Web Development
1.#Week1 - CSS, Javascript

Web Hacking CSS input type="text" VS. input type="password" Font 
body,h1,p{ margin:0;}
2022년 2월 5일
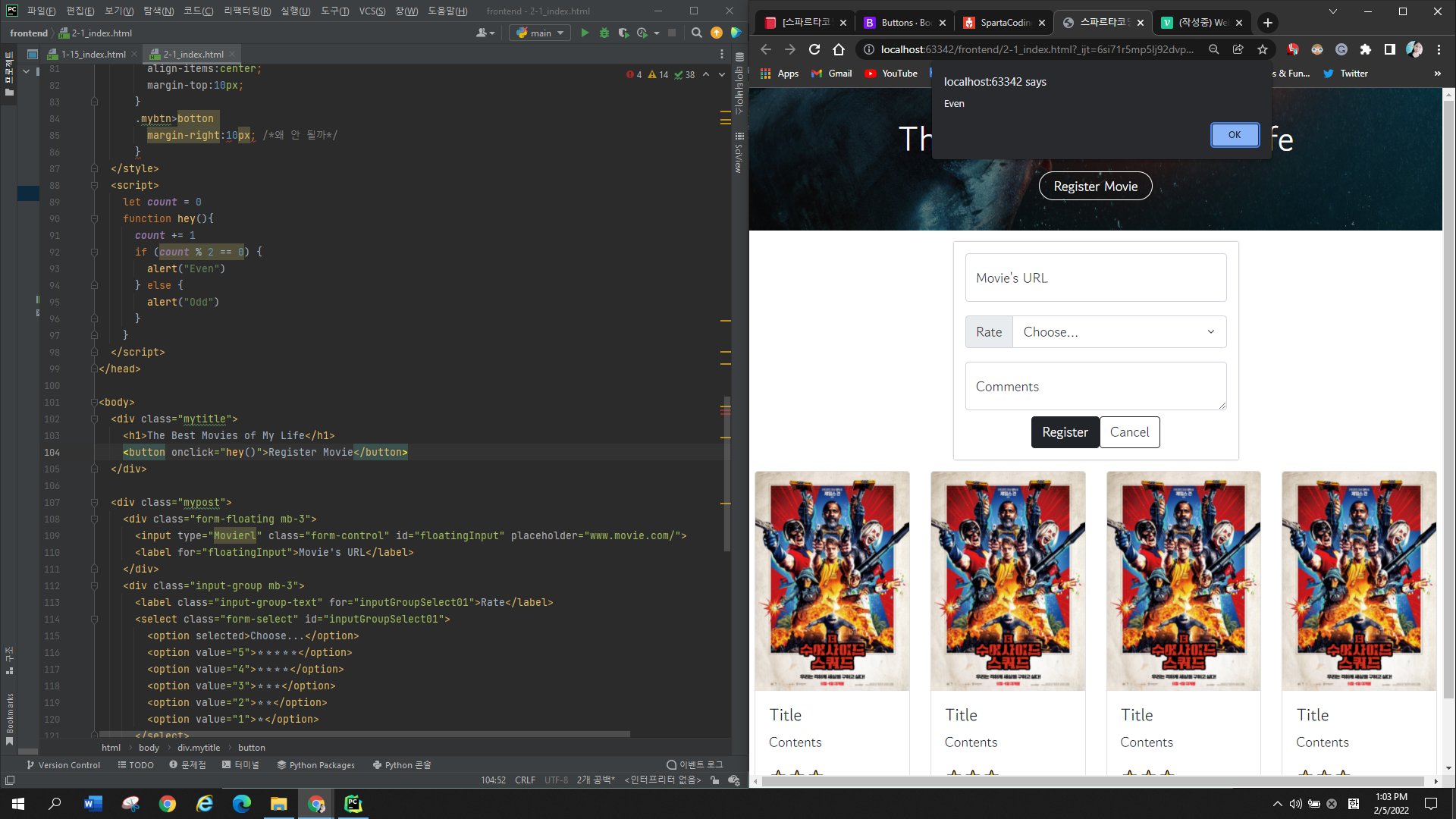
3.#Week2 - JQuery

