인라인 스크립트
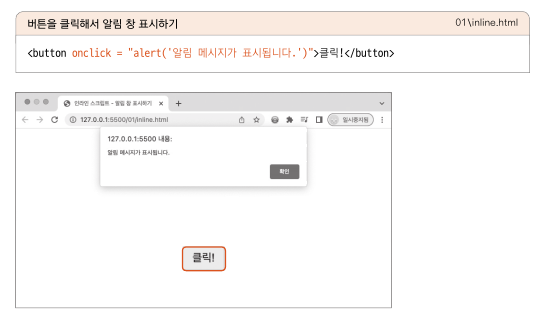
HTML 태그 안에 작성하는 자바스크립트를 인라인 스크립트 라고한다.
간단한 명령을 처리할 경우 인라인 스크립트를 자주 사용한다.

내부 스크립트
내부 스크립트는 웹문서에서 "\" 태그를 사용해 자바스크립트 소스만 모아두는 스크립트 입니다.
웹문서에서 모든 곳에 위치할 수 있고 삽입된 위치에서 바로 스크립트가 실행되는데, 한문서 안에 여러개를 사용 가능합니다.
스트립트 안의 소스들은 웹문서가 모두 로딩된 다음에 실행된다.
인라인 스크립트와 내부 스크립트의 단점
HTML 문서에 자바스크립트 소스를 함께 사용하면 웹 문서에서 자바스크립트 소스를 확인할 수 있는 장점이 있습니다.
HTML태그와 자바스크립트 소스가 함께 뒤섞여 있어 가독성이 떨어진다는 단점이 있습니다.
같은 자바 스크립트 소스를 여러 웹 문서에서 사용해야 할경우 반복작업을 해야하고 수정시 모든 웹문서를 수정해야합니다.
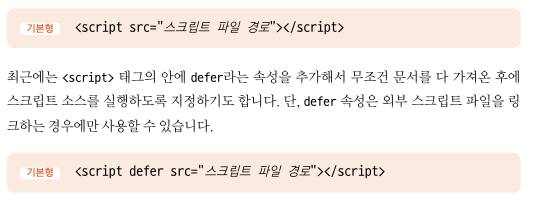
외부 스크립트 파일 링크
자바스크립트 소스를 따로 파일로 저장한 후 링크해서 사용할 수 있습니다.
외부 스크립트 파일을 인라인 스크립트와 내부 스크립트의 단점을 해결할 수 있습니다.
\

파일 경로를 읽는법
파일 경로에 있는 /는 폴더를 구분하고 .은 현재 폴더를 ..는 상위 폴더를 가르킵니다.
use strict
"use strict"; 라는 코드는 자바스크립트의 최신 버전에 맞는 소스를 작성하도록 깐깐하게 검열합니다.
기본 모드는 느슨한 모드 stoppy mode이며 ES6 이후로 많은 변화가있어 이전코드도 사용할 수 있게 하기위함이다.
파일 경로를 읽는법
파일 경로에 있는 /는 폴더를 구분하고 .은 현재 폴더를 ..는 상위 폴더를 가르킵니다.
use strict
"use strict"; 라는 코드는 자바스크립트의 최신 버전에 맞는 소스를 작성하도록 깐깐하게 검열합니다.
기본 모드는 느슨한 모드 stoppy mode이며 ES6 이후로 많은 변화가있어 이전코드도 사용할 수 있게 하기위함이다.
프로그램에서 입력받고 출력하는 방법 - alert(), confirm(), prompt()
alert() 함수
alert(내용)alert문은 알림 창을 표시합니다. 함수의 소괄호 안에 메세지를 입력하거나 변수르 사용하면 알림창에 텍스트나 변숫값을 표시가능
confirm() 함수
confirm(내용)단순히 내용만 보여 주는 것이 아니라 '확인' 버튼과 '취소'버튼이 있어서 사용자가 어떤 버튼을 클릭헀는가에 따라 다르게 동작 가능
취소를 클릭하면 false값이 확인을 클릭하면 true값을 받을 수 있습니다.
prompt(내용)
prompt(내용)prompt()로 만든 프롬프트 창은 사용자가 값을 입력할 수 있는 창 입니다.
