- Root Vue Instance
- 뷰 생성자 new Vue() 로 생성
- Vue 생성자
- HTML 서식 컴파일, 인스턴스 데이터 초기화, 데이터 생성, 이벤트 바인딩으로 애플리케이션 가동
- 옵션 객체 new Vue({})라는 자바스크립트 객체를 받음.
<body>
<div id="app">
{{ message }}
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
message: '안녕하세요 Vue!'
}
})
</script>- 옵션
-- el: element. Vue가 HTML에서 해당 DOM 요소를 찾아 애플리케이션 적용할 지점. CSS 선택자(id나 class)를 사용해 DOM 요소를 찾아내어 애플리케이션을 마운트.
만일 CSS 선택자가 DOM 요소의 하나 이상을 가리킨다면 Vue는 선택자와 일치하는 요소 중 첫 번째 요소에만 애플리케이션을 마운트함.
아래와 같은 경우 Vue가 찾아야하는 DOM 요소가 3개이나 한개의 요소만 마운트하기 때문에 id가 app1인 div만 마운트하게 됨.
<body>
<div id="app1">
{{ message }}
</div>
<div id="app2">
{{ message }}
</div>
<div id="app3">
{{ message }}
</div>
</body>
<script>
new Vue({
el: 'div',
data: {
message: '안녕하세요 Vue!'
}
})
</script>- Vue 인스턴스 확인
루트 경로에 first-vue.html를 생성하고 아래와 같이 간단한 코드를 작성한 후 localhost:8080 접속(포트 다를 수 있음)
<html>
<head>
<title>Vue.js Apple Pie</title>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app"></div>
<script type="text/javascript">
var bakery = new Vue({
el: '#app'
});
</script>
</body>
</html>-- Vue CDN: <script src="https://unpkg.com/vue"></script>
접속한 화면은 빈 화면이 맞음. 개발자 도구를 열면 아래와 같은 모습이 됨.

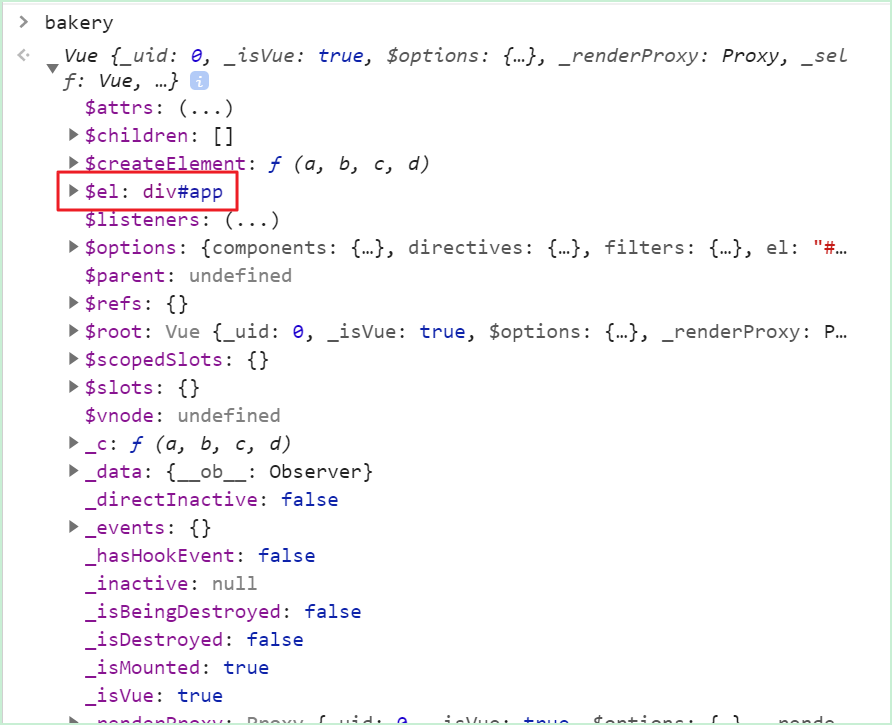
콘솔에 bakery를 입력하면 bakery 변수로 생성된 Vue 인스턴스를 확인할 수 있으며, Vue Instance 생성 시 마운트 지점으로 지정했던 DOM 요소도 확인할 수 있음.

- 데이터 바인딩 확인
파일: first-vue.html
<html>
<head>
<title>Vue.js Apple Pie</title>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<header>
<h1 v-text="sitename"></h1>
</header>
</div>
<script type="text/javascript">
var bakery = new Vue({
el: '#app',
data: {
sitename: 'Vue.js Apple Pie'
}
});
</script>
</body>
</html>- html
<h1 v-text="sitename"></h1> : sitename 속성에 대한 데이터 바인딩.
v-text : 속성이 참조하는 문자열 표현.
- javascript
data : Vue 생성자에 넘겨주는 데이터 객체 옵션
sitename : haeder에 추가된 sitename 속성
v v v v v v v v v v v v v v v
Vue 객체 생성 시 추가한 data 객체에 sitename이라는 객체의 값을 넘겨주면 sitename을 참조하는 속성을 가진 요소에 표현
- 인스턴스 확인
- 개발자 도구에서 확인
/파일명 으로 접속
ex) localhost:8080/first_vue.html
아래와 같이 script 안의 Vue객체에 전달한 sitename이 표시됨.

