왜 부하테스트가 필요한가?
서비스 개발 이후, 부하 테스트는 일반적으로 실제 요구 부하를 서버가 견뎌낼 수 있는지 확인하는 작업 중 하나이다. 이 작업을 통해 내 어플리케이션의 건강성을 판단해볼 수 있다.
설치
- aws ec2 인스턴스 생성
- 각자의 aws 계정에서 EC2 인스턴스를 생성합니다.
- 버스트 기능이 있는 t2micro를 생성하세요
- ubuntu 20.04
- ssh 접속
생성한 ec2에 접속을 합니다. - install docker on EC2
#업데이트 및 HTTP 패키지 설치
sudo apt update
sudo apt-get install -y ca-certificates \
curl \
software-properties-common \
apt-transport-https \
gnupg \
lsb-release
# GPG 키 및 저장소 추가
sudo mkdir -p /etc/apt/keyrings
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
# 도커엔진 설치
sudo apt update
sudo apt install docker-ce docker-ce-cli containerd.io
# K6 설치
sudo apt update
sudo apt install snapd
sudo snap install k6다음과 같이 잘 설치되었는지 확인하자.

다음과 같이 도커를 이용할 수도 있습니다.
docker pull grafana/k6docker run -i loadimpact/k6 run <test_script.js>여기서 <test_script.js>는 K6로 작성된 테스트 스크립트 파일의 경로입니다. 이 파일은 웹 애플리케이션의 성능 테스트를 정의하는데 사용됩니다. 필요에 따라 해당 스크립트 파일의 경로를 수정해야 합니다.
위의 명령어를 실행하면 K6 컨테이너가 실행되고, 지정한 테스트 스크립트를 기반으로 성능 테스트가 실행됩니다. 테스트 결과와 통계 정보는 터미널에 출력됩니다.
실행
다음과 같은 script.js 파일을 만들어보자.
import http from 'k6/http';
import { sleep } from 'k6';
export const options = {
vus: 10,
duration: '10s',
};
export default function () {
http.get('https://test.k6.io');
sleep(1);
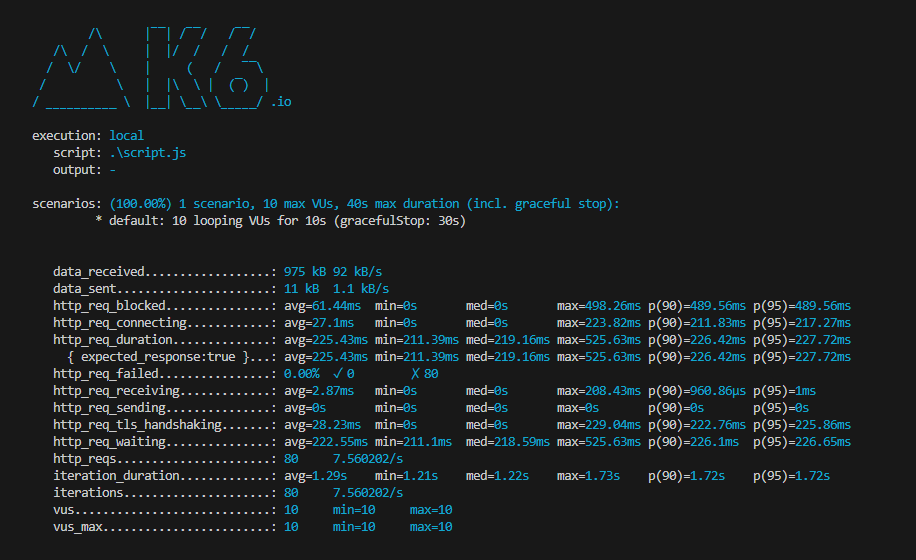
}그리고 다음과 같이 실행해보자.
k6 run script.js
위 options를 좀 더 세밀하게 지정하면 다음과 같은 시나리오를 만들 수도 있다.
export const options = {
stages: [
{ duration: '30s', target: 20 },
{ duration: '1m30s', target: 10 },
{ duration: '20s', target: 0 },
],
};Grafana를 이용한 시각화
이 글에서는 influxdb, grafana를 이용해 k6의 결과를 시각화해보겠다.
