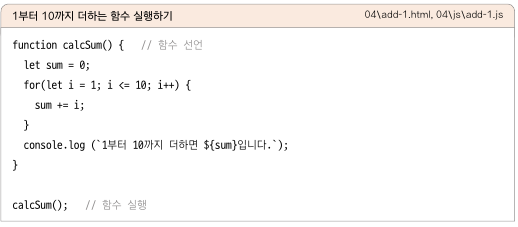
함수
함수를 선언할 때는 function이라는 예약어를 사용하고 함수 이름을 적은 후 중괄호 안에 실행할 여러 개의 명령을 묶습니다.
함수 이름을 적는 이유는 나중에 이름을 사용해서 함수를 실행하기 위해서
function 함수명() {
명령
}함수를 호출할 때는 함수 이름 뒤에 꼭 소괄호() 를 붙여야 한다는 것을 기억하세요.

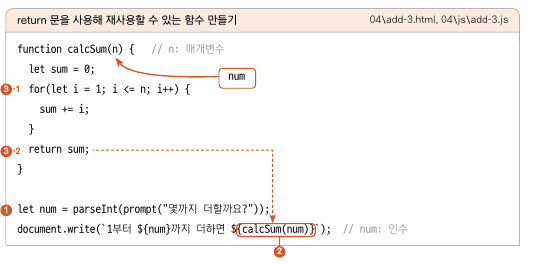
매개변수와 인수. return 문
매개변수
함수를 선언할 때 외부에서 값을 받는 변수를 '매개변수'라고 하고, 함수 이름 옆의 소괄호 안에 매개변수 이름을 넣어줍니다.
function sum(a,b) { // a, b: 매개변수
let result = a + b;
alert(`두 수의 합 : ${result}`)
}인수
매개변수가 있는 함수를 호출할 때 실제로 값을 넣어 넘겨주는 것을 '인수'라고 합니다.
sum(10. 20); //10, 20: 인수return 문
함수의 실행 결과를 함수를 실행한 시점으로 넘겨주어야 하는데, 이것을 '함숫값을 반환한다'라고 합니다.
함수의 결괏값을 반환할 때는 예약어 return 다음에 넘겨줄 값이나 변수를 지정하면 됩니다.

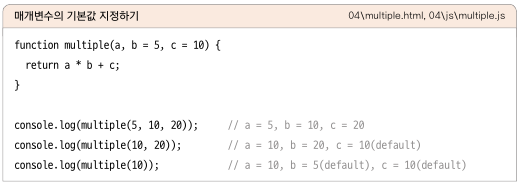
기본 매개변수
매개변수가 있는 있는 함수를 선언할 때 매개변수의 기본값을 지정하는 기능입니다.
매개변수가 3개인 함수에서 2개나 1개의 매개변수만 지정해도 오류가 발생하지 않습니다
하지만 값을 전달받지 못한 매개변수의 값은 undefined가 되어 결괏값은 NaN이 됩니다

스코프

스코프란, 선언한 변수의 적용 범위를 가르킵니다.
어느 위치에서 변수를 접근할 수 있는지를 가리킵니다.
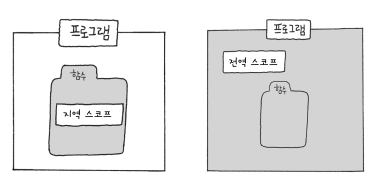
지역 스코프
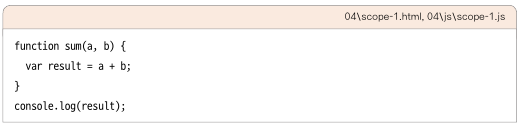
특정 영역에서만 사용할 수 있는 변수를 지역 변수라고 합니다.
함수 안에 변수를 선언했을 때 그 변수는 함수안에서만 사용이 가능합니다.
이런 변수는 함수 안에서만 사용할 수 있는 지역 스코프가 되죠.

위의 예시에서 result는 함수 스코프를 가지고, 함수를 벗어나는 순간 result 변수의 스코프는 사라집니다.
함수 밖에서 사용하면 오류가 발생합니다.
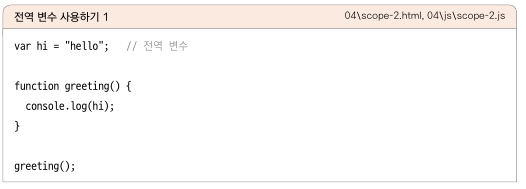
전역 스코프
전역 스코프는 프로그램 시작 부분에서 변수를 선언하면 프로그램 전체에서 사용할 수 있는 스코프입니다.
전역 스코프를 가지는 변수는 '전역 변수'라고 합니다.

전역 변수는 함수의 어디에서나 값을 변경할 수 있습니다.
블록 스코프
여러개의 함수가 있으면 여러개의 블록이 만들어진다. 자바스크립트에서 이야기하는 블록은 중괄호로 둘러싸인 영역을 가르킨다
블록별로 변수의 유효 범위가 결정되는것을 블록 스코프라고 합니다.
이름 없이 사용하는 함수 표현식
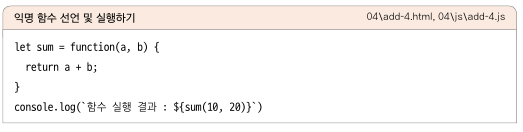
익명 함수
익명 함수는 이름에서도 알 수 있듯이 함수 이름이 없는 함수입니다.
이름이 없다는 점만 빼면 앞에서 살펴본 함수를 선언하는 것과 같습니다.

