
개발 환경
- OS: Window
- JDK: 1.8
- IDE: Eclipse(2019-03), vsCode(vsCode Installer Download)
1. Spring Boot 프로젝트 생성
* Spring Boot로 생성하는 프로젝트는 이 프로젝트의 backend를 담당합니다.
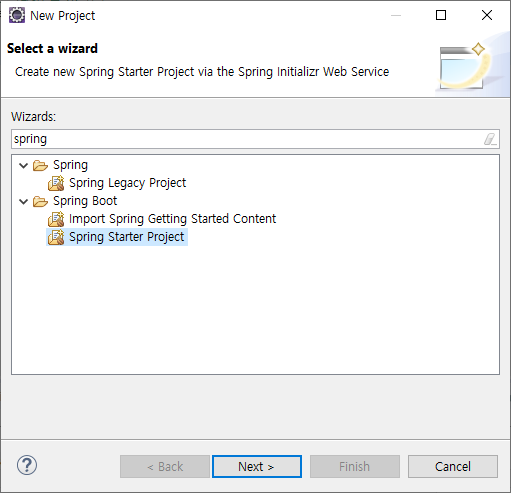
- 이클립스에서 Spring Starter Project를 선택하여 새 프로젝트를 생성합니다.

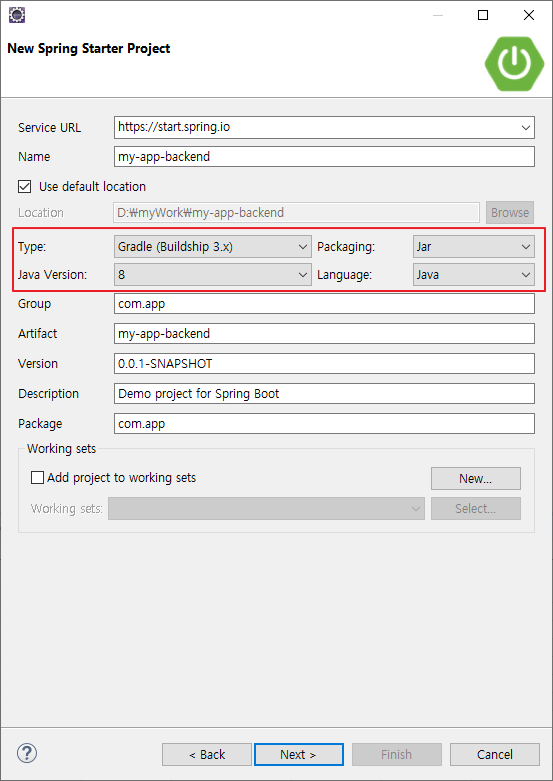
- 프로젝트 구성을 아래와 같이 선택합니다. Java 버전은 기존에 사용하던 8 버전을 사용하고, Gradle로 빌드할 겁니다.

- Type: Gradle 3.x
- Packaging: Jar
- Java Version: 8
- Language: Java
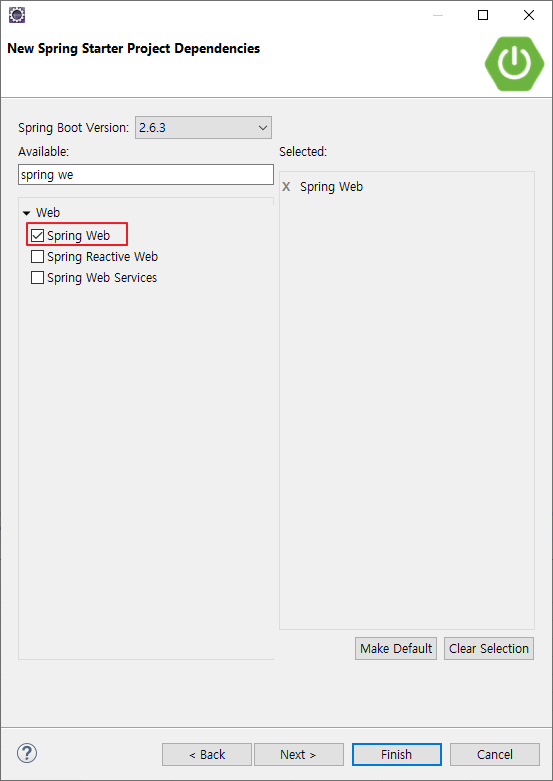
- Spring Web에 체크합니다(의존성). Finish !