개발자도구의 console에서 Vue 객체를 확인할 수 있음.
아래는 Vue 인스턴스의 sitename 값 확인한 후 값을 바꿔본 것.


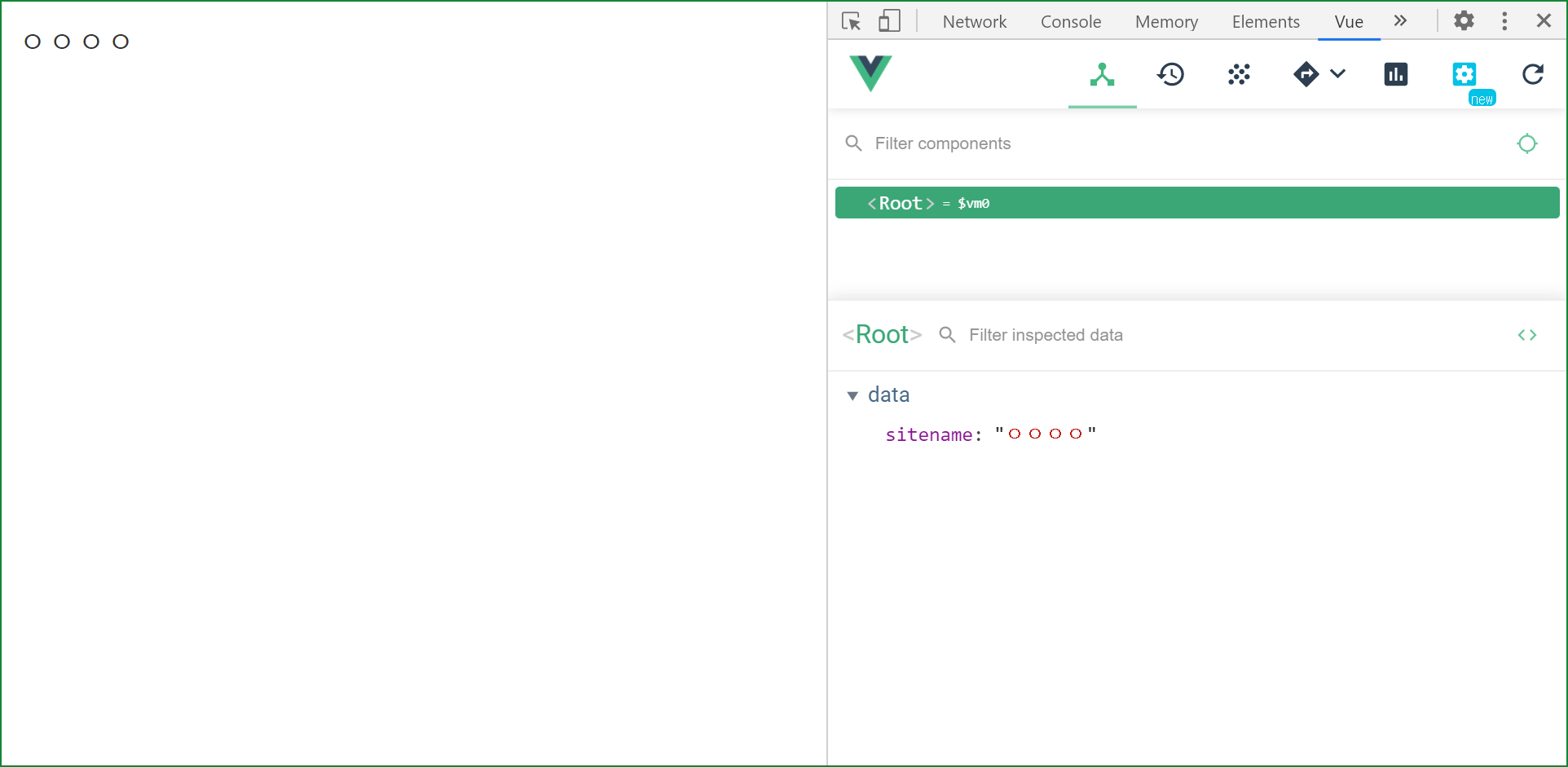
- vue-devtools에서 확인
Root 인스턴스를 선택하면 인스턴스 안에 나열된 속성 확인 가능.