값 넣기값 가져오기Post-box 숨기기text문자열 -> html화 하기text문자열 -> html화 하기append()함수를 이용해 버튼 더하기hey() 함수를 open_box()Cancel 버튼 누를 시, close_box() 함수 추가display:none;De
2022년 2월 7일
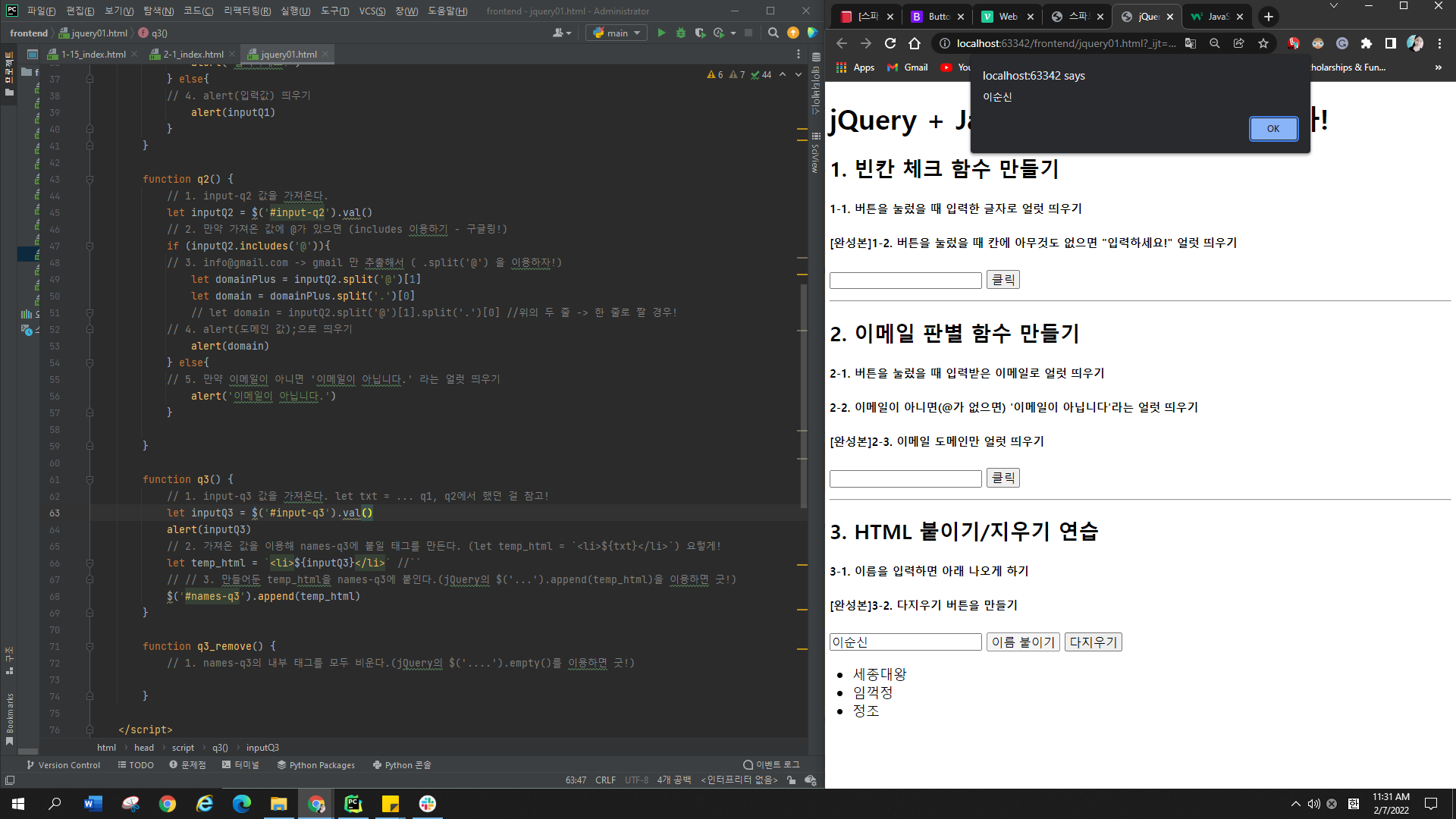