2. react 프로젝트 생성 및 실행
2-1. node.js 설치
Node.js Installer 다운로드 페이지에서 node.js를 설치합니다. node.js는 앞으로 react 프로젝트의 생성, 관련 플러그인 설치, 구동 등을 위한 명령어(npm(Node Package Manager))를 위해 사용됩니다.
설치가 완료되었다면, cmd를 켜고 npm -v 또는 node -v를 입력해 정상 설치 여부를 확인합니다.

2-2. react 프로젝트 생성
이번 단계는 모두 cmd로 작업합니다. 1단계에서 생성했던 backend 프로젝트의 src/main/ 아래에 react 프로젝트를 생성할 겁니다. 추후 프로젝트 배포를 위한 빌드 시 backend단에서 한 프로젝트로 묶일 수 있게요! (치명적인 단점이 있긴 한데 추후에 기술하겠습니다.)
cmd에서 해당 경로로 이동 후 아래 명령어를 실행합니다.
npx create-react-app [frontend 프로젝트명]
실행 예제>>
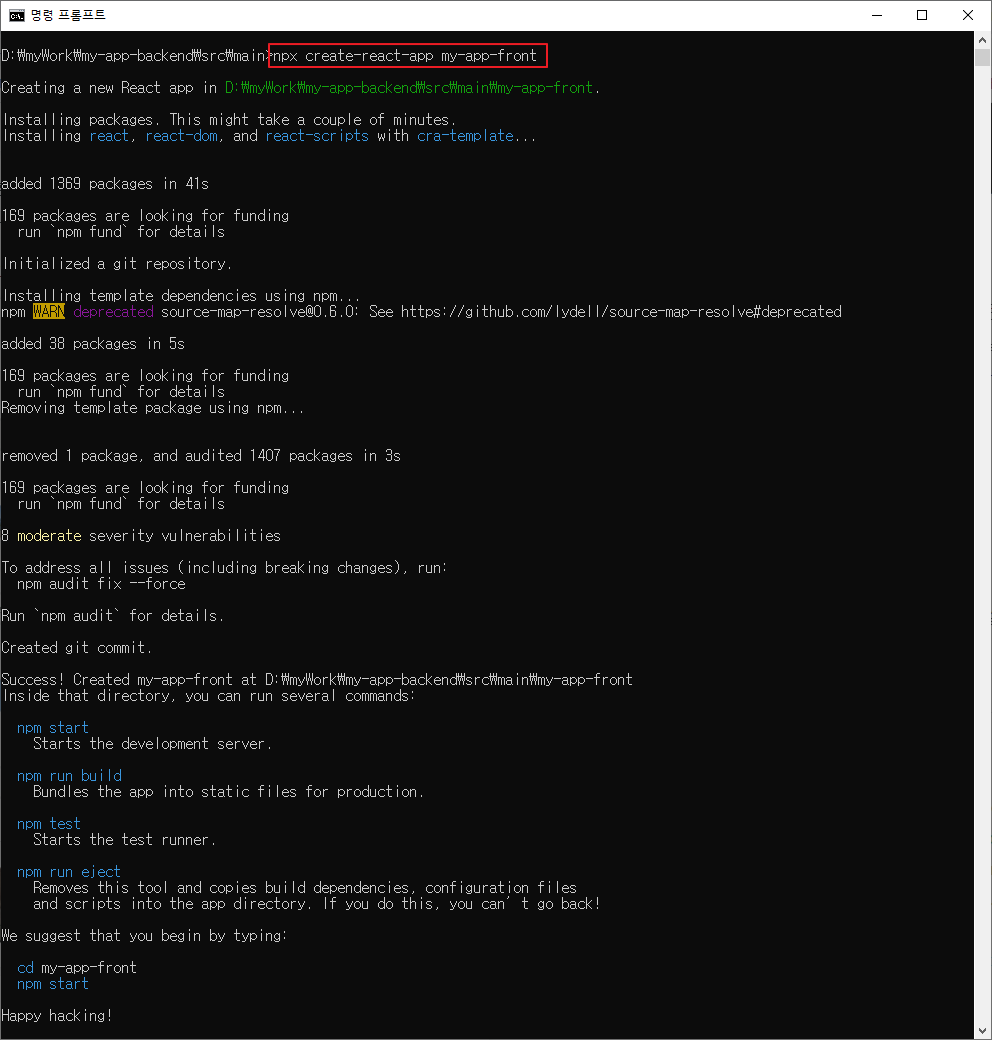
npx create-react-app my-app-front
* npx는 npm 레지스트리에 올라가 있는 패키지를 쉽게 설치하고 관리할 수 있도록 도와주는 CLI 도구(참고)