프롬프트 창을 만들 때 기본값을 지정하지 않으면 빈 텍스트 필드로 표시됩니다.
HTML창의 input태그와 비슷한 역할
confirm과 마찬가지로 취소와 확인이 있습니다 취소버튼을 누르면 null값을 받을 수 있습니다.
변수
변수란, 프로그램에서 사용하기 위해 값을 담아 놓는 바구니이다.
일반적으로 변수는 프로그램 안에서 값이 달라질 수 있는 데이터를 가리킵니다.
하지만 자바스크립트에서는 프로그램 안에서 계속 값이 바뀌지 않더라도 변수로 만들어서 사용합니다.
변수이름
변수를 구별할 수 있도록 변수마다 다른 이름을 붙여 주어야 한다.
변수 이름을 지정하는 것은 값을 저장해 놓은 메모리 공간에 문패를 붙이는 것과 같습니다.
자바스크립트에서 변수 이름을 지정할 경우 몇가지 규칙이 존재한다.
- 변수 이름은 숫자로 시작할 수 없고 이름안에 공백이 포함되어 있으면 안된다.
- 자바스크립트는 영문자의 대소문자를 구별합니다.
- 자바스크립트에서 한 단어로 이루어진 변수를 사용할 때는 주로 영문자의 소문자를 사용하고, 두 단어 이상으로 이루어진 변수는
total_area처럼 언더바로 연결하거나 totalArea처럼 중간에 대문자를 섞어 사용합니다. - let등 자바스크립트에서 미리 정해 놓은 예약어는 사용 불가능
변수 선언과 할당
변수 선언
let 변수명
const 변수명변수라면 예약어 let을 상수라면 const 예약어를 사용합니다.
변수에 값 할당
변수이름 = 값
let sum;
sum = 10;= 기호를 사용해서 변수에 값을 저장할 수 있다.
const는 한 번 값이 저장되면 그 값이 바뀌지 않습니다.
var와 변수 호이스팅
2015년 이전에 변수를 선언할 때 var예약어를 사용했다.
호이스팅이라는 개념은 상황에 따라 변수의 선언이 아래에있어도 위로 끌어올려 사용합니다.
var를 사용할 경우 호이스팅이 발생하면 오류없이 결괏값이 예상과 다르게 나타나므로 오류발견에 어려움이 생긴다.
var는 재선언과 재할당이 가능합니다. 이미 선언한 변수를 다시 선언해서 값을 할당할 수 있습니다.
실수로 같은 이름을 가진 변수를 다시 선언할 경우 치명적이 오류가 발생할 수 있습니다.
자료형
숫자나 문자열처럼 프로그램에서 처리할 자료의 유형을 지정해야 하는데, 이러한 자료의 형태를 '자료형'이라고 한다.
typeof() 함수
typeof(값 또는 변수)
let data = 5;
typeof(data); //"number"
typeof(10); //"number"
typeof("10"); //"string"
typeof(3.145); //"number"숫자형
모든 프로그램에서 가장 기본이 되는 자료형.
C 나 Java 같은 프로그래밍 언어에서는 정수와 실수를 명확히 구분하고 정수도 크기에 따라 다른 자료형을 사용하지만 자바스크립트에서는 정수와 실수를 묶어서 숫자형으로 사용한다.
자바 스크립트는 정밀한 실수 계산에 적합하지 않다
실수를 계산하면 의도하지 않는 값이 나올 때가 있다.
0.1 + 0.2 는 0.3이 나와야 하지만 0.300000000004로 나온다 JS에서 실수를 저장하는 방법 떄문에 생기는 문제이다.
문자열
문자열 또는 string 자료형은 작은따음표나 큰따옴표로 묶은 데이터를 의미합니다
typeof("안녕하세요"); //"string"
typeof("10"); //"string"
typeof(''); //"string", 빈문자열문자열 데이터를 표시하기 위해 큰따옴표를 사용하는 것이 아니라 특수 문자를 표시하려면 백슬래시 \ 다음에 입력해야 합니다.
| 이스케이프 문자 | 설명 |
|---|---|
| \\ | 백슬래시 문자 |
| \ ' | 작은따옴표 문자 |
| \ " | 큰따옴표 문자 |
| \b | 백스페이스 문자 |
| \f | 폼 피드 문자 |
| \n | 줄 바꿈 문자 |
| \r | 캐리지 리턴 문자 |
| \t | 탭(Tab) 문자 |
템플릿 리터널
템플릿 리터널은 백팃(``)를 사용해 문자열을 만듭니다.
