
이 글은 Tali Garsiel의 "How Browsers Work: Behind the scenes of modern web browsers"를 번역한 글입니다.
Introduction
브라우저는 세계에서 가장 많이 사용되는 소프트웨어 중 하나입니다. 주소창에서 주소를 입력하는 것 부터,
The browser's main functionality
브라우저는 사용자가 선택한 리소스를 서버에 요청하고 브라우저에서 보여주는 것입니다. 리소스는 주로 HTML 문서이지만, PDF, 사진 등 다양한 형식의 문서도 포함합니다.. 리소스의 위치는 URI (Unifrom Resource Identifier)에 의해 결정됩니다.
브라우저가 HTML 명세와 CSS에 명세에 따라 HTML 문서를 해석하고, 보여줍니다. 이러한 명세는 웹 표준 기구 W3C (World Wide Web Consortium)에서 재정하고 관리합니다. 과거에는 브라우저에서 일부의 명세만 지키고, 자기들만의 방법으로 구현했습니다. 이 때문에 개발자는 호환성에 문제를 겪었지만 다행스럽게도 최근에는 브라우저들이 표준 명세를 지킵니다.
브라우저의 UI는 공통적으로 아래와 같은 특징을 가지고 있습니다.
- URI 입력할 수 있는 주소 표시 줄
- 이전/다음 버튼
- 북마킹
- 새로고침이나 문서 로드를 멈추기 위한 새로고침/정지 버튼
- 홈 버튼
브라우저의 UI는 아무런 명세도 없지만 다년간의 경험 그리고 브라우저 간의 모방을 통해 현재의 UI에 이르렀습니다. HTML5 명세는 브라우저의 공통적인 요소들만 나열할 뿐, 필수적인 UI를 정의하고 있지는 않습니다. 파이어폭스의 다운로드 관리자와 같이 특정 브라우저의 고유한 기능도 있습니다.
The browser's high level structure
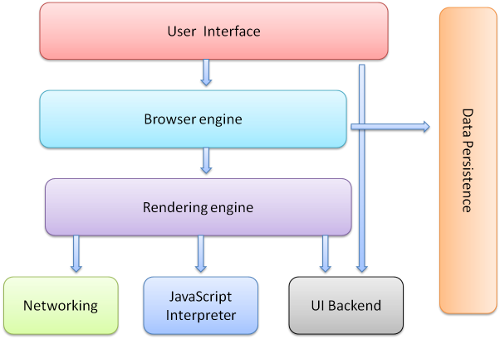
브라우저의 주요 구성 요소는 아래와 같습니다.
- The User Interface
주소 표시 줄, 이전/다음 버튼, 북마킹 등을 포함합니다. 요청한 문서를 보여주는 부분을 제외한 모든 부분을 말합니다. - The Browser Engine
UI와 렌더링 엔진 간의 동작을 제어합니다. - The Rendering Engine
리소스를 보여주는 데 있어서 가장 중요한 부분입니다. HTML 문서를 보여주고자 한다면, 렌더링 엔진이 HTML/CSS를 파싱하고 이 결과를 보여줍니다. - Networking
HTTP 요청과 같은 네트워크 통신을 담당합니다. 플랫폼과는 독립적인 인터페이스로 플랫폼 하부에서 실행됩니다. - UI backend
콤보 박스와 같은 기본적인 위젯을 그립니다. Networking과 마찬가지로 독립적인 인터페이스이며, OS의 UI 메소드를 사용합니다. - JavaScript Interpreter
자바스크립트 코드를 파싱 및 실행합니다. - Data Storage
데이터를 저장하는 부분으로, 쿠키와 같은 데이터를 로컬에 저장해야 합니다. 브라우저는 Local Storage, IndexedDB, WebSQL 그리고 FileSystem과 같은 것을 제공합니다.

