
🚨 문제 발생

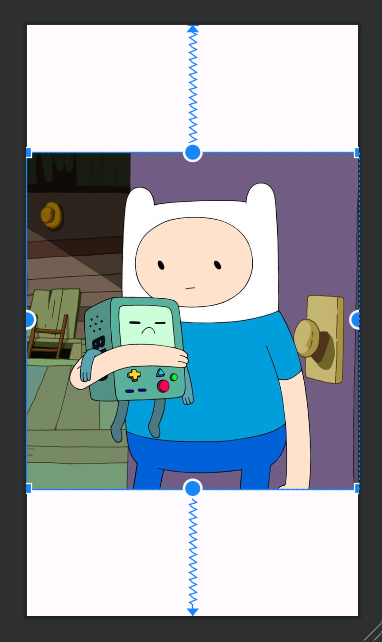
ImageView를 배치하고 아래와 같이 코드를 작성하였는데 이상하게도 이미지가 높이를 꽉채운다.
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/sample_0"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />🔎 발생 이유
다음과 같은 상황에서 ImageView에 불필요한 여백이 생길 수 있다.
1) 이미지 크기와 ImageView 크기 불일치
ImageView의 크기가 이미지보다 크거나 작은 경우 여백이 발생할 수 있다. 예를 들어, ImageView가 이미지보다 큰 경우 이미지는 확대되고 여백이 발생한다.
2) ImageView의 레이아웃 설정
ImageView의 레이아웃 설정 중 scaleType 속성이나 adjustViewBounds 속성을 설정하지 않았거나 부적절하게 설정한 경우 여백이 생길 수 있다.
3) 이미지 자체의 비율 불일치
이미지 파일 자체가 ImageView의 크기와 다른 비율을 가지고 있는 경우 이미지가 ImageView에 맞게 확대 또는 축소되어 여백이 발생할 수 있다.
💡 해결 방법
adjustViewBounds 속성을 사용하면 ImageView의 크기를 이미지에 맞게 조절할 수 있다! 이 속성은 drawable의 가로세로 비율을 유지하면서 ImageView의 크기를 조절한다.
그러니까 아래 코드만 추가하면 된다는 것이다!
android:adjustViewBounds="true"👍 결과
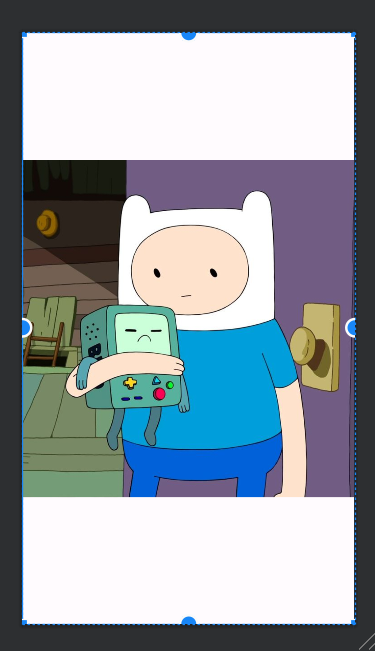
adjustViewBounds를 적용하면 아래처럼 이미지 크기에 맞게! 여백이 사라진 모습을 볼 수 있다.