
상태바와 타이틀 바에 대한 설정은 themes.xml에서 하면 된다.

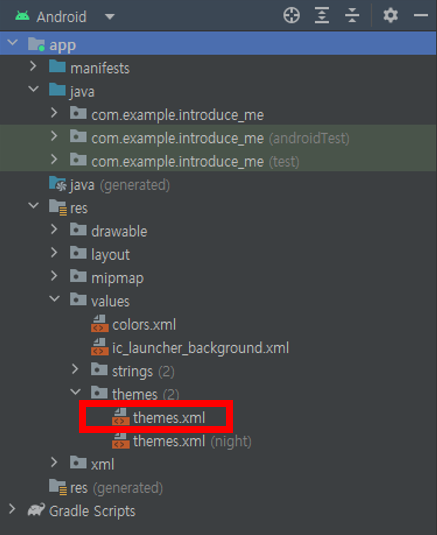
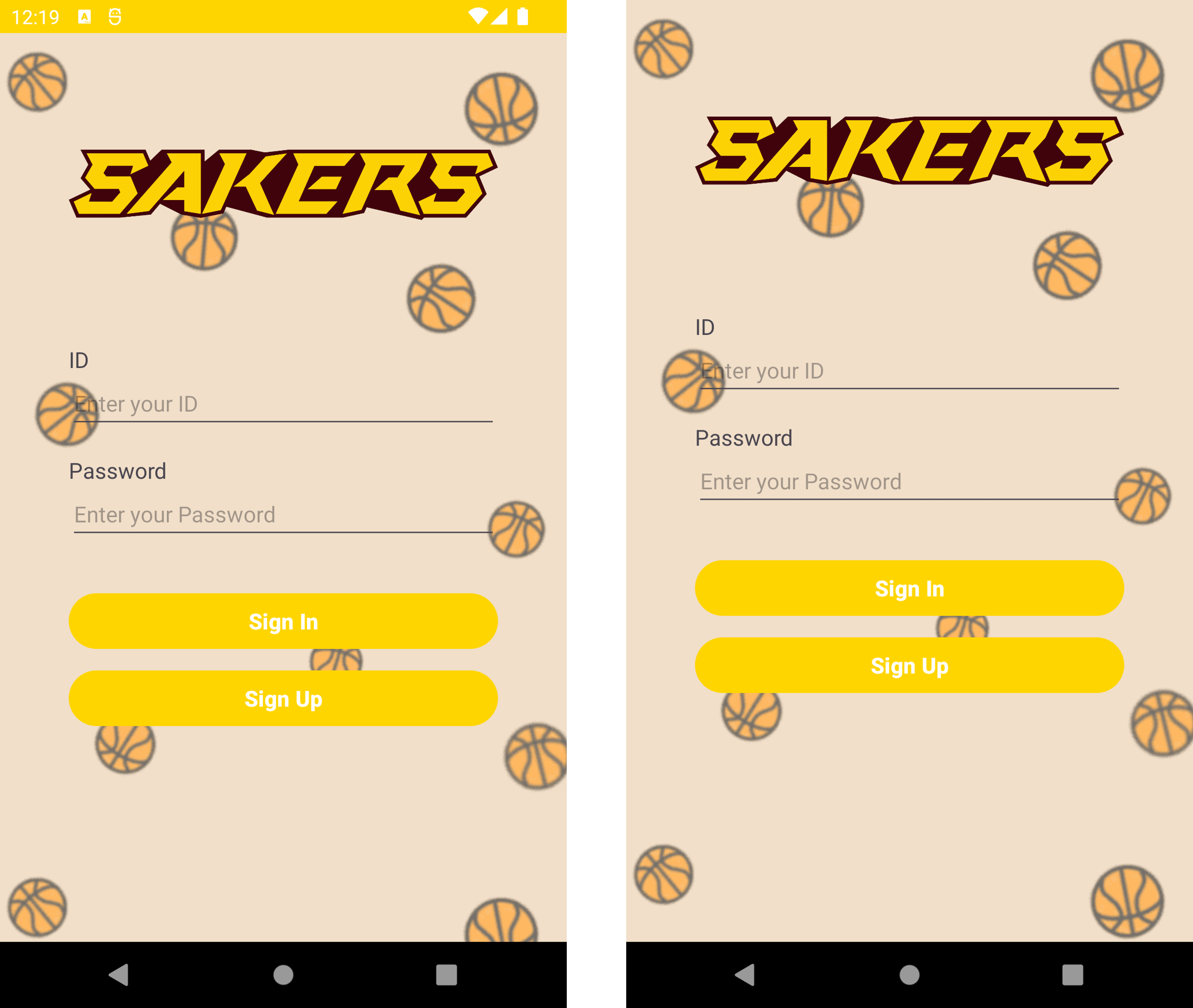
Remove Status Bar
<item name="android:windowFullscreen">true</item>Remove Title Bar
<item name="windowNoTitle">true</item>Apply Code
<resources xmlms:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.Material3.DayNight.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/light_yellow</item>
<item name="colorPrimaryDark">@color/light_yellow</item>
<!-- No Title Bar-->
<item name="windowNoTitle">true</item>
<!-- No Status Bar (Full Screen)-->
<item name="android:windowFullscreen">true</item>
</style>
</resources>
❓ doubt about this
그런데 조금 의문인게 기본적으로 타이틀바는 숨겨져있다.
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.Material3.DayNight.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/light_yellow</item>
<item name="colorPrimaryDark">@color/light_yellow</item>
<!-- No Title Bar-->
<item name="windowNoTitle">true</item>
<!-- No Status Bar (Full Screen)-->
<item name="android:windowFullscreen">true</item>
</style>코드의 2번째 줄에 있는 .NoActionBar에 대해 검색해보니 액션바가 없는 기본적인 테마를 나타낸다고 한다.
액션바와 타이틀바는 같은 것일까..?
NoActionBar를 쓰면 windowNoTitle는 안써도 되는걸까?
한번 코드를 수정해봤다.
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.Material3.DayNight.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/light_yellow</item>
<item name="colorPrimaryDark">@color/light_yellow</item>
<!-- No Status Bar (Full Screen)-->
<item name="android:windowFullscreen">true</item>
</style>지워보니 똑같이 타이틀바는 없다.
그러면 조금 더 간단하게 NoActionBar를 사용해야겠다.
그리고 액션바와 타이틀바는 다른 것인지 알아보고, 다르다면 어떤 점이 다른지도 알아봐야겠다.