템플릿 리터널 안에 변수나 식이 들어간다면 ${}로 묶고 태그나 띄어쓰기, 이스케이프 문자를 그대로 표시할 수 있습니다
name = "백두산"
classroom = 205
console.log(`${name}님, ${classroom}호 강의실로 입장하세요.`)논리형
참이나 거짓값을 표현하기 위한 데이터 유형으로 boolean유형이라고도 한다.
사용할수 있는 값은 true와 false이고 지정한 조건에 맞는지의 여부를 확인하는 조건식에서 주로 사용
10 > 2 //true논리형의 값은 true와 false뿐이지만 일반 값에서도 true로 인정할수 있는 값과 false로 인정할 수 있는 값이 있습니다
이것을 truthy하다 falsy하다 라고 이야기합니다
0
""
NaN
undefined
null0
// 모두 falsy로 인정하는 값, 이외의 값은 truthy한 값이 됩니다.객체
자바스크립트에서 객체란, 여러개의 원시 유형을 하나로 묶어놓은것, 배열이나 함수도 객체로 취급합니다.
객체는 중괄호 안에 모든 정보를 담는데, key와 value로 하나 또는 여러개의 쌍을 만들 수 있습니다.
객체명 = {
key : value,
key : value,
.....
}
let gitBook = {
title : "깃&깃허브 입문", //문자열
pubDate : "2019-12-06", //문자열
pages : 272, //숫자
finished : true //논리값
}
gitBook.title // title값 가져오기
gitBook[finished] //finished 값 가져오기배열
배열은 하나의 변수에 여러 개의 값을 저장할 수 있는 유형임으로 객체입니다.
emptyArr = [] //빈배열
colors =["red", "blue", "green"] //문자열 배열
arr = [10, "banana", true] //여러 자료형으로 구성된 배열인덱스는 0부터 시작합니다 red가 0 blue가 1 green이 2입니다.
심벌
심벌의 가장 큰 특징은 유일성을 보장한다는 것이다.
심벌은 객체 프로퍼티의 키로 사용할수 있다는 특징이 있습니다.
예를 들어 JS프로그램에서 오픈소스를 가져와 사용하거나 다른 팀원이 만든 객체들을 함께 사용할 경우 객체의 키 이름이 중복될 수 있습니다.
이런 경우에 키 이름을 심벌로 지정하면 좋습니다.
let var1 = Symbol()
let var2 = Symbol()
var1 === var2심벌을 키로 사용할 때는 [키]처럼 대괄호로 묶어서 표현합니다. 심벌키에 접근할 때도 마침표를 사용하지않고 [ ]를 사용합니다.
let id = Symbol()
const member = {
name : "Kim"
[id] : 12345
}
member //{name : "Kim", Symbol() : 12345}
member[id] //12345Symbol()에서 괄호안에 설명을 적어넣을수 있다 Symbol("설명")
자바스크립트의 장점이자 단점, 자료형 변환
강력한 자료형 체크와 느슨한 자료형 체크
이렇게 자료형을 제한하면 프로그램 오류를 방지할 수 있습니다. 이러한 방식을 강력한 자료형 체크라고 합니다
int num =20 //정수형 변수 num
char *name = "John"자바스크립트는 미리 변수의 자료형을 지정하지 않습니다. 변수에 값을 할당하면 그 값에 따라 자료형이 결정되는데 이런 방식을 느슨한 자료형 체크라고 합니다.
자동 형 변환
자바스크립트에서는 + 기호를 더하기 연산자로도 사용하고 연결 연산자로도 사용합니다 + 앞이나 뒤에 문자열이 있으면 연결 연산자로서 인식된다.