The Rendering Engine
렌더링 엔진의 역할은 당연하게도... 렌더링입니다. 렌더링은 요청한 문서를 브라우저에 띄우는 것을 의미합니다.
렌더링 엔진은 기본적으로 HTML 문서, XML 문서 그리고 사진을 렌더링할 수 있습니다. 물론 브라우저 확장 기능을 사용하면 당야한 문서들을 렌더링할 수 있습니다. 하지만, 이 글에서는 렌더링 엔진의 주 기능인 CSS로 스타일링한 HTML문서와 사진을 렌더링하는 과정에 대해 설명할 것입니다.
Rendering Engines
브라우저는 모두 다른 렌더링 엔진을 사용합니다. 파이퍼폭스는 Gecko를, 사파리는 Webkit을, 그리고 크롬과 오페라는 Blink를 사용합니다.
Webkit은 리눅스에서 동작하기 위해 제작된 오픈소스 플랫폼으로 애플에서 맥과 윈도우를 지원하도록 기여했습니다.
The main flow
렌더링 엔진은 네트워크에서 요청한 문서를 가져오는 것부터 시작합니다. 이 때, 문서는 보통 8KB 단위로 전송됩니다.
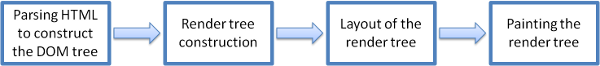
그리고, 렌더링 엔진은 기본적으로 아래와 같은 과정을 따라갑니다.

렌더링 엔진은 HTML 문서를 파싱하여 이를 "콘텐츠 트리" 내부에서 DOM 노드로 변환합니다. 그 다음 외부 CSS 파일을 포함한 스타일 데이터를 파싱합니다. 이러한 스타일 요소와 HTML 표시 규칙은 "렌더 트리"를 생성합니다.
렌더 트리는 색, 면적과 같은 시각적 요소를 포함한 박스 모델을 포함합니다. 이 박스 모델은 정해진 순서에 따라 화면에 그려집니다.
렌더 트리가 완성디면, "Layout" 과정을 거칩니다. 이 과정에서는 각 노드의 정확한 좌표를 계산합니다. 다음은 렌더 트리를 순회하며 UI backend를 이용하여 녿를 실제로 그리는 "Painting" 단계입니다.
위에서 설명한 프로세스가 점진적으로 진행된다는 것은 중요합니다. UX를 향상시키기 위해, 렌더링 엔진은 최대한 빠르게 내용을 표시해야 합니다. 이를 위해서 렌더링 엔지는 HTML을 파싱, 렌더 트리 생성, Layout 을 동시에 진행할것입니다. 네트워크로부터 문서를 기다리면서 이미 도착한 내용은 파싱하고, 화면에 표시하는 것입니다.
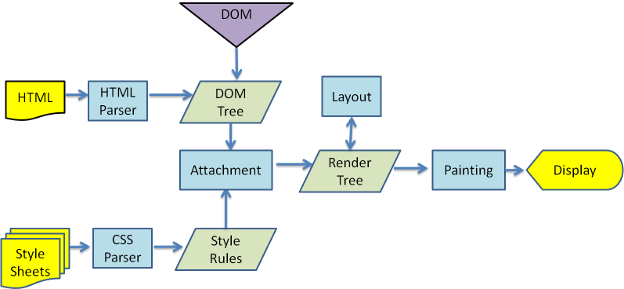
Main flow examples


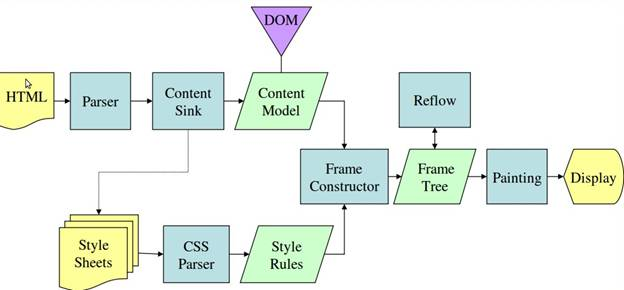
위의 두 그림을 보면 Webkit과 Gecko는 약간 다른 과정을 거치고 있지만, 기본적으로는 동일한 과정입니다.
Webkit에는 Render Objects로 이루어진 Render Tree라고 부르는 반면, Gecko는 Frame으로 이루어진 Frame Tree라고 부릅니다. 요소들의 좌표를 계산하는 과정을 Webkit에서는 Layout으로, Gecko에서는 Reflow라고 부릅니다.Attachment는 Webkit에서 렌더 트리를 만들기 위해 DOM 노드와 시각적인 연결하는 과정입니다. Gecko에서는 DOM 노드를 만들기 위한Content Sink라는 추가적인 단계가 HTML문서와 DOM 트리 사이에 존재하지만, 이를 유의미한 차이점이라고 보지는 않습니다.
참고 자료
How Browsers Work: Behind the scenes of modern web browsers
브라우저는 어떻게 동작하는가?