4.#Week2 - #2-5 - JQuery

Q1 Q2
2022년 2월 7일
5.#Week1 - #14 - 한글어 지원

한글어 깨짐 현상Chrome Extension 설치하여도 여전히 개선되지 않음
2022년 2월 8일
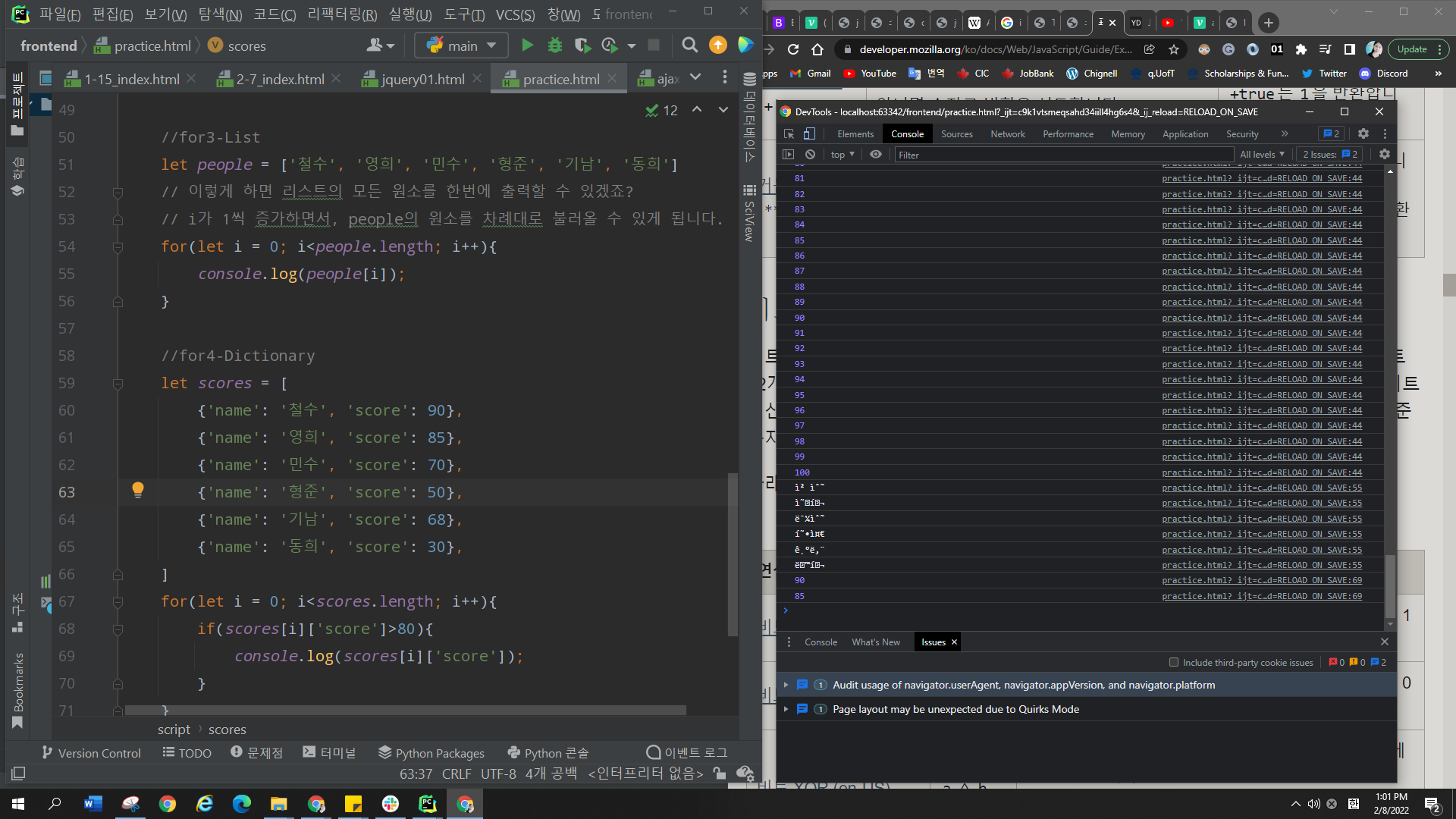