하지만 - 연산자를 사용하면 다르다 뺄샘을 비록해서 곱하고 나누는 것은 숫자 끼리만 계산할 수 있으므르 문자열을 숫자로 바꿔서 인식합니다.
one = "20" //문자열
two = 10 //숫자형
one + two = "2010" //문자열
one - two = 10 //숫자형자료형 변환 함수
Number() 함수
Number() 함수는 소괄호 안에 값을 넣어주면 숫자로 변환 가능, null이나 undefind를 포함해서 모든 자료형을 숫자로 변환가능
Number(true) // 1
Number("20") // 20
Number("Hi") // NaNparseInt() 함수와 parseFloat() 함수
parseInt() 함수는 소괄호 안의 값을 정수로 변환한다
parseFloat() 함수는 소관로 안의 값을 실수로 변환합니다
parseInt("1") // 1
parseFloat("36.4") // 36.4문자열로 변환
toString() 함수
null 자료형과 undefinded 자료형을 제외한 나머지 자료형을 문자열 데이터로 변환합니다.
숫자를 문자열로 변환할 경우에는 기본값을 사용해 10진수인지 2진수인지 지정할 수 있습니다
num = 10
isEmpty = true
num.toString() //"10" 10진수 문자열
num.toString(2) //"1010" 2진수 문자열
isEmpty.toString() //"true"논리형으로 변환 - Boolean()함수
숫자형중에 0이 아닌값은 true이고 0은 false로 바뀐다
문자열중에 빈문자열이 아닌값은 true이고 빈문자열은 false로 바뀐다
Boolean(5 * 4) //true
Boolean("Hi") //true
Boolean(undefinded) //false.toFixed(숫자)
이 함수는 자바스크립트에 미리 내장되어 있으므로 소괄호 안에 자릿수만 지정하면 된다.
소숫점 이하 자릿수를 고정하는 함수이다.
연산자
산술 연산자
수학적인 계산을 위해 사용하는 연산자입니다.
let x = 10, y = 4, result //변수 선언
result = x / y
result = x % y
let a = 10;
a = ++a // 11연결 연산자
연결 연산자는 문자열과 다른 자료형 또는 2개의 문자열을 합해서 하나의 문자열로 만드는 연산자입니다.
연산자 기호는 더하기 연산자와 똑같은 + 기호를 사용합니다.
let name = "도레미"
console.log(name + "님. 안녕하세요?") //도레미님. 안녕하세요?할당 연산자
할당 연산자는 연산자 오른쪽의 실행 결과를 연산자 왼쪽에 할당하는 연산자로, 대입 연산자 라고도 합니다.
| 연산자 | 기능 | 사용 예 |
|---|---|---|
| = | 연산자의 오른쪽의 값을 왼쪽 변수에 할당합니다. | y = x + 3 |
| += | y = y + x | y += x |
| -= | y = y - x | y -= x |
| *= | y = y *x | y *= x |
| /= | y = y / x | y /= x |
| %= | y = y % x | y %= |
비교 연산자
비교 연산자는 2개의 값을 비교해서 참이나 거짓으로 결괏값을 반환하는 연산자로 값이 같은지, 같이 않은지 또는 큰지 작은지를 비교합니다
비교 연산자 중에서 같은지를 비교하는 ==와 === 연산자의 차이는 ==는 값만 비교하지만 ===는 자료형까지 비교한다.
| 연산자 | 기능 | 사용 예 | |
|---|---|---|---|
| == | 피연산자 값이 같으면 true | 3 == "3" | true |
| === | 피연산자값과 데이터 유형이 모두 같으면 true | a === "3" | false |
| != | 피연산자값이 같지 않으면 true | 3 != "3" | false |
| !== | 피연사자값과 데이터 유형이 모두 같지 않으면 true | 3 !== "3" | true |
| < | 왼쪽 피연산자값이 오른쪽 피연산자 값보다 작으면 true | 3 < 4 | true |
| <= | 왼쪽 피연산자값이 오른쪽 피연산자값보다 작거나 같으면 true | 3 <= 4 | true |
| > | 왼쪽 피연산자값이 오른쪽 피연산자값보다 크면 true | 3 > 4 | false |
| >= | 왼쪽 피연산자값이 오른쪽 피연산자값보다 크커나 같으면 true | 3 >= 4 | false |
논리 연산자
| 연산자 | 기능 | |
|---|---|---|
| ! | NOT 연산자 | 피연산자값과 반대의 값을 가집니다 |
| && | AND 연산자 | 피연산자값이 모두 true일 경우에만 true가 됩니다. |
| || | OR 연산자 | 피연산자값 중 하나만 true여도 true가 됩니다 |
조건문
if문
if문은 if다음에 소괄호를 사용해서 조건을 표기합니다.
