DOM
텍스트와 이미지가 있는 웹 문서이면 '하나의 텍스트 단란이 있고 내용은 무엇이다', '하나의 이미지가 포함되어 있고 이미지의 크기와 경로는 이렇다' 등을 웹 브라우저에서 기본적으로 알고 있어야 한다.
텍스트 요소와 이미지 요소를 각각 제어하기 위해 따로 구별해서 인식해야 합니다.
이런 정보를 자바 스크립트로 가져와서 프로그램에 사용할때 DOM을 사용합니다.
DOM이란, 자바스크립트 같은 프로그래밍 언어로 웹 문서에 접근하고 제어할 수 있도록 웹문서를 체계적으로 정리하는 방법을 말합니다.
DOM에서는 웹 문서를 하나의 객체로 정의하고, 웹 문서를 이루는 텍스트나 이미지, 표 등 모든 요소도 각각 객체로 정의합니다.
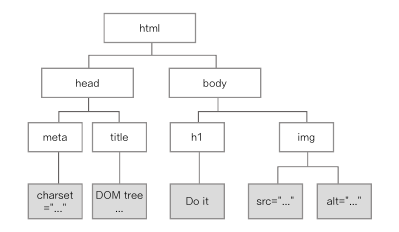
DOM 트리
html 요소는 head 요소의 부모 요소가 되고, body 요소는 다시 h1요소와 img 요소의 부모 요소가 됩니다.
DOM은 여기에서 한 단계 더 나아가 문서의 요소뿐만 아니라 각 요소에서 사용한 속성과 내용도 각 요소의 자식으로 표시합니다.

이렇게 DOM을 활용해 웹 문서의 요소를 부모와 자식으로 구분해서 표시하다 보면 마치 나무처럼 모양이 나타나서 이것을 DOM트리 라고 부릅니다.
DOM트리에서 가지가 갈라져 나가는 부분은 노드, DOM 트리의 시작 부분인 html노드는 나무의 뿌리에 해당하는 루트노드 라고 합니다.
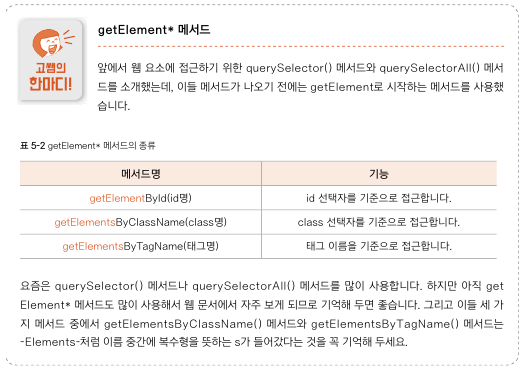
querySelecotr() 함수
선택자를 사용해 웹 요소에 접근할 때는 querySelector() 함수나 querySelectorAll() 함수를 사용하는데, 이 함수들은 document 객체에 포함되어 있습니다.
document.querySelector(선택자)
//id="container"를 사용한 요소에 접근
document.querySelector("#container")
//html h1요소에 접근
document.querySelector("h1")
//id="profile"이 있는 요소의 img타입에 접근
document.querySelector("#profile img")querySelectorAll() 함수
document.querySelectorAll(선택자)
위와 같은 예시가 있을 때 querySelectorAll() 함수에서 클래스 선택자를 사용하면 같은 클래스 이름을 사용하는 요소를 모두 가져와서 노드 리스트 형태로 저장
document.querySelectorAll(".user")
document.querySelectorAll(".user")[2] //3번째 요소 접근
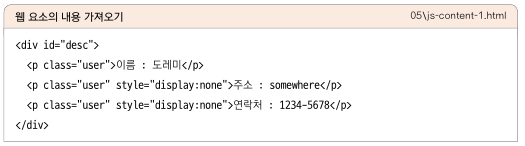
웹 요소의 내용을 가져오고 수정하기
웹 요소.innerText
웹 요소.innerHTML
웹 요소.textContent
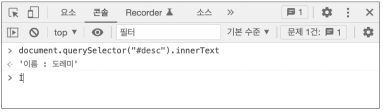
document.querySelector("#desc").innerText
innerText 프로퍼티는 웹 브러우저 창에 보이는 내용만 가져옵니다.
doucument.querySelector("#desc").innerHTML
innerHTML은 #desc 요소 안에 있는 태그와 내용을 가져와서 보여 줍니다.
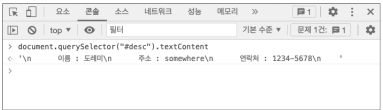
document.querySelector("#desc").textContent
textContent 프로퍼티는 요소의 내용을 가져오되, 웹 브러우저 창에 보이는 대로가 아니라 소스에 있는 대로 가져옵니다.
웹 요소의 내용 수정하기
웹 요소.innerText = 내용
웹 요소.innerHTML = 내용
웹 요소.textContent = 내용이미지 요소에 접근한 후 src 속성값을 바꾸면 이미지를 변경할 수 있습니다.
src 속성은 이미지 객체의 src프로퍼티로 접근하면 됩니다.
이미지요소.src = 이미지 파일변수에 .onclick 을 하면 해당 태그를 클릭했을 때의 이벤트를 할당 할 수 있습니다.
변수.onclick = 함수
title.onclick = function() {
title.innerText = "프로필";
}
//화살표 함수
title.onclick = () => title.innerText = "프로필";자바스크립트로 스타일 수정하기
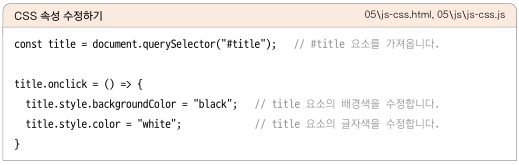
CSS 속성에 접근하고 수정하기
자바스크립트를 사용해 각 요소의 스타일 정보를 가져올 수도 있고, 원하는 스타일 속성을 바꿀 수도 있습니다.
요소.style.속성명
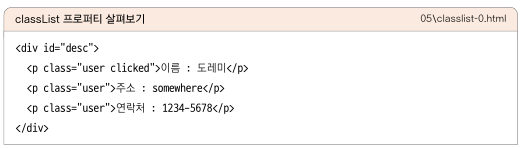
classList 프로퍼티 살펴보기
classList는 요소에 적용한 클래스 스타일을 모두 모아 놓은 프로퍼티입니다.