환경 준비
다음과 같은 docker-compose.yml 파일을 만들어 실행할 준비를 해 보겠다. 준비물은 grafana와 influxdb다.
version: "3.7"
services:
influxdb:
image: bitnami/influxdb:1.8.5
container_name: influxdb
ports:
- "8086:8086"
- "8085:8088"
environment:
- INFLUXDB_ADMIN_USER_PASSWORD=bitnami123
- INFLUXDB_ADMIN_USER_TOKEN=admintoken123
- INFLUXDB_HTTP_AUTH_ENABLED=false
- INFLUXDB_DB=myk6db
granafa:
image: bitnami/grafana:latest
ports:
- "3000:3000"docker-compose up을 통해 grafana와 InfluxDB를 준비하자. 잘 준비되었는지 다음과 같이 확인해보자.
sudo apt install docker-compose
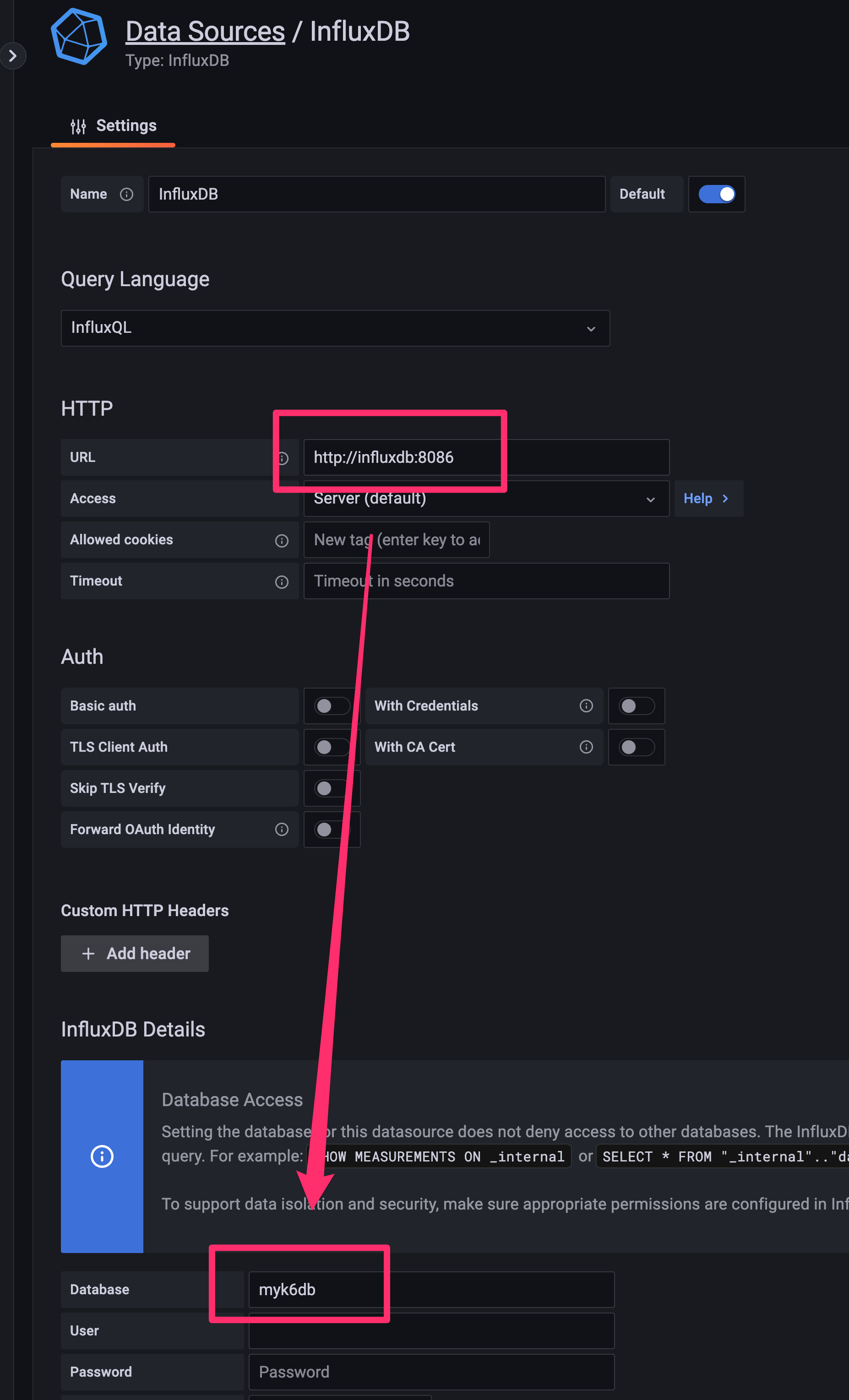
sudo docker-compose upgrafana Datasource 추가

위 사진과 같이 url과 database를 설정해주자. 두 컨테이너 모두 도커 위에서 돌아가고 있으므로 http://localhost:8086이 아니라 http://influxdb:8086으로 설정을 해 주어야 한다. (만약 다른 컨테이너 이름이라면 그 이름을 호스트 대신에 입력해주자.)