2개 이상의 조건을 체크해야 할 경우에는 논리 연산자를 사용해 조건식을 만들면 된다.
조건을 체크한 후 결과값이 true이면 if문에 있는 명령을, false이면 다음을 진행합니다
let x = 10
if(x > 5) {
console.log("x는 5보다 큽니다")
}조건을 체크한 후 true일 때 처리할 명령과 false일 때 처리할 명령이 따로있다면 else문을 if문 뒤에 사용합니다
if(조건) {
조건이 true이면 실행
} else {
조건이 false일 때 실행
}1개의 값을 여러 조건으로 체크해야 할 때는 if문과 else if 문을 사용하고, 앞에서 제시한 조건들에 모두 맞지 않을 경우를 고려해 else문을 사용가능합니다
if(조건1) {
조건1 이 true면 실행
} else if (조건2) {
조건2 이 true면 실행
} else {
어떠한 조건도 맞지 않을때 실행
}조건 연산자
조건이 복잡하지 않고 true와 false가 명확할경우 if 문을 사용하지 않고 조건 연산자만으로 조건을 체크할수 있다
(조건) ? true일때 실행할 명령 : false일 때 실행할 명령
small = (num < num2) ? num1 : num2;switch문
체크해야 할 조건값이 많을 경우에는 여러 개의 if...else문을 사용하는 것보다 switch문이 더 편리합니다
switch문 안에 있는 case문에서 각 값에 따라 실행할 명령을 따로 구분하면 됩니다.
switch (조건) {
case "1" : document.write("HTML을 신청했습니다")
break;
case "2" : document.write("CSS를 신청했습니다")
break;
case "3" : document.write("javascript를 신청했습니다")
break;
default : document.write("잘못 입력했습니다. 다시 입력해 주시오.")
}반복문
for문
자바스크립트에서 가장 많이 사용하는 반복문은 for문입니다.
for문은 조건에 들어가는 값이 일정하게 커지면서 명령을 반복 실행할 때 편리합니다
for(초깃값; 조건; 증가식) {}
for(let i = 0; i < 5; i++) {
console.log(i)
}forEach문
배열에서는 forEach문을 사용해서 좀더 편리하게 사용가능하다.
const students = ["Park", "Kim", "Lee", "Kang"]
students.forEach(function(student)) {
document.write(`${student}. `)
}for ...in문
배열에서만 반복되는 forEach문과 달리 반복해서 객체의 값을 가져와서 처리할 수 있게 됩니다
const gitBook = {
title : "깃&깃허브 입문",
pubDate : "2019-12-06",
pages : 272,
finished : true
}
for(key in gitBook) {
document.write(`${key} : ${gitBook[Key]}<br>`)
}
// title : 깃&깃허브 입문"
// pubDate : 2019-12-06
// pages : 272
// finished : truefor ...of문
문자열이나 배열과 같은 반복 가능 자료에서 사용하는 반복문입니다
const students = ["Park", "Kim", "Lee", "Kang"]
for (student of students) {
document.write(`${student}. `)
}while문과 do...while문
while반복문은 조건이 true인 동안 문장을 반복합니다.
while문은 조건부터 체크한 후 true일 경우에만 실행하지만 do...while은 한번 실행한 후 조건을 검사합니다.
//while
let stars = parseInt(prompt("별의 개수 : "));
while(stars > 0) {
document.write('*');
stars--;
}
//do...while
let stars = parseInt(prompt("별의 개수 : "));
do {
document.write('*');
stars--;
} while(stars > 0)break문과 continue문
반복문은 지정한 횟수만큼 명령을 반복하지만 조건에 따라 반복문을 중간에 끝낼 수 있습니다. 이때 break와 continue를 사용합니다
종료 조건이 되기전에 빠져나오기 위해 break를 사용합니다.
조건에 해당되는 값을 만났을 때 실행하던 반복 문장을 건너뛰고 반복문의 맨 앞으로 되돌아가서 다음 반복 과정으로 넘어갑니다.