카드와 아이콘이 겹칠 때 CSS 처리
고민할 문제. 동그라미 아이콘이 생기면서 수정하기 버튼이 잘 눌리지 않음
-
문제가 발생 한 이유
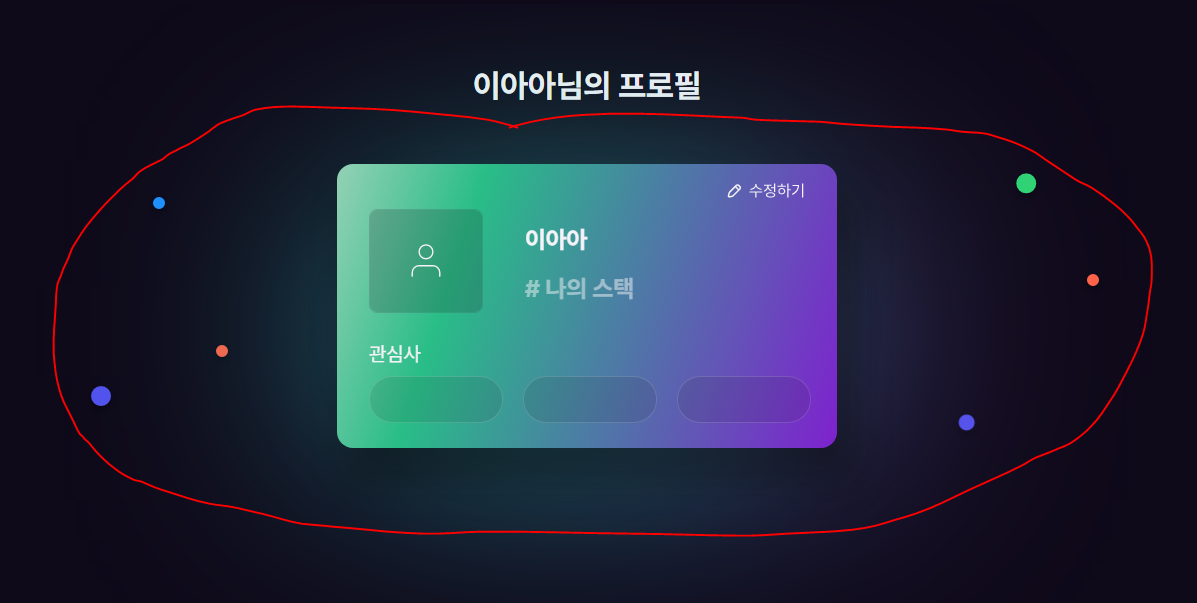
 위 사진에서 보면 동그라미 아이콘이 빨간색 테두리처럼 크게 자리잡혀있어서 화면에서는 티가 안났지만 프로필 div보다 앞에 있어 수정하기가 잘 안눌리는 문제가 있었다. 그리고 position이 주어지지 않아서 z-index가 적용되지 않았다.
위 사진에서 보면 동그라미 아이콘이 빨간색 테두리처럼 크게 자리잡혀있어서 화면에서는 티가 안났지만 프로필 div보다 앞에 있어 수정하기가 잘 안눌리는 문제가 있었다. 그리고 position이 주어지지 않아서 z-index가 적용되지 않았다. -
해결방안
<Box>
<DotDiv>
<DoodleDots />
<Effect />
</DotDiv>
<ProfileDiv>
<Div>
...생략...
const Box = styled.div`
width: 500px;
height: 284px;
margin: 0px auto;
position: relative;
z-index: 3;
`;
const DotDiv = styled.div`
position: absolute;
left: -50%;
top: 3%;
z-index: -1;
`;
const ProfileDiv = styled.div`
width: 500px;
height: 284px;
margin: 62px auto 100px auto;
background: linear-gradient(
108.12deg,
#94d1b5 0%,
#6cc9a4 9.58%,
#47c294 18.4%,
#29bd87 25.62%,
#33aa90 34.8%,
#3e9699 44.22%,
#4982a2 53.95%,
#546eab 63.57%,
#6158b5 74.23%,
#6a47bd 82.13%,
#7238c4 89.19%,
#7e22ce 100.01%
);
box-shadow: 14px 30px 35px 4px rgba(10, 10, 10, 0.4);
border-radius: 16px;
z-index: 100;
position: relative;
`;z-index를 사용하기 위해서는 static을 제외한 position을 줘야한다고 한다.
기준이되는 div의 position을 relative로 주고, 기준이 되는 div를 기준으로 움직이는 div를 absolute를 줬다. 그리고나서 가장 앞에있어야할 div의 z-index 값을 가장 크게 줬다.
이번 프로젝트 CSS에서 제일 빡세다고 생각했던 부분이 마이페이지 카드 프로필 부분이었다. 카드 배경색이 그라이데이션이었고 무엇보다 카드 뒷배경에 효과도있고 옆에 동그라미들도 꾸며야 했기때문이다. 그라데이션은 생각보다 빨리 해결됐고 카드 뒷배경 효과도 동그라미들이 같이 있어서 조금 수월하게 위치를 맞출 수 있었다. 다만 카드 프로필과 겹쳐 이부분 해결하는데 시간이 좀 걸렸지만 z-index로 해결했다. 디자이너님이 어려울 수 있다고 한 부분을 해결하고 완성된 부분을 보여드렸는데 예쁘게 잘해주셨다고 만족하시고 칭찬받아서 너무 뿌듯하다.😭 덕분에 기능하면서 떨어졌던 자신감이 조금 회복됐다!😂