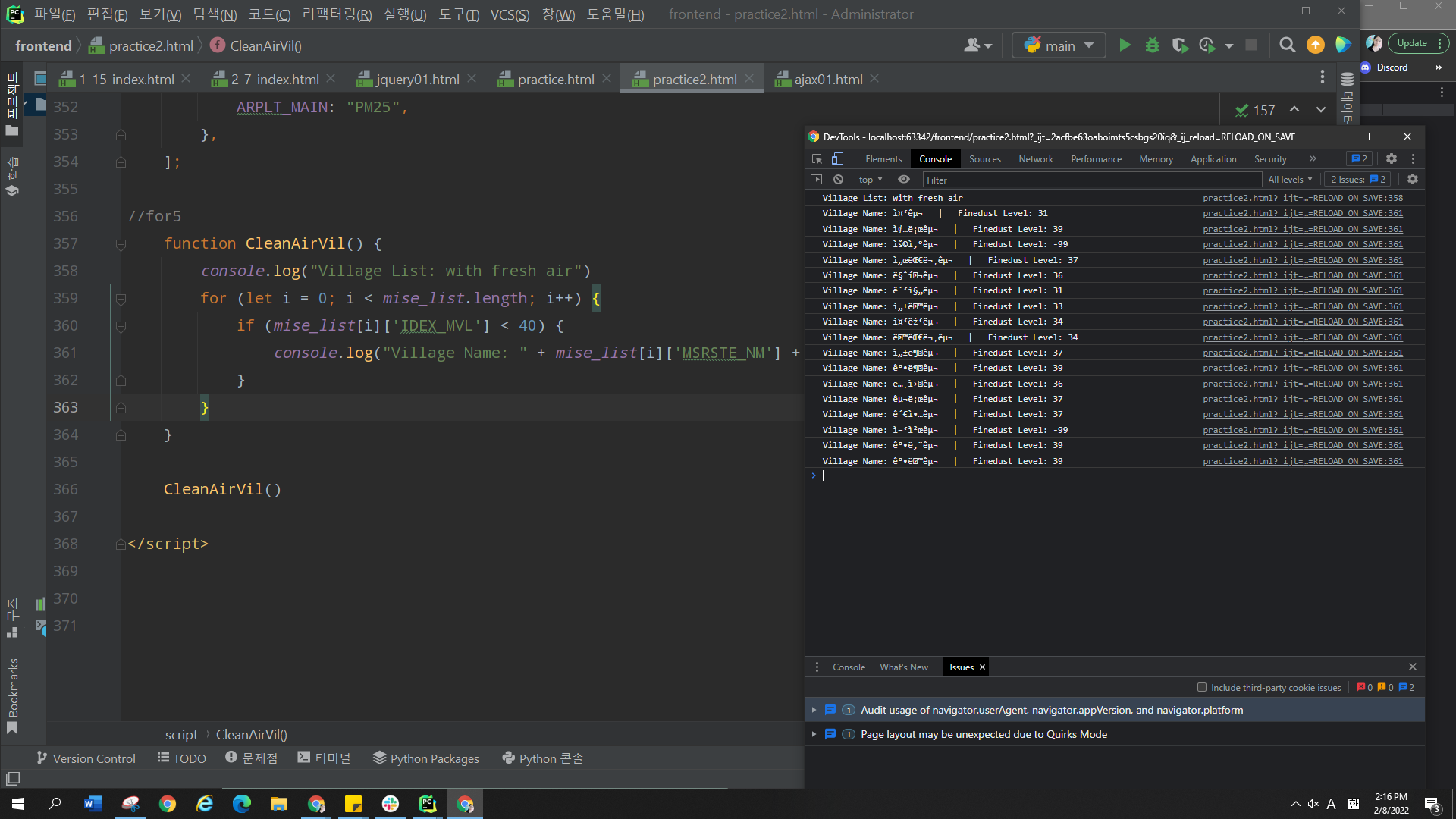
6.#Week1 - Javascript IF/For

Else if For for (1. 시작조건; 2. 반복조건; 3. 더하기) { 매번실행 } 1 -> 2체크하고 -> (괜찮으면) -> 4 -> 3 -> 2체크하고 -> (괜찮으면) -> 4 -> 3 -> 2체크하고 -> (괜찮으면) -> 4 -> 3 -> 2체크