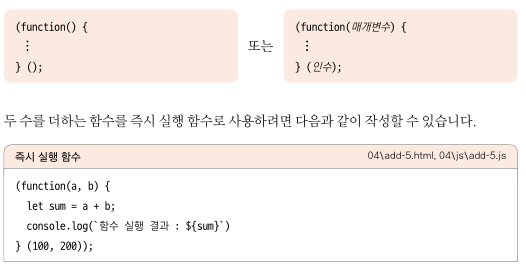
즉시 실행 함수
한 번만 실행하는 함수
함수를 정의하면서 동시에 실행할 수 있습니다.

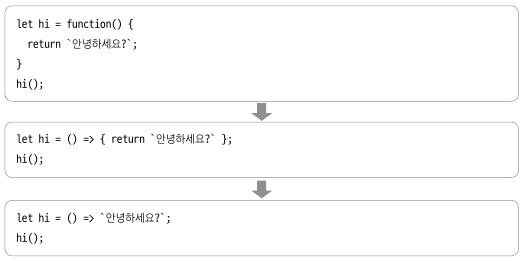
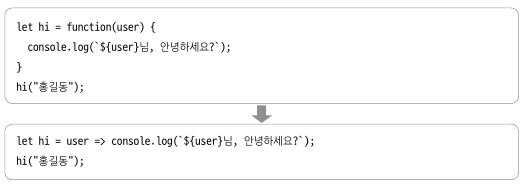
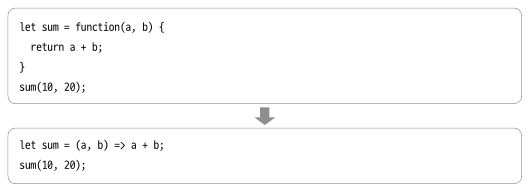
화살표 함수
=> 표기법을 사용해 함수를 좀 더 간단하게 선언할 수 있습니다.
화살표 함수는 표현식을 사용해 함수를 정의할 경우에만 사용할 수 있습니다.
(매개변수) => {함수 내용}


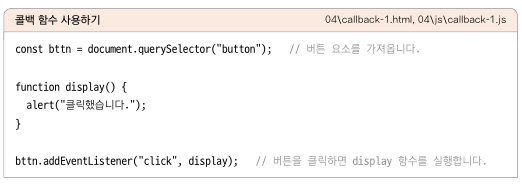
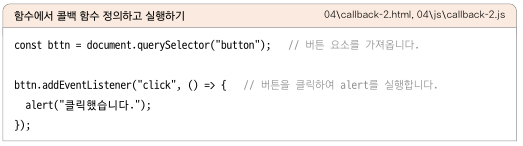
콜백함수
콜백 함수는 다른 함수의 인수로 사용하는 함수를 가리킵니다.


전개 구문
전개 구문이란 값을 펼쳐 주는 구문입니다.
fruits = ["apple", "banana", "grape"]
console.log(fruits)
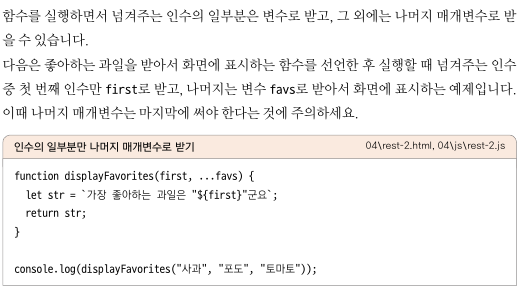
consle.log(...fruits) //전개 구문나머지 매개변수


타이머 함수
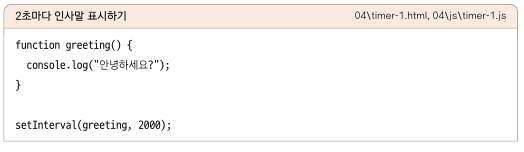
일정 시간마다 반복하기 - setInterval()
setInterval(콜백 함수, 시간)
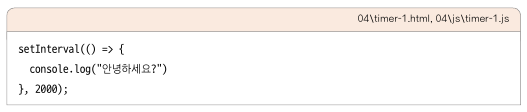
화살표 함수로 변환

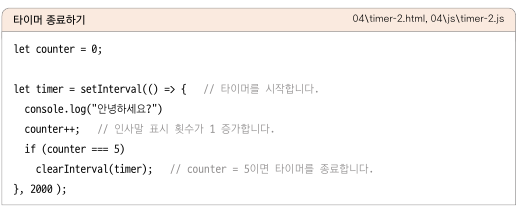
반복 실행 멈추기 - clearInterval()
clearInterval(타이머)
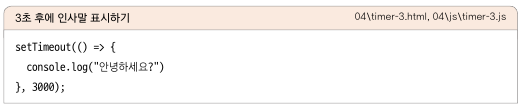
특정 시간 이후에 실행하기 - setTimeout()
setTimeout(콜백함수, 시간)