카드 작성 안했을 시 링크 보지 못하게 처리
처음에는 카드 작성을 했는지에 대한 여부를 알 수 있는 리덕스를 만들었다.
// types
export const CARD_CHECK = 'cards/CARD_CHECK';// ations
export const cardCheck = createAction(CARD_CHECK, (check) => ({ check }));
// 미들웨어
export const cardCheckDB = () => async () => {
try {
// 'main/info' url로 요청하면 사용자 권한 조회를 할 수 있음
await T.GET('/main/info');
} catch (err) {
console.errorlog(err);
}
};// reducer
const initialState = {
cardCheck: {},
}
export default handleActions({
[CARD_CHECK]: (state, action) =>
produce(state, (draft) => {
draft.cardCheck = action.payload.check;
}),
},
initialState,
);이미 카드 작성을 했는지에 대한 여부가 canOtherRead로 만들어져 있어서 더 편하게 사용자가 카드가 있는지 없는지를 조회하고 경고창을 띄울 수 있게 됐다.
// reducer
const initialState = {
canOtherRead: 0,
}
case ALARM_CHECK: {
if (action.alarmInfo.canOtherRead !== 0) {
// 내 뒷면 카드가 있을 때 다른 사람 카드 읽기 가능
draft.canOtherRead = 1;
} else {
// 내 뒷면 카드가 없을 때 다른 사람 못 읽게 하기
draft.canOtherRead = 0;
}
}// cardBack 컴포넌트
// 리덕스에서 canOtherRead 가져옴
const cardCheck = useSelector((state) => state.user.canOtherRead);
const linkClick = async (e) => {
if (cardCheck === 0) {
e.preventDefault();
// 경고창이 나오면서 모달은 닫기 위해 onClose 함수 불러옴
onClose();
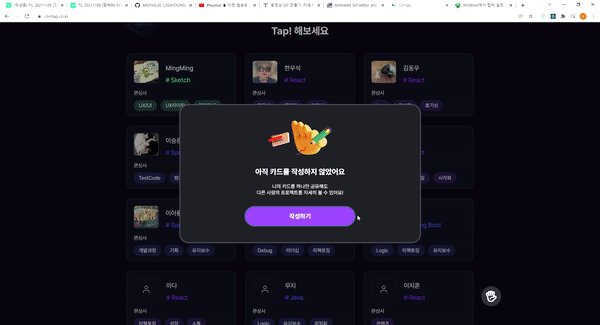
const { isConfirmed, dismiss } = await CardAlert.fire({
title: (
<>
<img src={cardAlertPng} width="203px" height="109px" />
<div style={{ marginTop: '40px', marginBottom: '24px' }}>
<Text bold24>아직 카드를 작성하지 않았어요</Text>
</div>
<Text regular16>
나의 카드를 하나만 공유해도
<br />
다른 사람의 프로젝트를 자세히 볼 수 있어요!
</Text>
</>
),
});
if (dismiss === 'backdrop') {
return;
}
if (isConfirmed) {
history.push('/mypage');
return null;
}
}
};
완성된 경고창

경고창이 나왔을때 모달이 없어지지 않아 onClose() 함수를 적용하기위해 모달 컴포넌트와 캐러셀 컴포넌트에 onClose={onHide}를 추가했다. 지금은 해결하고 정리하다보니 별거 없는 문제였지만... 모달에 관련된 컴포넌트가 몇가지 있어서 쉽게 해결하지 못했다.😭
