대표적인 데이터 교환 포맷 JSON
JSON의 탄생 배경
JSON은 JavaScript Object Notation의 줄임말로, 데이터 교환을 위해 만들어진 객체 형태의 포맷입니다. 네트워크를 통해, 어떤 객체 내용을 다른 프로그램에게 전송한다고 가정하겠습니다. 이 객체 내용을 일종의 메신저 혹은 채팅 프로그램에서 쓰는 하나의 메시지라고 한다면, 다음 객체를 어떻게 전송할 수 있을까요?
const message = {
sender: "김코딩",
receiver: "박해커",
message: "해커야 오늘 저녁 같이 먹을래?",
createdAt: "2021-01-12 10:10:10"
}메시지 객체가 전송 가능하려면, 메시지를 보내는 발신자와 메시지를 받는 수신자가 같은 프로그램을 사용하거나, 문자열처럼 범용적으로 읽을 수 있는 형태여야 합니다.
전송 가능한 조건 (transferable condition)
- 수신자(reciever)와 발신자(sender)가 같은 프로그램을 사용한다.
- 또는, 문자열처럼 범용적으로 읽을 수 있어야 한다.
객체는 타입 변환을 이용해 String으로 변환할 경우 객체 내용을 포함하지 않습니다. JavaScript에서 객체에 메소드(message.toString())나 형변환(String(message))을 시도하면, [object Object] 라는 결과를 리턴합니다.
이 문제를 해결하는 방법은 객체를 JSON의 형태로 변환하거나 JSON을 객체의 형태로 변환하는 방법입니다. 이를 위한 메소드는 다음과 같습니다.
- JSON.stringify : Object type을 JSON으로 변환합니다.
- JSON.parse : JSON을 Object type으로 변환합니다.
let transferableMessage = JSON.stringify(message)
console.log(transferableMessage) // `{"sender":"김코딩","receiver":"박해커","message":"해커야 오늘 저녁 같이 먹을래?","createdAt":"2021-01-12 10:10:10"}`
console.log(typeof(transferableMessage)) // `string`stringify하는 이 과정을 직렬화(serialize)한다고 합니다.
JSON으로 변환된 객체의 타입은 문자열입니다. 발신자는 객체를 직렬화한 문자열을 누군가에게 객체의 내용을 보낼 수 있습니다. 그렇다면 수신자는 이 문자열 메시지를 어떻게 다시 객체의 형태로 만들 수 있을까요? JSON.stringify와 정반대의 작업을 수행을 하는 메소드 JSON.parse 를 사용할 수 있습니다.
let packet = `{"sender":"김코딩","receiver":"박해커","message":"해커야 오늘 저녁 같이 먹을래?","createdAt":"2021-01-12 10:10:10"}`
let obj = JSON.parse(packet)
console.log(obj)
/*
* {
* sender: "김코딩",
* receiver: "박해커",
* message: "해커야 오늘 저녁 같이 먹을래?",
* createdAt: "2021-01-12 10:10:10"
* }
*/
console.log(typeof(obj))
// `object`직렬화된 JSON에 메소드 JSON.parse를 적용하면 다시 객체의 형태로 변환할 수 있습니다.
- JSON.parse를 적용하는 이 과정을 역직렬화(deserialize)한다고 합니다.

이처럼, JSON은 서로 다른 프로그램 사이에서 데이터를 교환하기 위한 포맷입니다. 그리고 JSON 포맷은 자바스크립트을 포함한 많은 언어에서 범용적으로 사용하는 유명한 포맷입니다.
JSON의 기본 규칙
JSON을 얼핏 보기에 자바스크립트의 객체와 별반 다를 바가 없어 보이지만, 자바스크립트의 객체와는 미묘하게 다른 규칙이 있습니다.

또한 JSON은 키와 값 사이, 그리고 키-값 쌍 사이에는 공백이 있어서는 안됩니다.
추가 자료
1. JSON 이전에 주로 사용하던 데이터 교환 포맷으로는 XML이 있습니다. JSON이 XML 보다 유리한 점이 무엇인가요?