시간이 좀 걸립니다. 아래에 Happy hacking! 이라고 나오면 정상적으로 생성이 완료된 것입니다!
2-2. 프로젝트 실행
이제 생성된 react 프로젝트 디렉토리로 이동한 후(cd my-app-front) 아래 명령어를 실행해봅시다.
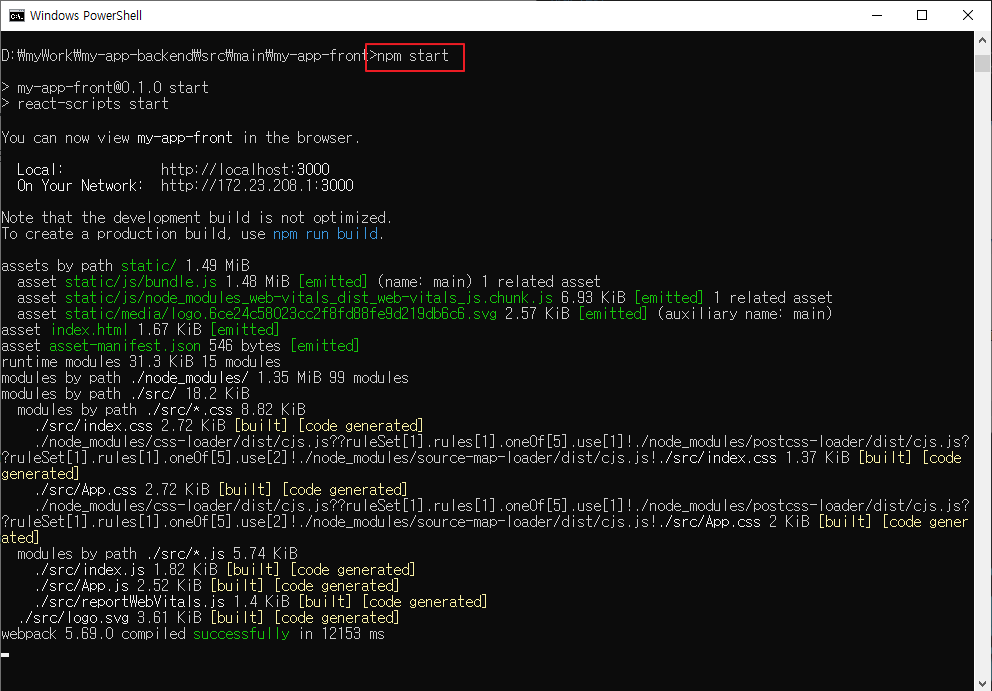
npm start
이것도 시간이 좀 걸립니다. 맨 아래에 webpack compiled successfully라고 나오면 정상적으로 웹서버가 구동된 겁니다.

그리고 http://localhost:3000에 접속해보면 아래와 같은 페이지가 표시됩니다.

