
frontend directory에 있는 files이 image로 build되어야함
-
Apache HTTP Server (httpd:2.4)를 base image로 함
-
컨테이너 내 80으로 접속하면 index.html이 표시 됨
backend directory에 있는 files이 image로 build되어야함
-
Node.js image (node:16-alpine)를 base image로 함
-
컨테이너 내 80으로 접속하면 hello from server가 응답으로 표시 됨
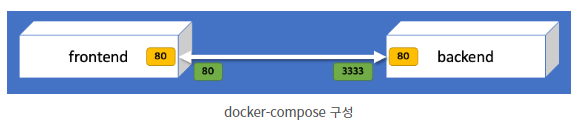
두 images가 동시에 실행 되어야함 (docker-compose.yml 사용)
1. image를 생성 하기위한 dockerfile을 각 /frontend와 /backend에 생성
[frontend dockerfile]
FROM httpd:2.4 //httpd:2.4이미지를 기반으로 하는 Apache 웹 서버 성
WORKDIR /usr/local/apache2/htdocs/ // 작업 디렉토리경로 설정
COPY . . // 현재디렉토리에 있는 모든 파일을 Docker컨테이너 내부의 /usr/local/apache2/htdocs/로 사
EXPOSE 80 //host와 연결된 포트 80을 컨테이너에서 노출[ backend dockerfile ]
FROM node:16-alpine //node:16-alpine 이미지를 기반
WORKDIR /app //작업 디렉토리를 /app으로 설정
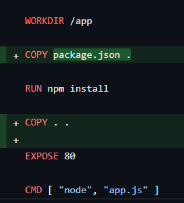
COPY ./ /app //현재 디렉토리의 모든 파일을 컨테이너 내부의 /app 디렉토리로 복사
RUN npm install //RUN 명령은 npm install을 실행하여 package.json 파일에 지정된 모든 종속성을 설치
EXPOSE 80 //호스트와 연결된 포트 80을 컨테이너에서 노출
CMD [ "node", "app.js" ] //node app.js 명령을 실행하여 애플리케이션을 시작2. dockerfile대로 build해서 이미지 생성
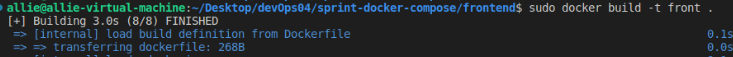
docker build -t front . //front : <IMAGE_NAME>
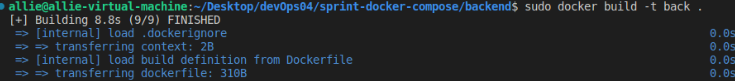
docker build -t back . //back : <IMAGE_NAME>


3. docker-compose.yml 파일 생성
[ docker-compose.yml file]
services:
frontend: //docker compose파일 내에서 정의 된 서비스
image: front // 전에 build한 이미지사용
ports:
- "80:80" //서비스가 호스트와 연결할 포트 -> 앞 80: 로컬포트 ,뒤 80: container 포트
container_name: frontend // 만들어질 container 이름
backend: //docker compose파일 내에서 정의 된 서비스
image: back
ports:
- "3333:80"
container_name: backend4. docker-compose파일 실행
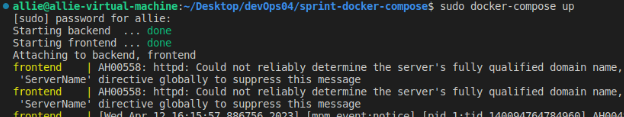
docker-compose up -d
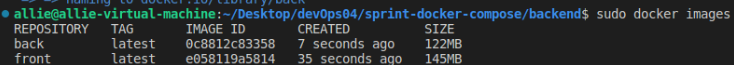
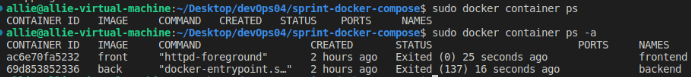
5. docker container잘 만들어 졌는지 확인

