
DPR(device-pixel-ratio)
현재 표시 장치의 물리적 픽셀과 CSS 픽셀의 비율(물리적 픽셀 / CSS 픽셀)이다.
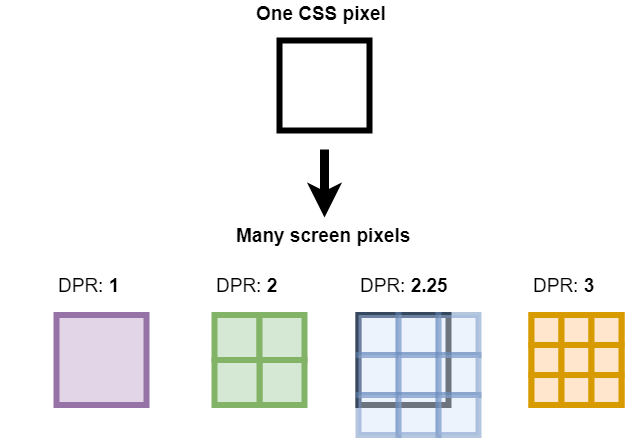
즉, 하나의 CSS 픽셀에 몇 개의 물리적 픽셀이 필요한지를 나타낸다.
물리적 픽셀(physical Pixel)과 CSS 픽셀(혹은 logical pixel) 두 가지 픽셀이 등장했다.
물리적 픽셀은 단말기가 실제로 표현할 수 있는 화소(=픽셀)이다.
논리적 픽셀은 CSS에서 표현할 수 있는 화소이다.

이미지 출처: https://abcdqbbq.tistory.com/47
아이폰 4의 경우 window.devicePixelRatio는 2가 된다.

이미지 출처 : https://tomroth.com.au/dpr/
높은 해상도의 기기일수록, 높은 DPR을 가지고 있다.
즉, 하나의 CSS 픽셀 안에 많은 물리적 픽셀이 들어가 있어서 더 깔끔하고 선명한 이미지를 표현할 수 있다.
canvas와 DPR
HTML의 canvas를 이용할 때 텍스트가 흐릿하게(blurry) 보이는 현상을 종종 목격할 수 있다.
맥북과 같은 Retina 디스플레이는 같은 객체를 그릴 때 더 많은 픽셀을 사용하기 때문에 표준 디스플레이와 Retina 디스플레이에서 렌더링 차이가 생긴다.
이를 해결할 때 DPR이 유용하다.
먼저 canvas를 만들어보자.
<canvas width="40" height="30" />40x30 픽셀의 캔버스가 생성되었다.
하지만 화면에 보여질 캔버스의 가로, 세로 길이는 CSS로도 조작 가능하기 때문에 40x30 픽셀로 화면에 그려지지 않을 수도 있다.
그리고 canvas의 속성으로 지정한 가로, 세로 길이는 CSS 픽셀 혹은 물리적 픽셀과 독립적으로 동작한다.
즉, canvas에서 하나의 픽셀(이하 캔버스 픽셀)이 여러 개의 물리적 픽셀을 덮을 수 있으며 물리적인 픽셀을 일부만 덮을 수 있다.
이는 시각적으로 부드럽지 않은 결과물이 보여질 수 있다.
DPR을 이용하면 시각적으로 선명한 결과물을 만들 수 있다.
<!-- html -->
<canvas id="canvas" />// javascript
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
const WIDTH = 40;
const HEIGHT = 30;
// css 픽셀에 맞추기
canvas.style.width = `${WIDTH}px`;
canvas.style.height = `${HEIGHT}px`;
// 물리적 픽셀에 맞추기
const dpr = window.devicePixelRatio;
canvas.width = WIDTH * scale;
canvas.height = HEIGHT * scale;
// 캔버스의 좌표계를 DPR에 맞춰 확대/축소하기
context.scale(dpr, dpr);canvas의 width, height 속성에 DPR을 곱해줘서 캔버스 픽셀이 물리적 픽셀과 동일하게 동작하도록 하였다.
캔버스 픽셀이 dpr에 맞춰 확대/축소되었기 때문에 scale 메소드를 통해 좌표계도 확대/축소해주어야 한다.
참고
[MDN]Window.devicePixelRatio
[CSS] DPR(Device-pixel-ratio)의 이해
웹해상도 (물리픽셀, 논리픽셀, 고밀도 해상도, PPI)
devicePixelContentBox를 사용하여 완벽하게 픽셀(pixel-perfect) 렌더링하기
