지수 이하인 지역결과 표시