2022년 2월 8일
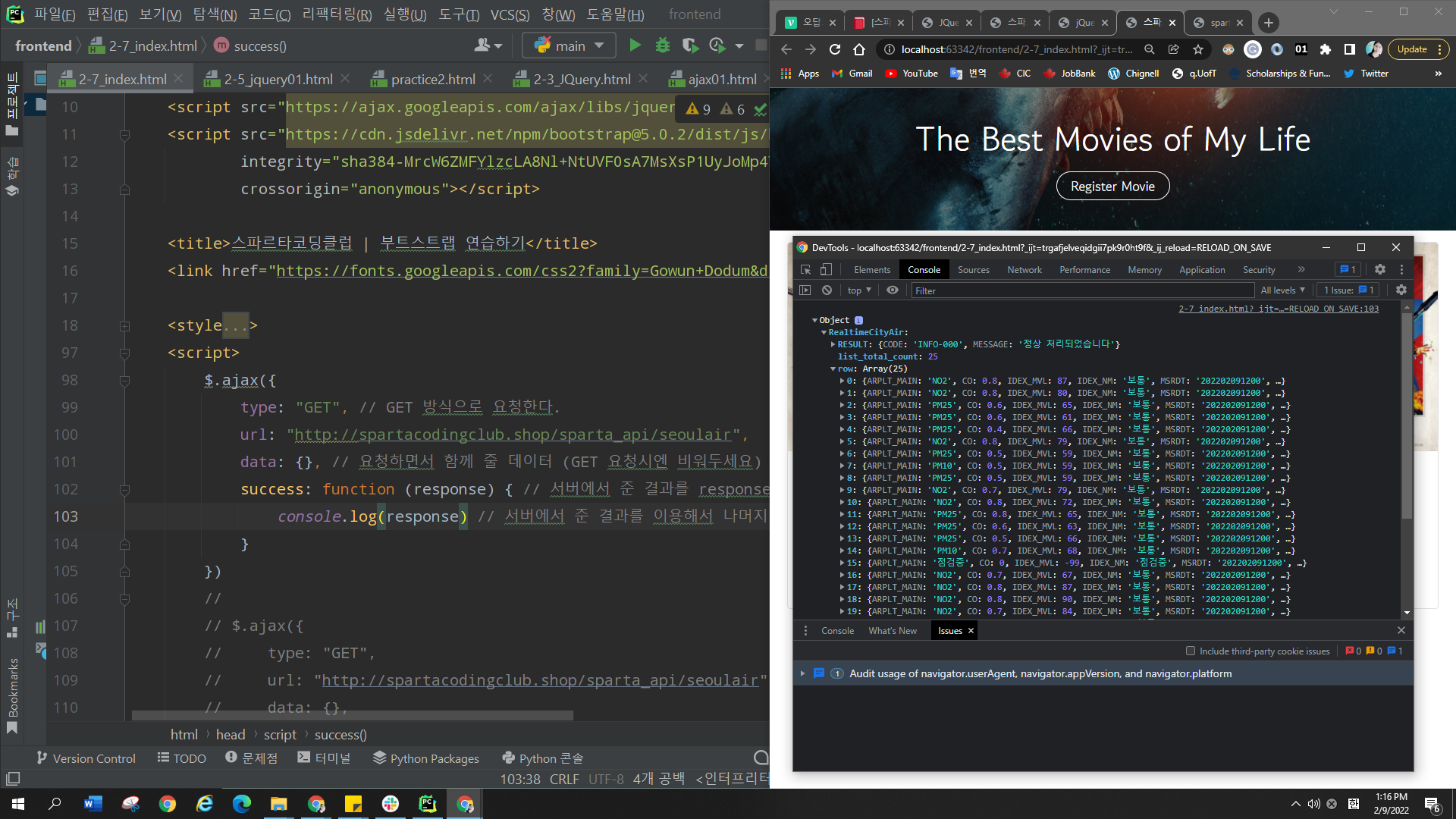
7.#Week2 - #7 - Ajax

GET $.ajax({ type: "GET", // GET 방식으로 요청한다. url: "http://spartacodingclub.shop/sparta_api/seoulair", data
2022년 2월 9일