document.querySelector("#desc p").classList첫 번째 p태그에 적용된 클래스 스타일이 표시됩니다.
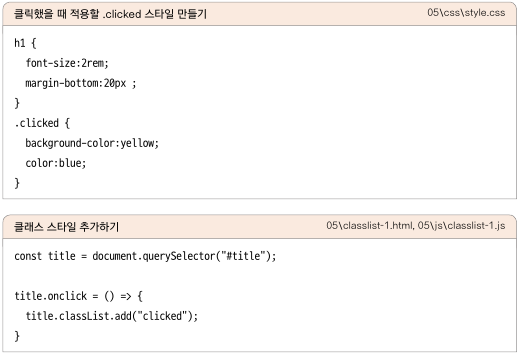
클래스 스타일 추가하고 삭제하기
클래스 스타일을 추가할 때는 add()함수를, 삭제할 때는 remove() 함수를 사용합니다.
요소.classList.add(클래스명)
요소.classList.remove(클래스명)
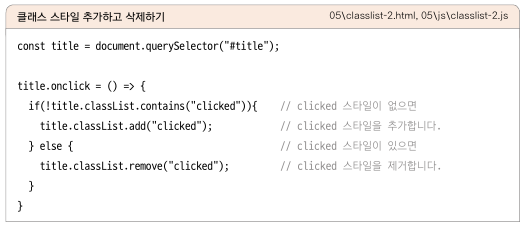
특정 클래스 스타일이 있는 요소를 찾아 주는 contains() 함수
클래스 리스트에 특정 클래스가 있는지 확인하는 contains() 함수를 유용하게 사용할수 있습니다.
요소.classList.contains(클래스명)
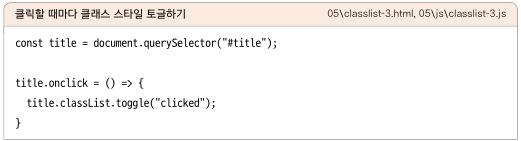
위와 같이 클릭할 때마다 특정 클래스를 추가하거나 삭제하기를 반복할 경우에는 classList의 toggle()함수를 사용하는 것이 더 편리합니다.

폼 요소에 접근하고 값을 가져오는 방법
텍스트 필드에 입력한 값 가져오기
자바스크립트에서 value 프로퍼티를 사용하면 폼 요소 중 텍스트 필드나 이메일 필드에서 사용자가 입력한 값을 가져 올 수 있습니다.
요소.value
document.querySelector("#order-name").value폼 배열을 사용해 폼 요소에 접근하기
document.forms //모든 form을 가져옵니다.
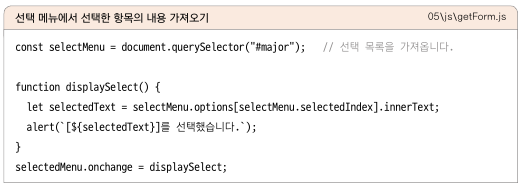
document.forms[0].elements //첫 번째 form에 있는 폼 요소를 모두 가져옵니다.option에서 선택한 항목의 내용 가져오기

라디오 버튼과 체크 박스에 접근하기
여러가지 항목 중에서 원하는 항목을 선택하는 폼 요소에는 라디오 버튼과 체크 박스가 있습니다.
라디오 버튼은 여러가지 항목 중에서 하나만 선택할 수 있고, 체크박스는 여러개를 선택할 수 있습니다.
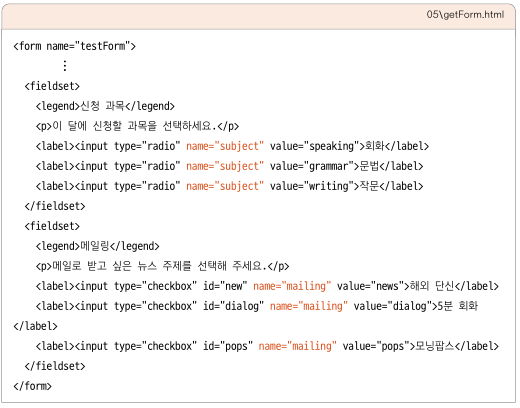
예시

라디오 버튼에 접근하기
document.testForm.subject체크 박스에 접근하기
document.testForm.mailing
//체크박스 중 첫 번째 박스의 내용을 가져오기
document.testForm.mailingchecked 속성을 이용해서 항목에 접근하기
document.querySelector("input[name = 'subject']:checked")