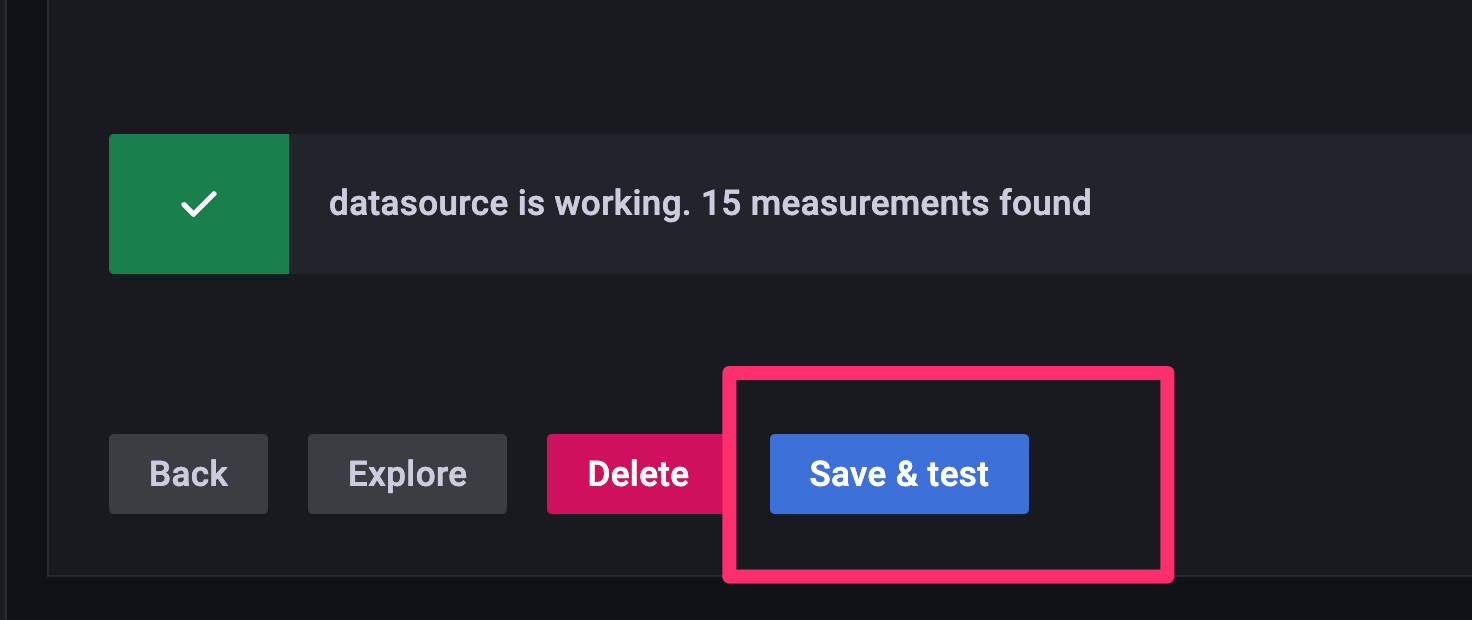
그 다음에 [Save & test]를 눌러서 위와 같은 표시가 나오면 성공이다.
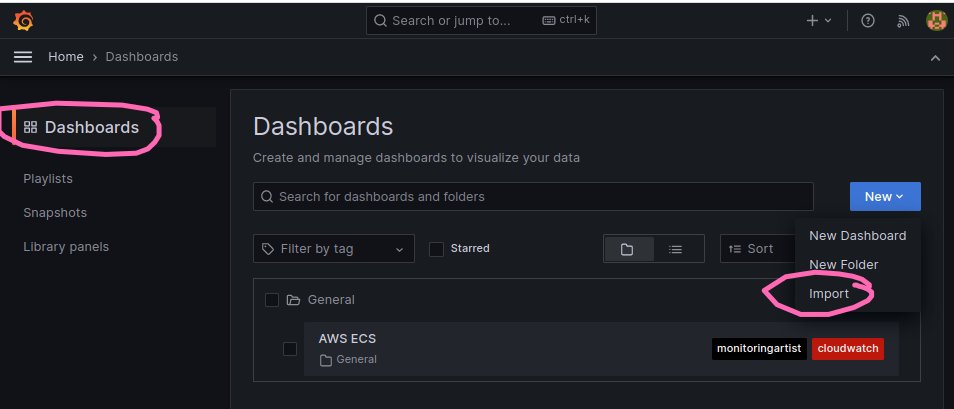
그리고 나서 대시보드를 import 해 주자. 2587 대시보드를 가져올 것이다.