Issues
dockerfile에 COPY 명령어 디렉토리 잘 못 입력함. 그래서 frontend 이미지가 build가 안됨
- WORKDIR 를 /usr/local/apache2/htdocs/ 로 함. 이 디렉토리는 Apache HTTP Server에서 기본적으로 웹 페이지를 호스팅하는 디렉토리임. 이 디렉토리는 일반적으로 Apache HTTP Server가 설치된 위치. 이 디렉토리에 애플리케이션 파일이 저장되면 Apache HTTP Server가 해당 파일을 호스팅함. COPY 명령어를 활용해서 해당 디렉토리에 있는 파일들을 WORKDIR 디렉토리로 복사함.
docker-compose.yml 작성할 때
- frontend 와 backend의 container port를 다르게 지정해줌. ( Solved )
- build: 라는 dockerfile option을 잘못 넣어줬었음. build 옵션은 이미지를 빌드하는 옵션 임.
- 이미 dockerfile을 build로 image를 먼저 만들어 줬었으므로 build 옵션을 줄 필요가 없었음. ( Solved )
[frontend Dockerfile]
FROM httpd:2.4 //httpd:2.4 베이스 이미지 사용
WORKDIR /usr/local/apache2/htdocs/ //작업할 디렉토리 설정
COPY . . // 현재디렉토리에 있는 모든 src를 작업 할 컨테이너 디렉토리로 복사
EXPOSE 80 // 외부에서도 접근 할 수 있게 포트 노출[backend dockerfile]
FROM node:16-alpine
WORKDIR /app // work directory를 /app으로 설정
COPY ./ /app //현재 디렉토리에 있는 모든 src들을 작업디렉토리로 복사
RUN npm install //package.json 파일 토대로 dependencies 설치
EXPOSE 80
CMD [ "node", "app.js" ] // Docker container 안에서 실행될때 node application 실행함[dockerfile 작성 후 image build]
docker build -t front . //frontend image build
docker build -t back . //backend image build[docker-compose.yml file]
services:
frontend:
image: front
ports:
- "80:80"
container_name: frontend
depends_on:
- backend
backend:
image: back
ports:
- "3333:80"
container_name: backend-
만약 docker-compose.yml file에서 image build를 같이 할 경우. (build option 사용)
-
build option을 사용할 경우 content option 과 dockerfile directory option을 제대로 적어야함 ( Solved )
content directory를 잘못 설정해서 package.json file을 못찾음.
[처음 작성한 잘못된 docker-compose.yml file]
version: "3.0"
services:
frontend:
build:
context: .
dockerfile: frontend/Dockerfile
image: front:latest
ports:
- "80:80"
container_name: frontend
depends_on:
- backend
backend:
build:
context: .
dockerfile: backend/Dockerfile
image: back:latest
ports:
- "3333:80"
container_name: backend- docker-compose.yml에 빌드 옵션 디렉토리 설정 ( Solved )

- 디렉토리 directory 수정 후 backend docker file도 수정해봄 ( Solved )

file다 수정 한 후, docker-compose up하니까 이미 127.0.0.1:80 address already in use 오류 뜸
- 컨테이너를 지웠음에도 불구하고 여전히 포트를 사용하는 이유는 이미 캐시 된 컨테이너가 그 포트를 사용하고 있었기 때문임.
-
사용 중인 포트 리스트를 보니까 80번 포트를 사용하는 서비스가 많았음. 그래서 sudo kill -9 포트넘버로 80을 사용하는 모든 프로세스를 죽이려고 했으나 죽지않음. ( Not solved )
-
사용 중인 포트가 연결된 서비스를 중지시켜야함. 80번 포트가 사용중인 서비스가 nginx였음.
-
"service nginx stop" 사용해서 사용중인 nginx 서비스 모두 중지 ( Solved )