1. 해상도
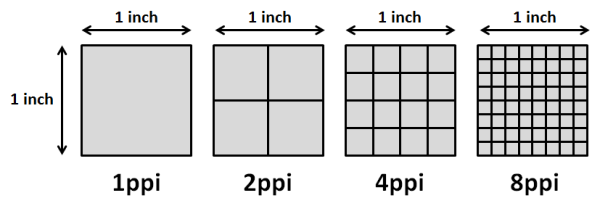
보통 1인치(25.4mm) 안에 표현되는 화소(Pixel) 수로 해상도를 표현한다. 해상도가 높아질수록 즉, 1인치 안의 화소의 숫자가 많아질수록 디스플레이의 화면은 선명해진다. 즉 PPI(pixel per inch)가 높을수록 디스플레이의 화면은 선명해진다. (여기서 픽셀은 물리적 픽셀)
 이미지 출처 : https://m.blog.naver.com/eirene100999/221652853751
이미지 출처 : https://m.blog.naver.com/eirene100999/221652853751
2. physical pixels(물리적 픽셀) and logical pixels(논리적 픽셀)
- physical pixel : 단말이 실제로 표현할 수 있는 물리적인 화소(pixel) 기본 단위이다. 예) 사진 기본 크기
- logical pixel : html/css에서 논리적으로 표현할 수 있는 화소 기본 단위이다. (우리가 css에서 쓰는 그 px단위) 예) 사진 출력 크기
3. DPR(device- pixel -ratio)이란?
: It is the ratio between physical pixels and logical pixels.
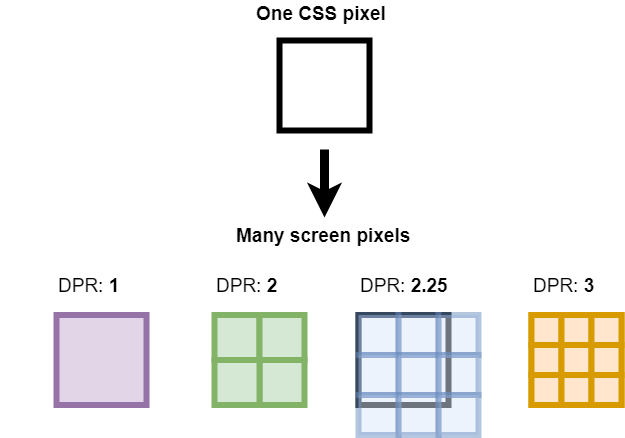
우리가 보는 뷰포트의 값은 css픽셀 값이지만, 우리의 기기의 화면은 물리적 픽셀이 단위이다. 그리고 css 픽셀과 물리적 픽셀은 1:1 대응 되는 관계가 아니다. 어떤 기기에서는 물리적 픽셀이 css픽셀보다 4배 작기도 하고, 어떤건 9배 작기도 하다. 이러한 물리적 픽셀과 css 픽셀 사이의 비율이 DPR이고, 1,1.5,2 등등 다양할 수 있다. DPR = (디바이스 픽셀 / css 픽셀)

이미지 출처 : https://tomroth.com.au/dpr/
높은 해상도의 기기일수록, 높은 DPR을 가지고 있다. 즉, 하나의 CSS 픽셀 안에 많은 물리적 픽셀이 들어가 있는 것. 다시 말해서, 더 깔끔하고 선명한 이미지를 표현할 수 있다.
DPR이 높을 수록 선명한 이미지를 볼 수 있다. 만약에, DPR=2라면, 1개의 CSS 픽셀을 4개의 물리적 픽셀이 표현하는 거니까, 훨씬 선명하게 보이는 것. 1px을 4개의 물리적 픽셀로 표현하니까, 0.5px 선 같은 것도 표현할 수 있는 것이다.

4. So what?
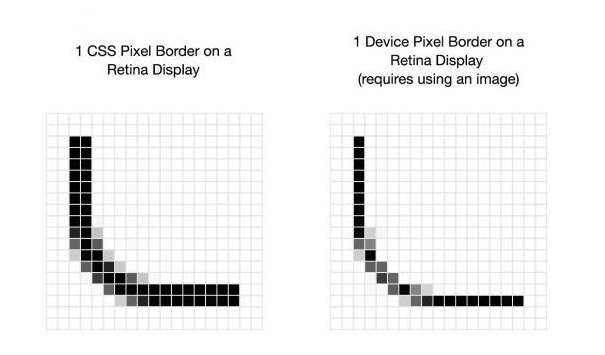
지금까지 DPR 값이 높은 디스플레이가 왜 더 선명한 이미지를 보여주는지에 알아보았다. 그런데 오히려 DPR이 높은 디스플레이로 볼 때 보는 이미지가 흐리게 보일 수가 있다. 애플 사의 '레티나 디스플레이'이가 대표적인 예이다. 레티나 디스플레이는 DPR 값이 2이다. 즉, 물리적 200px(디스플레이 px)이 논리적 100px(css px)를 보여주는 것이다. 그래서 이미지 크기가 만약 100px(css px)이라면 이는 물리적 200px을 채우게 되고, 이미지가 흐리게 보이는 것이다. (하나의 css px이 4개의 물리적 픽셀을 채우기 위해서 늘어나는 모양.) 그래서 이미지 크기가 200px은 되어야 선명하게 보인다.
For example:
Apple iPhone 6s
Actual Resolution: 750 x 1334
CSS Pixel Ratio: 2
Logical Resolution:

이미지 출처 : https://stackoverflow.com/a/21413366
When viewing a web page, the CSS will think the device has a 375x667 resolution screen and Media Queries will respond as if the screen is 375x667. But the rendered elements on the screen will be twice as sharp as an actual 375x667 screen because there are twice as many physical pixels in the physical screen.
750 x 1334 px (css px) 이미지를 2 DPR 값의 화면으로 보았을 때, 350 x 667 px (css px)로 보인다.
이미지를 더 선명하게 보여줄 수 있는 고해상도의 디스플레이가 보급됨에따라, 더 선명한 이미지를 제공해야할 이유가 생겼다. 그래서 미디어쿼리를 통해 낮은 DPR 값을 가진 화면에서는 낮은 해상도의 이미지가 보이도록 하고, 높은 DPR 값을 가진 화면에서는 높은 해상도의 이미지가 보이도록 설정할 수 있다. (webkit-min-device-pixel-ratio, webkit-max-device-pixel-ratio 속성 이용)
참고) https://stackoverflow.com/a/21413366,
https://tomroth.com.au/dpr/,
https://m.blog.naver.com/eirene100999/221652853751
https://uxicode.tistory.com/entry/Retina-디스플레이에서-이미지가-흐려지는-문제-대응법