- 대시보드 에서 import 를 선택한다

- 2587 을 입력하고 Load 하여 Import 한다
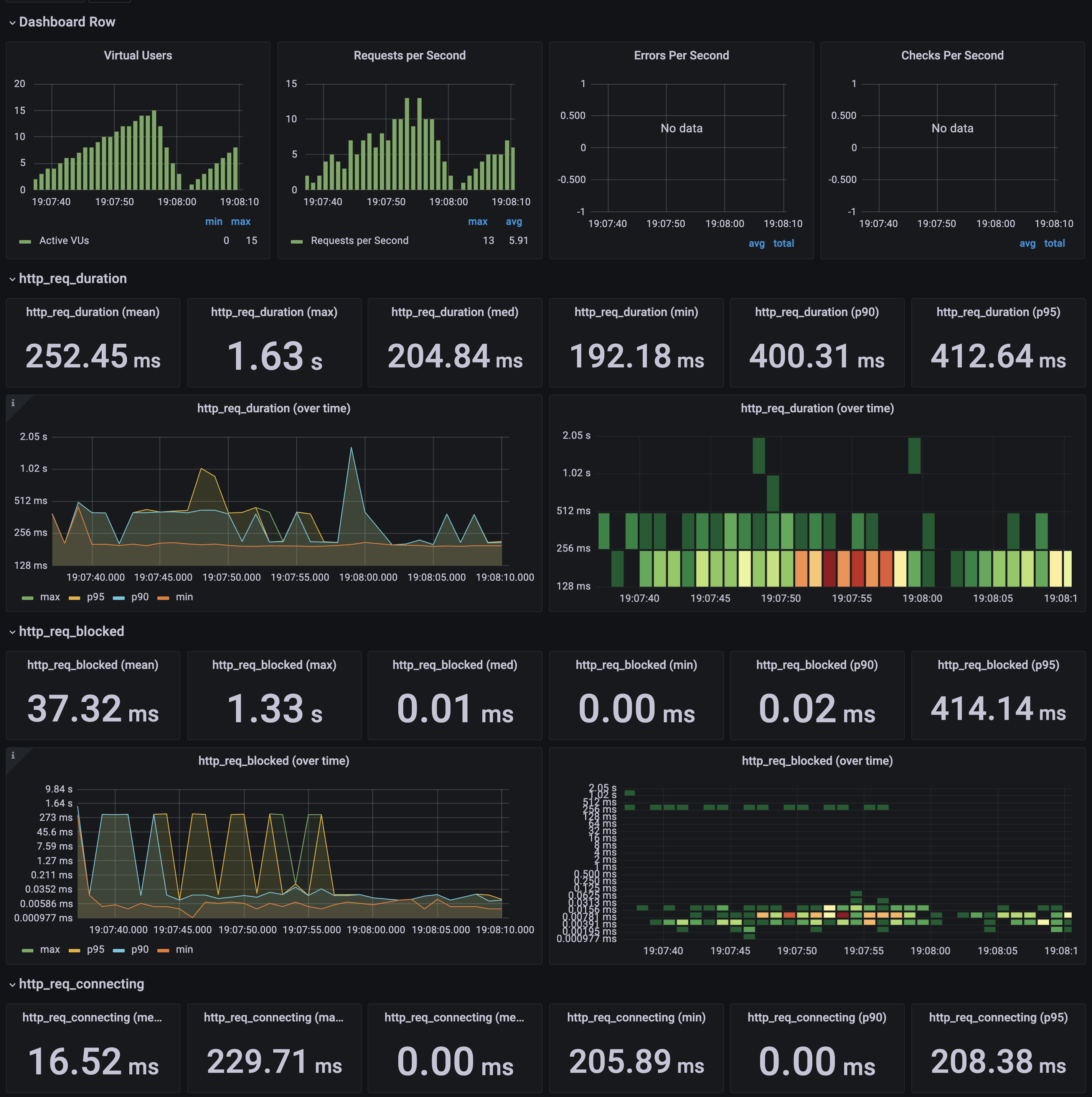
그리고 다음과 같이 k6의 결과를 influxdb로 export하면 시각화를 할 수 있다. 다음과 같이 스크립트를 실행해보자.
k6 run \
--out influxdb=http://localhost:8086/myk6db \
script.js