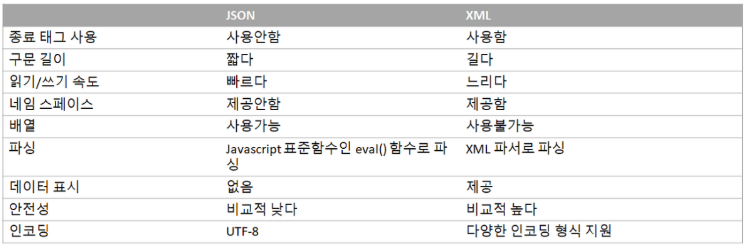
XML과 JSON 비교

JSON의 장점
- 사람도 컴퓨터도 쉽게 읽을 수 있다.
- 모든 브라우저에 대해 지원한다.
- 언어에 독립적이며, 사용하기 쉽다.
- XML에 비해 빠르고, 용량이 작다.
JSON의 단점
- 내용이 함축적이다 보니 의미 파악이 힘들 수 있다.
- 형식적인 문법을 지켜야 한다.
- 경량의 데이터 교환 형식이기 때문에 대용량급의 데이터 송수신에는 부적합 할 수 있다.
JSON은 문자열을 전송받은 후에 해당 문자열을 바로 파싱하므로, XML보다 더욱 빠른 처리 속도를 보여준다. 따라서 HTML과 자바스크립트가 연동되어 빠른 응답이 필요한 웹 환경에서 많이 사용된다.
하지만 JSON은 전송받은 데이터의 무결성을 사용자가 직접 검증해야 한다. 따라서 데이터의 검증이 필요한 곳에서는 스키마를 사용하여 데이터의 무결성을 검증할 수 있는 XML이 아직도 많이 사용되고 있다.
2. JSON 포맷은 텍스트 형식으로, VS Code와 같은 텍스트 에디터에서 읽을 수 있습니다. 반면 텍스트 에디터로 읽을 수 없는 바이너리(이진) 형식의 데이터 교환 포맷(예를 들어 protobuf)도 있습니다. 텍스트 형식의 데이터 교환 포맷과 이진 형식의 데이터 교환 포맷의 차이점과 장단점은 무엇인가요?
JSON과 Protobuf 차이
- JSON(JavaScript Object Notation)은 데이터를 구조화된 방식으로 표현하기 위한 텍스트 기반 형식입니다. 사람과 기계가 모두 읽고 쓰기 쉬우며 웹을 통한 데이터 교환을 위한 인기 있는 선택이 되었습니다.
- 반면에 Protobuf(프로토콜 버퍼)는 구조화된 데이터를 직렬화하기 위한 바이너리 형식입니다. JSON과 같은 텍스트 기반 형식보다 더 작고 효율적으로 설계되었으며 분산 시스템에서 고성능 데이터 교환에 사용할 수 있습니다.
- JSON의 주요 이점 중 하나는 단순성과 가독성입니다. 텍스트 형식이기 때문에 텍스트 편집기를 사용하여 쉽게 보고 편집할 수 있습니다. 또한 광범위한 프로그래밍 언어 및 라이브러리를 사용하여 JSON 데이터를 쉽게 구문 분석하고 생성할 수 있습니다. JSON의 또 다른 장점은 웹 기술에서 폭넓게 채택되고 지원되어 API 및 웹 애플리케이션 구축에 널리 사용된다는 것입니다.
- 그러나 JSON에도 몇 가지 단점이 있습니다. 하나는 Protobuf와 같은 바이너리 형식에 비해 파일 크기가 더 크다는 것입니다. 이로 인해 네트워크를 통해 많은 양의 데이터를 전송할 때 효율성이 떨어질 수 있습니다. JSON은 또한 표현할 수 있는 데이터 유형 측면에서 제한되며 중첩 또는 계층적 데이터를 나타내기 위해 더 복잡한 구조가 필요할 수 있습니다.
- 반면에 Protobuf는 JSON과 같은 텍스트 기반 형식보다 더 효율적이고 간결하게 설계되었습니다. 바이너리 형식이기 때문에 크기와 속도를 보다 쉽게 최적화할 수 있습니다. Protobuf는 또한 사용자가 정의한 사용자 정의 데이터 유형을 포함하여 더 넓은 범위의 데이터 유형을 지원합니다.
- 그러나 Protobuf의 주요 단점은 복잡성입니다. 바이너리 형식이기 때문에 텍스트 편집기를 사용하여 쉽게 보거나 편집할 수 없습니다. 또한 데이터를 구문 분석하고 생성하기 위해 더 전문화된 도구와 라이브러리가 필요하므로 JSON과 같은 텍스트 기반 형식보다 작업하기가 더 어려울 수 있습니다.
요약
요약하면 JSON과 같은 텍스트 기반 형식과 Protobuf와 같은 이진 형식 중에서 선택하는 것은 애플리케이션의 특정 요구 사항에 따라 다릅니다. JSON은 간단하고 읽기 쉽고 광범위하게 지원되므로 많은 웹 애플리케이션 및 API에 적합합니다. Protobuf는 더 효율적이고 유연하지만 효과적으로 작동하려면 더 전문적인 도구와 전문 지식이 필요합니다.