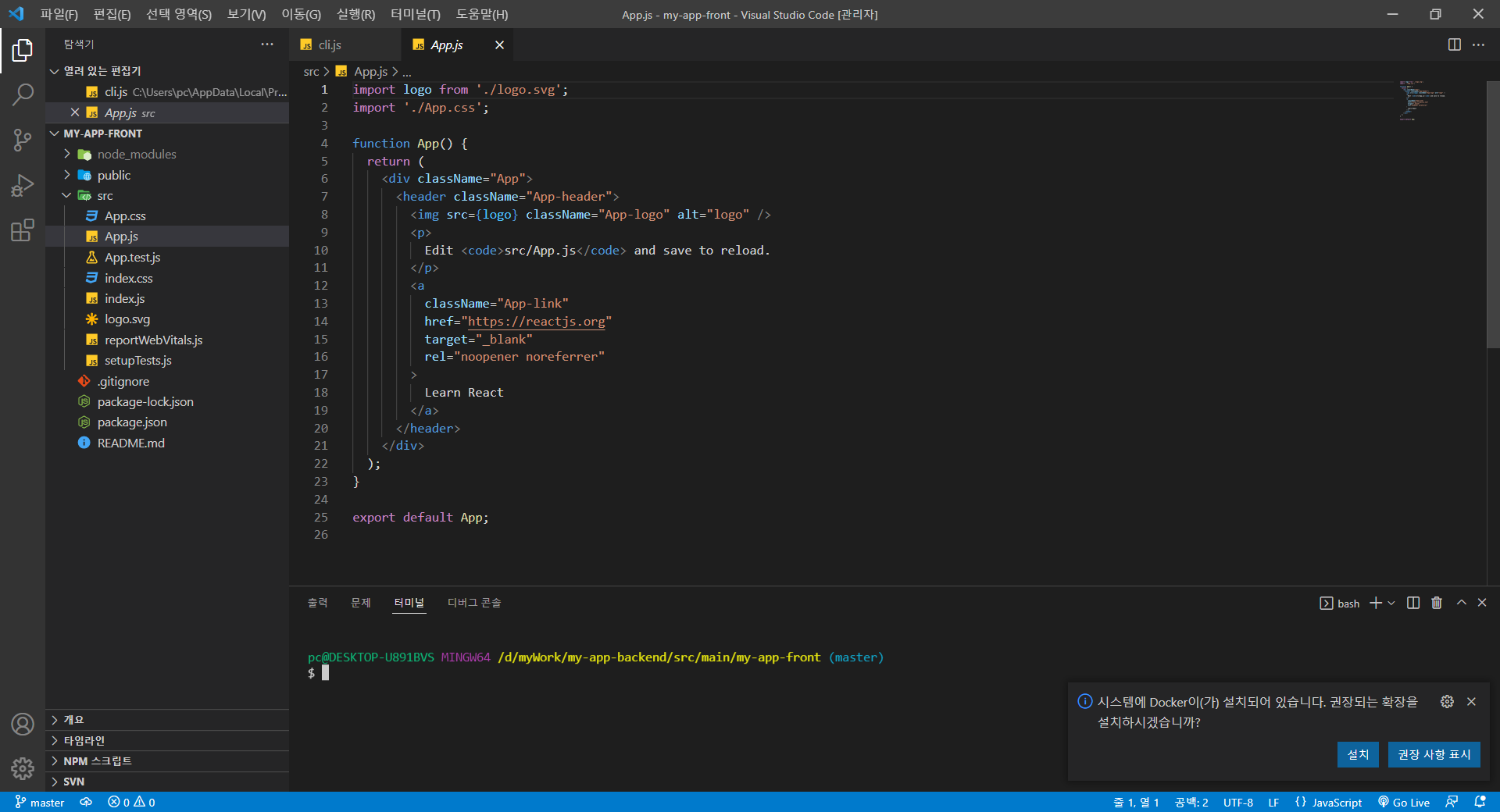
2-3. vsCode로 프로젝트 열기
웹서버가 실행되고 있는 cmd는 그대로 놔두고 새로운 cmd를 엽니다. 그리고 다시 frontend 프로젝트를 생성한 경로에서 code .를 실행하면 vsCode가 열립니다. code와 . 사이엔 공백이 한 칸 있습니다.

Spring Boot & react 프로젝트 연동하기 2로 이어집니다.
참고 링크
- Spring Boot, react 연동: https://dsc-sookmyung.tistory.com/21
- 연동 테스트용 간단 예제: https://joshua-dev-story.blogspot.com/2020/01/react-spring-2.html
- 프로젝트(프론트) 깃헙 연동: https://kth990303.tistory.com/77
- vsCode Java 설치 및 환경 설정: https://moonsbeen.tistory.com/249
- 연동 시 명령어 관련 실행 오류 해결
- jar 빌드 시 ':compileJava' 오류: https://bug41.tistory.com/122, https://haenny.tistory.com/62